Animator QML Type
すべての QML アニメータの基本です。詳細...
| Import Statement: | import QtQuick |
| Inherits: | |
| Inherited By: | OpacityAnimator, RotationAnimator, ScaleAnimator, UniformAnimator, XAnimator, and YAnimator |
プロパティ
- duration : int
- easing
- easing.amplitude : real
- easing.bezierCurve : list<real>
- easing.overshoot : real
- easing.period : real
- easing.type : enumeration
- from : real
- target : QtQuick::Item
- to : real
詳しい説明
Animator タイプは特別なアニメーションタイプで、通常の Animation タイプのように QML オブジェクトやそのプロパティを操作するのではなく、Qt Quick のシーングラフを直接操作します。このため、UI スレッドがブロックされている場合でも、シーングラフのレンダリングスレッド上でアニメーションを行うことができます。
QML プロパティの値はアニメーション終了後に更新されます。アニメーションの実行中にプロパティが更新されることはありません。
Animator タイプは他の Animation タイプと同様に使用することができます。
Rectangle { id: mixBox width: 50 height: 50 ParallelAnimation { ColorAnimation { target: mixBox property: "color" from: "forestgreen" to: "lightsteelblue"; duration: 1000 } ScaleAnimator { target: mixBox from: 2 to: 1 duration: 1000 } running: true } }
ParallelAnimation とSequentialAnimation のすべてのサブアニメーションが Animator タイプの場合、ParallelAnimation とSequentialAnimation も Animator として扱われ、可能な限りシーングラフのレンダリングスレッドで実行されます。
Animatorタイプはトランジション中のアニメーションに使用できますが、reversible プロパティには対応していません。
AnimatorタイプはQMLファイルで直接使用することはできません。Animatorは共通のプロパティとメソッドを提供するために存在し、それを継承する他のすべてのAnimatorタイプで利用可能です。Animator型を直接使用しようとするとエラーになります。
プロパティの説明
duration : int |
このプロパティは、アニメーションの継続時間をミリ秒単位で保持します。
デフォルト値は 250 です。
アニメーションに使用するイージングカーブを指定します。
イージングカーブを指定するには、少なくともタイプを指定する必要があります。いくつかのカーブでは、振幅、周期、オーバーシュートも指定できます (詳細は表の後で説明します)。デフォルトのイージングカーブはEasing.Linear です。
PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 }
利用可能なタイプは以下の通りです:
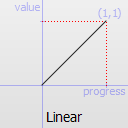
Easing.Linear | 一次 (t) 関数のイージングカーブ: 速度は一定。 |  |
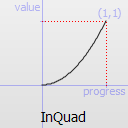
Easing.InQuad | 2次 (t^2) 関数のイージングカーブ: 速度ゼロからの加速。 |  |
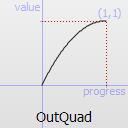
Easing.OutQuad | 2次(t^2)関数の緩和曲線:速度ゼロから減速する。 |  |
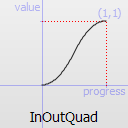
Easing.InOutQuad | 二次関数(t^2)の緩和曲線:途中まで加速、その後減速。 |  |
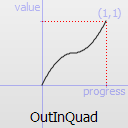
Easing.OutInQuad | 次関数(t^2)の緩和曲線:途中まで減速、その後加速。 |  |
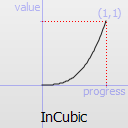
Easing.InCubic | 次関数(t^3)のイージングカーブ:速度ゼロからの加速。 |  |
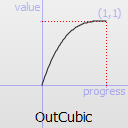
Easing.OutCubic | 次関数(t^3)の緩和曲線:速度ゼロから減速する。 |  |
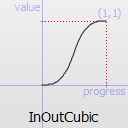
Easing.InOutCubic | 次関数(t^3)のイージングカーブ:途中まで加速、その後減速。 |  |
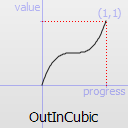
Easing.OutInCubic | 次関数(t^3)の緩和曲線:途中まで減速、その後加速。 |  |
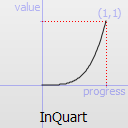
Easing.InQuart | 次関数(t^4)の緩和曲線:速度ゼロからの加速。 |  |
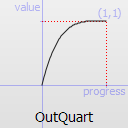
Easing.OutQuart | 次関数(t^4)の緩和曲線:速度ゼロからの減速。 |  |
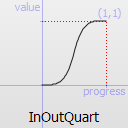
Easing.InOutQuart | 4次関数(t^4)の緩和曲線:途中まで加速し、その後減速する。 |  |
Easing.OutInQuart | 4次(t^4)関数の緩和曲線:途中まで減速、その後加速。 |  |
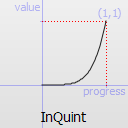
Easing.InQuint | 5次関数(t^5)の緩和曲線:速度ゼロからの加速。 |  |
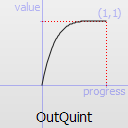
Easing.OutQuint | 5次関数(t^5)の緩和曲線:速度ゼロからの減速。 |  |
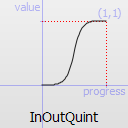
Easing.InOutQuint | 5次関数(t^5)の緩和曲線:途中まで加速し、その後減速。 |  |
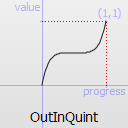
Easing.OutInQuint | 5進(t^5)関数の緩和曲線:途中まで減速、その後加速。 |  |
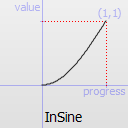
Easing.InSine | 正弦波(sin(t))関数のイージングカーブ:速度ゼロからの加速。 |  |
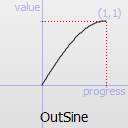
Easing.OutSine | 正弦波(sin(t))関数の緩和曲線:速度ゼロから減速する。 |  |
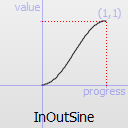
Easing.InOutSine | 正弦波(sin(t))関数のイージングカーブ:途中まで加速し、その後減速する。 |  |
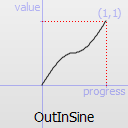
Easing.OutInSine | 正弦波(sin(t))関数の緩和曲線:途中まで減速し、それから加速する。 |  |
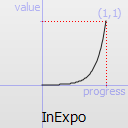
Easing.InExpo | 指数(2^t)関数の緩和曲線:速度ゼロからの加速。 |  |
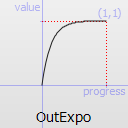
Easing.OutExpo | 指数(2^t)関数の緩和曲線:速度ゼロから減速する。 |  |
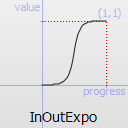
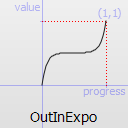
Easing.InOutExpo | 指数(2^t)関数の緩和曲線:途中まで加速し、それから減速する。 |  |
Easing.OutInExpo | 指数関数(2^t)の緩和曲線:途中まで減速し、それから加速する。 |  |
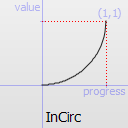
Easing.InCirc | 円(sqrt(1-t^2))関数の緩和曲線:速度ゼロからの加速。 |  |
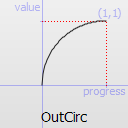
Easing.OutCirc | 円(sqrt(1-t^2))関数の緩和曲線:速度ゼロから減速する。 |  |
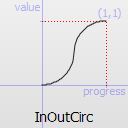
Easing.InOutCirc | 円(sqrt(1-t^2))関数の緩和曲線:途中まで加速し、その後減速する。 |  |
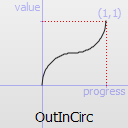
Easing.OutInCirc | 円(sqrt(1-t^2))関数の緩和曲線:途中まで減速し、それから加速。 |  |
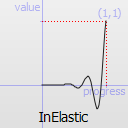
Easing.InElastic | 弾性(指数関数的に減衰する正弦波)関数のイージングカーブ:速度ゼロからの加速。 ピークの振幅はamplitudeパラメータで、減衰の周期はperiodパラメータで設定できます。 |  |
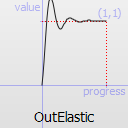
Easing.OutElastic | 弾性(指数関数的に減衰する正弦波)関数の緩和曲線:速度ゼロまで減速する。 ピークの振幅はamplitudeパラメータで、減衰の周期はperiodパラメータで設定します。 |  |
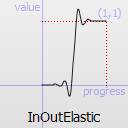
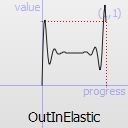
Easing.InOutElastic | 弾性(指数関数的に減衰する正弦波)関数のイージングカーブ:途中まで加速し、その後減速する。 |  |
Easing.OutInElastic | 弾性(指数関数的に減衰する正弦波)関数の緩和曲線:途中まで減速し、それから加速する。 |  |
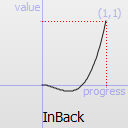
Easing.InBack | バック(オーバーシュート3次関数:(s+1)*t^3 - s*t^2)のイージングカーブ:速度ゼロからの加速。 |  |
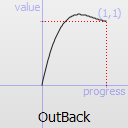
Easing.OutBack | バックのイージングカーブ(オーバーシュート3次関数:(s+1)*t^3 - s*t^2) イージングアウト:速度ゼロから減速。 |  |
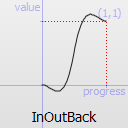
Easing.InOutBack | バックのイージングカーブ(オーバーシュート3次関数:(s+1)*t^3 - s*t^2) イージングイン/アウト:途中まで加速、その後減速。 |  |
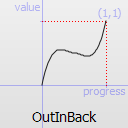
Easing.OutInBack | バックのイージングカーブ(オーバーシュート3次関数:(s+1)*t^3 - s*t^2) イージングアウト/イン:途中まで減速、その後加速。 |  |
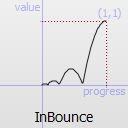
Easing.InBounce | バウンス(指数関数的に減衰する放物線バウンス)の緩和曲線 関数:速度ゼロからの加速。 |  |
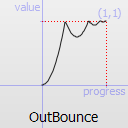
Easing.OutBounce | バウンス(指数関数的に減衰する放物線バウンス)関数のイージングカーブ:速度ゼロから減速する。 |  |
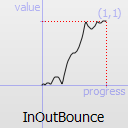
Easing.InOutBounce | バウンス(指数関数的に減衰する放物線バウンス)のイージングカーブ 関数のイージングイン/アウト:途中まで加速し、その後減速する。 |  |
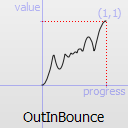
Easing.OutInBounce | バウンス(指数関数的に減衰する放物線バウンス)関数のイージングカーブ イージングアウト/イン:途中まで減速し、その後加速する。 |  |
Easing.BezierSpline | easing.bezierCurveプロパティで定義されたカスタムイージングカーブ。 |
easing.amplitude は、バウンス曲線と弾性曲線(Easing.InBounce,Easing.OutBounce,Easing.InOutBounce,Easing.OutInBounce,Easing.InElastic,Easing.OutElastic,Easing.InOutElastic またはEasing.OutInElastic タイプの曲線)にのみ適用できます。
easing.overshoot は、easing.type の場合にのみ適用されます:Easing.InBack Easing.OutBack,Easing.InOutBack またはEasing.OutInBack 。
easing.period は、easing.type が次の場合にのみ適用されます:Easing.InElastic Easing.OutElastic,Easing.InOutElastic またはEasing.OutInElastic の場合のみ適用されます。
easing.bezierCurve は easing.type が:Easing.BezierSpline の場合のみ適用されます。このプロパティは、0,0から1,1までの曲線を定義する3点のグループ - control1、control2、end point: [cx1, cy1, cx2, cy2, endx, endy, ...] - を含むlist<real>です。最後の点は1,1でなければならない。
異なるイージング設定のデモについては、イージングカーブを参照してください。
from : real |
このプロパティは、アニメーションの開始値を保持します。
Animator がTransition またはBehavior 内で定義されている場合、この値はTransition の開始状態で定義された値、またはBehavior がトリガーされた瞬間のプロパティの現在値がデフォルトとなります。
Qt Quick の「アニメーションとトランジション」も参照してください 。
target : QtQuick::Item |
このプロパティは、アニメーターのターゲット項目を保持する。
注: アニメーターのターゲットは、Item ベースのタイプでなければなりません。
to : real |
このプロパティは、アニメーションの終了値を保持します。
アニメーターがTransition またはBehavior 内で定義されている場合、この値のデフォルトは、Transition の終了ステートで定義された値、またはBehavior をトリガーしたプロパティ変更の値です。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

