QMLチュートリアル2 - QMLコンポーネント
この章では、テキストの色を変更するためのカラーピッカーを追加します。

このカラーピッカーは、異なる色を持つ6つのセルで構成されています。セルごとに同じコードを何度も書くのを避けるために、Cell コンポーネントを新規に作成します。コンポーネントとは、他のQMLファイルで再利用できる新しい型を定義するためのものです。QMLコンポーネントはブラックボックスのようなもので、プロパティやシグナル、関数を通して外界と相互作用します。(詳しくはComponent のドキュメントを参照してください)。コンポーネントのファイル名は常に大文字で始まる必要があります。
以下はCell.qml のQMLコードです:
import QtQuick Item { id: container property alias cellColor: rectangle.color signal clicked(cellColor: color) width: 40; height: 25 Rectangle { id: rectangle border.color: "white" anchors.fill: parent } MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) } }
チュートリアル
セルコンポーネント
Item { id: container property alias cellColor: rectangle.color signal clicked(cellColor: color) width: 40; height: 25
このコンポーネントのルート型は、id コンテナを持つItem です。Item はQMLで最も基本的なビジュアル型であり、他の型のコンテナとしてよく使われます。
property alias cellColor: rectangle.color
cellColor プロパティを宣言します。このプロパティはコンポーネントの外からアクセスすることができ、これによって異なる色のセルをインスタンス化することができます。このプロパティは、既存のプロパティ(セルを構成する矩形の色)のエイリアスに過ぎません(プロパティ・バインディングを参照)。
signal clicked(cellColor: color)コンポーネントには、color型のcellColorパラメータを持つclickedと呼ばれるシグナルも持たせたい。このシグナルを使って、後でメインのQMLファイルのテキストの色を変更します。
Rectangle { id: rectangle border.color: "white" anchors.fill: parent }
セルコンポーネントは基本的に、id の矩形に色をつけたものです。
anchors.fill プロパティはビジュアルタイプのサイズを設定する便利な方法です。この場合、矩形は親と同じサイズになります(アンカーベースのレイアウトを参照)。
MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) }
セルをクリックしたときのテキストの色を変更するために、親と同じサイズのMouseArea タイプを作成します。
MouseArea 、clickedというシグナルを定義します。このシグナルがトリガーされたときに、色をパラメータとした独自のclickedシグナルを発したいと思います。
メインのQMLファイル
メインのQMLファイルでは、Cell コンポーネントを使ってカラーピッカーを作成します:
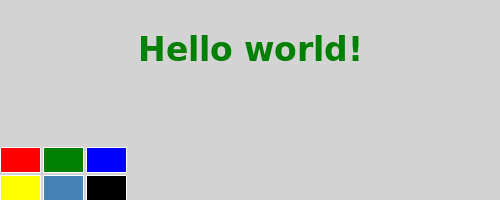
import QtQuick Rectangle { id: page width: 320; height: 480 color: "lightgray" Text { id: helloText text: "Hello world!" y: 30 anchors.horizontalCenter: page.horizontalCenter font.pointSize: 24; font.bold: true } Grid { id: colorPicker x: 4; anchors.bottom: page.bottom; anchors.bottomMargin: 4 rows: 2; columns: 3; spacing: 3 Cell { cellColor: "red"; onClicked: helloText.color = cellColor } Cell { cellColor: "green"; onClicked: helloText.color = cellColor } Cell { cellColor: "blue"; onClicked: helloText.color = cellColor } Cell { cellColor: "yellow"; onClicked: helloText.color = cellColor } Cell { cellColor: "steelblue"; onClicked: helloText.color = cellColor } Cell { cellColor: "black"; onClicked: helloText.color = cellColor } } }
異なる色を持つ6つのセルをグリッドに配置することで、カラーピッカーを作成します。
Cell { cellColor: "red"; onClicked: helloText.color = cellColor }
セルのクリックシグナルがトリガーされたら、テキストの色をパラメータとして渡されたcellColorに設定します。onSignalName'という名前のプロパティを通して、コンポーネントのどのシグナルにも反応することができる(シグナル属性を参照)。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

