Qt WebEngine 概要
Qt WebEngine モジュールはウェブブラウザエンジンを提供し、ネイティブのウェブエンジンを持たないプラットフォーム上で、ワールドワイドウェブのコンテンツを Qt アプリケーションに簡単に埋め込むことができます。
Qt WebEngine このモジュールは、HTML、XHTML、SVG ドキュメントをレンダリングするための C++ クラスと QML タイプを提供し、CSS (Cascading Style Sheets) を使用してスタイルを設定し、JavaScript を使用してスクリプトを記述します。HTMLドキュメントは、HTML要素のcontenteditable 属性を使用することで、ユーザーが完全に編集できるようにすることができます。
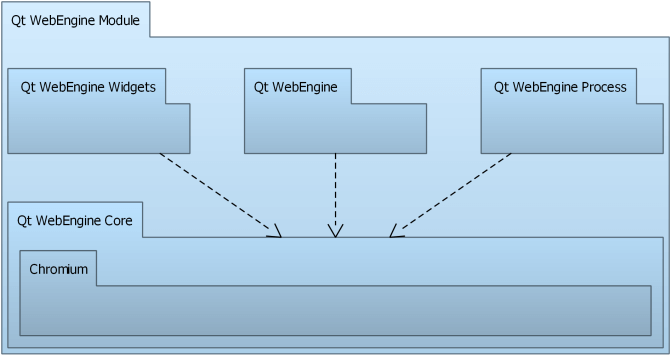
Qt WebEngine アーキテクチャ

Qt WebEngine の機能は、以下のモジュールに分かれています:
- Qt WebEngine Widgetsウィジェットベースのウェブアプリケーションを作成するためのモジュール。
- Qt WebEngine Qt Quick ベースのウェブアプリケーションを作成するモジュール
- Qt WebEngine Chromium と相互作用するためのCore モジュール
ページのレンダリングとJavaScriptの実行は、GUIプロセスからQt WebEngine Processに分離されています。Qtライブラリがアプリケーションにバンドルされている場合は、アプリケーションと一緒に出荷する必要があるライブラリです。
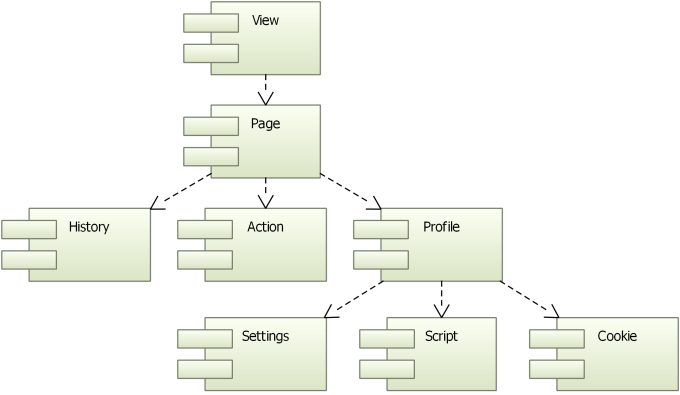
Qt WebEngine ウィジェット・モジュール

ウェブエンジン・ビューは、Qt WebEngine モジュールのメイン・ウィジェット・コンポーネントです。ウェブコンテンツをロードするために、様々なアプリケーションで使用することができます。ビューの中で、ウェブエンジンページは、ウェブコンテンツ、ナビゲートされたリンクの履歴、アクションを担当するメインフレームを保持します。ビューとページは共通の機能を提供するため、よく似ています。
すべてのページは、共有設定、スクリプト、およびクッキーを含むウェブエンジンプロファイルに属します。プロファイルは、ページを互いに分離するために使用できます。典型的な使用例は、情報が永久に保存されないプライベートブラウジングモード専用のプロファイルです。
注: Qt WebEngine ウィジェット・モジュールは、Qt Quick シーングラフを使用して、ウェブページの要素を1つのビューにまとめます。
コンテンツは、グラフィックカード(GPU)の機能を使用してレンダリングされます。シーングラフは、GPU が持つさまざまな機能やAPIを抽象化するレイヤとしてQtレンダリングハードウェアインタフェースに依存しています。レンダリングパイプラインを調整する方法については、「Qt レンダリングハードウェアインタフェースによるレンダリング」を参照してください。
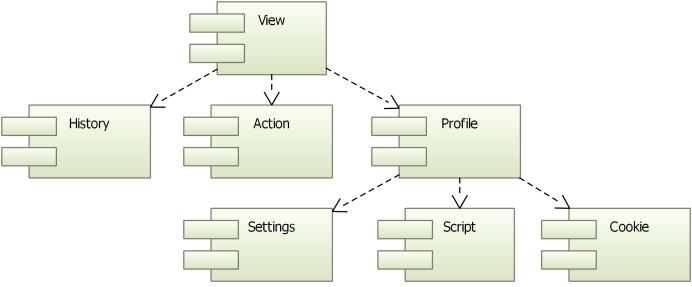
Qt WebEngine モジュール

Qt WebEngine QML の実装は、Qt WebEngine Widgets の実装と同じ要素を含んでいますが、個別にアクセスできる Web エンジンページがありません。サポートされているページの機能は、ウェブエンジンのビューに統合されています。
Qt WebEngine コアモジュール
Qt WebEngine のコアはChromium Project をベースにしています。Chromiumは独自のネットワークおよびペインティングエンジンを提供し、依存モジュールと緊密に連携して開発されています。QtNetwork スタックは使用されませんが、そのセットアップはQt WebEngine と同期させることができます。詳細については、プロキシ サポート、証明書の管理、クライアント証明書、QWebEngineCookieStore を参照してください。
注: Qt WebEngine は Chromium をベースにしていますが、Google が構築・提供する Chrome ブラウザの一部である可能性のあるサービスやアドオンは含まれておらず、使用されていません。ChromiumとChromeの違いについては、Chromium Projectの上流ソースツリーにあるドキュメントの概要に詳しい情報があります。
使用される Chromium のバージョンは、現在のバージョンのQt WebEngine の Qt 機能のフリーズ時に、最新の安定した Chrome バージョンで使用されているものです。追加のセキュリティパッチは、パッチリリースのたびに、新しい Chrome リリースから選択され、Qt パッチリリースのフリーズ時にリリースされたセキュリティパッチが含まれます。もし Chrome が私たちのリリースウィンドウの外で重要な修正をリリースした場合、パッチの詳細が公開される前にパッチが適用されたQt WebEngine がリリースされるように、次のパッチリリースが早められます。
セキュリティフィックス以外の新しいQt WebEngine が必要で、Qt のすべてをアップデートできない場合、Qt WebEngine は最後の Qt LTS まで古いバージョンの Qt でのビルドをサポートしています。例えば、Qt WebEngine 6.3、6.4、6.5はすべてQt 6.2でビルドできます。Qt LTSのリリースでは、セキュリティパッチを適用しやすくするために、Qt WebEngine 。
該当する Chromium のバージョンは、qWebEngineChromiumVersion() メソッドを使って実行時に読み込むこともできます。また、qWebEngineChromiumSecurityPatchVersion() を使って、現在のセキュリティパッチレベルを読み込むこともできます。また、Qt WebEngine のソースの CHROMIUM_VERSION ファイルでもバージョンを確認できます。
Qt WebEngine プロセス
Qt WebEngine Processは、ウェブページのレンダリングとJavaScriptの実行に使用される独立した実行ファイルです。これにより、セキュリティ上の問題が軽減され、特定のコンテンツに起因するクラッシュが隔離されます。
ウィジェットベースのアプリケーションへのWebコンテンツの埋め込み
最も簡単な方法でウェブページを表示するには、QWebEngineView クラスを使用します。ウィジェットなので、QWebEngineView をフォームに埋め込み、その便利な機能を使用して Web サイトをダウンロードして表示することができます。
QWebEngineView *view = new QWebEngineView(parent); view->load(QUrl("http://www.qt.io/")); view->show();
QWebEngineView のインスタンスは、QWebEnginePage を1つ持っています。QWebEnginePage は、ページのナビゲーション履歴へのアクセスを提供するQWebEngineHistory と、ウェブページにアクションを適用するQAction オブジェクトをいくつか持つことができます。さらに、QWebEnginePage は、ページのメインフレームのコンテキストで JavaScript コードを実行したり、カスタム認証ダイアログの表示など、特定のイベントに対するハンドラのカスタマイズを可能にする機能を持っています。
各QWebEnginePage はQWebEngineProfile に属し、ページ設定を指定するためのQWebEngineSettings 、ページ上でスクリプトを実行するためのQWebEngineScriptCollection 、Chromium の HTTP Cookie にアクセスするためのQWebEngineCookieStore を持つことができます。QWebEnginePage は、スクリプトコレクションを直接指すこともできます。
ウィジェットベースのアプリケーションの場合、ウェブエンジンは自動的に初期化されます。その場合、アプリケーションのメイン・ソース・ファイルでQtWebEngineQuick::initialize を使用して初期化する必要があります:
int main(int argc, char **argv) { QtWebEngineQuick::initialize(); QApplication app(argc, argv); QMainWindow window; window.show(); return app.exec(); }
Qt Quick アプリケーションへのウェブコンテンツの埋め込み
WebEngineView QMLタイプは、Qt Quick アプリケーションが動的なウェブコンテンツのリージョンをレンダリングすることを可能にします。A WebEngineView型は他のQML型と画面を共有することもできますし、Qt Quick アプリケーション内で指定された画面全体をカバーすることもできます。
GUIプロセスとレンダリングプロセスの間でOpenGLコンテキストを共有できるようにするため、アプリケーションのメインソースファイルでQtWebEngineQuick::initialize 、ウェブエンジンを初期化する必要があります:
int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QtWebEngineQuick::initialize(); QQmlApplicationEngine engine; engine.load(QUrl("qrc:/main.qml")); return app.exec(); }
アプリケーションは、URL または HTML 文字列を使用してWebEngineView にページをロードし、セッション履歴内を移動することができます。デフォルトでは、異なるページへのリンクは同じWebEngineView オブジェクト内にロードされますが、Webサイトでは新しいタブ、ウィンドウ、ダイアログとして開くように要求されることがあります。
以下のサンプルQMLアプリケーションでは、url プロパティを使用してWebページを読み込んでいます:
import QtQuick import QtQuick.Window import QtWebEngine Window { width: 1024 height: 750 visible: true WebEngineView { anchors.fill: parent url: "https://www.qt.io" } }
スクリプト・インジェクション
Qt WebEngine はページのドキュメントオブジェクトモデル(DOM)に直接アクセスすることはできません。しかし、スクリプトをインジェクションすることで、DOMを検査し、適合させることができます。
ページのDOMは、ドキュメントの準備ができたとき、通常はページが完全にロードされたときに構築されます。したがって、ドキュメントが作成されるとすぐにスクリプトを実行することは、DOMが準備できるまで待たなければならないDOM操作には適していません。
さらに、注入されたスクリプトは、ページ上で実行される他のスクリプトと同じ世界を共有するため、競合が発生する可能性があります。これを避けるために、QWebEngineScript クラスと WebEngineScript QML タイプは、Chromium API forContent Script Extensions の実装を提供します。これらは、実行するスクリプト、注入ポイント、スクリプトが実行されるワールドを指定します。これにより、ワールド内で DOM にアクセスして操作できるようになります。
Qt 5.8 以降、Qt WebEngine は、以下のGreasemonkey のような属性を使用したスクリプトの拡張をサポートしています:
@exclude <regexp>@include <regexp>@match <regexp>@name <free text>@run-at [document-start|document-end|document-idle]
この属性は、ユーザースクリプトが実行されるかどうか、またいつ実行されるかを決定します。この属性は、ユーザースクリプトが実行されるかどうか、またいつ実行されるかを決定します。これらの属性は、スクリプトの冒頭で、==UserScript== コメントの中に置かなければなりません:
// ==UserScript== // @include http://*.qt.io/* // @exclude http://wiki.qt.io/* // ==/UserScript== window.alert("Page is from qt.io, but not wiki.qt.io");
あなたのWebEngine アプリケーションがQt Quick Compiler を使ってビルドされ、.qrc リソースの中に JavaScript ファイルが含まれている場合は、Qt Resource Files の JavaScript Files のセクションを読んでください。
証明書の管理
Qt WebEngine は独自のネットワークスタックを使用しているため、QSslConfiguration は SSL 接続を開くために使用されません。代わりに、Qt WebEngine はオペレーティングシステムのルート CA 証明書を使用して、相手の証明書を検証します。
WebEngineCertificateError::type とQWebEngineCertificateError::Type の列挙は、発生する可能性のある証明書エラーの種類に関する情報を提供する。このエラーはWebEngineView::certificateError QML メソッドを使うか、QWebEnginePage::certificateError シグナルに接続することで対処できます。
プロキシのサポート
Qt WebEngine は Qt Networkのプロキシ設定を使用し、Chromium のネットワーキングスタックに転送します。QNetworkProxy::applicationProxy が設定されている場合は、Qt WebEngine にも使用されます。QNetworkProxyFactory::usesSystemConfiguration() が有効な場合、プロキシ設定は自動的にシステムから取得されます。ただし、インストールされているQNetworkProxyFactory の設定は無視されます。
QNetworkProxy::user() およびQNetworkProxy::password() が設定されている場合、これらの資格情報が自動的にプロキシ認証に使用される。エラー処理のコールバックがないため、有効な認証情報を提供できるかどうかはユーザー次第である。
QNetworkProxy で資格情報が設定されていないが、プロキシが認証を要求している場合、QWebEnginePage::proxyAuthenticationRequired が発行される。Qt Quick の場合、ダイアログが表示される。
QNetworkProxy のすべてのプロパティがQt WebEngine でサポートされているわけではない。すなわち、QNetworkProxy::type()、QNetworkProxy::hostName()、QNetworkProxy::port()が考慮される。QNetworkProxy::rawHeader() など、その他のプロキシ設定はすべて無視されます。
高DPIサポート
Qt 6 では High DPI サポートが常に有効になっており、これはQt WebEngine にも適用されます。詳細はHigh DPI を参照してください。
WebEngine Core の使用
Qt WebEngine Core はQt WebEngine とQt WebEngine ウィジェットで共有される API を提供し、Chromium のネットワーキング・スタックに対して発行された URL リクエストを処理し、HTTP Cookie にアクセスします。
QWebEngineUrlRequestInterceptor インタフェースを実装し、プロファイルにインターセプタをインス トールすることで、URL リクエスト (QWebEngineUrlRequestInfo) が Chromium のネットワーキングスタッ クに到達する前に、インターセプト、ブロック、変更が可能になります。
QWebEngineUrlSchemeHandler をプロファイルに登録することで、カスタムURLスキームのサポートを追加できます。スキームに対するリクエストは、QWebEngineUrlRequestJob オブジェクトとしてQWebEngineUrlSchemeHandler::requestStarted() に発行されます。
QWebEngineCookieStore クラスは、Chromium の HTTP Cookie にアクセスするための関数を提供します。この関数は、QNetworkAccessManager とクッキーを同期させたり、ナビゲーション中にクッキーを設定、削除、遮断したりするために使用できます。
プラットフォーム
Qt WebEngine 現在、Windows、Linux、およびmacOSのみをサポートしています。Chromium のビルド要件により、Qt の他の部分よりも新しいコンパイラを必要とします。詳細はQt WebEngine Platform Notesを参照してください。
関連モジュール
Qt WebEngine Qt WebKitモジュールは WebKit プロジェクトをベースにしていますが、Qt 5.2 以降、上流の WebKit コードと Active に同期しておらず、Qt 5.5 では非推奨となっています。Qt WebKit ウィジェットアプリケーションをQt WebEngine ウィジェットに変更する方法については、Qt WebKit からQt WebEngine への移植 を参照してください。
この Qt WebViewモジュールは、ネイティブの Web ブラウザが利用可能なプラットフォームで使用できるようにします。
この Qt WebChannelモジュールは、C++ 側のQObject オブジェクトと QML 側の JavaScript との双方向通信チャネルを作成するために使用できます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

