QMLでチャートビューをカスタマイズする

注: これは、Charts with QML Gallery の例の一部です。
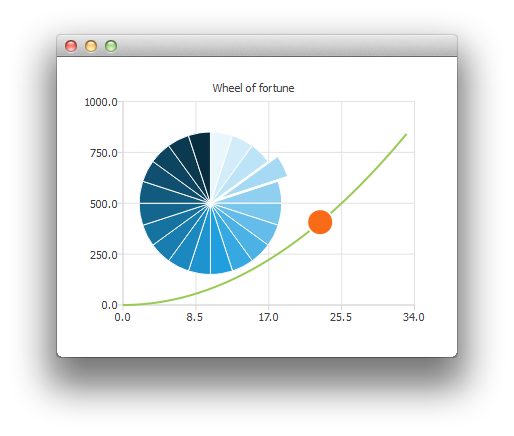
ここでは、パイ系列をカスタマイズして、幸運の輪を作成する方法を紹介します。
まず、ChartView といくつかの系列を作成します。
ChartView { id: chartView anchors.fill: parent title: "Wheel of Fortune" legend.visible: false antialiasing: true PieSeries { id: wheelOfFortune horizontalPosition: 0.3 } SplineSeries { id: splineSeries } ScatterSeries { id: scatterSeries } }
アプリケーションデータはメイン矩形のComponent.onCompletedで生成されます:
Component.onCompleted: { __intervalCoefficient = Math.random() + 0.25; for (var i = 0; i < 20; i++) wheelOfFortune.append("", 1); var interval = 1; for (var j = 0; interval < 800; j++) { interval = __intervalCoefficient * j * j; splineSeries.append(j, interval); } chartView.axisX(scatterSeries).max = j; chartView.axisY(scatterSeries).max = 1000; }
以下のカスタマイズはタイマーを使って繰り返し行われる。時間ごとにパイ・スライスの1つをハイライトするために、そのexplodedプロパティを変更します:
wheelOfFortune.at(index).exploded = false; root.__activeIndex++; index = root.__activeIndex % wheelOfFortune.count; wheelOfFortune.at(index).exploded = true;
次に、1つのデータポイントを持つ散布図系列を使用したアニメーション:
scatterSeries.clear(); scatterSeries.append(root.__activeIndex, interval); scatterSeries.color = Qt.tint(scatterSeries.color, "#05FF0000"); scatterSeries.markerSize += 0.5;
幸運の輪が停止したら、アクティブなスライスの色を変更して点滅させます。
// Switch the colors of the slice and the border wheelOfFortune.at(index).borderWidth = 2; switchColor = wheelOfFortune.at(index).borderColor; wheelOfFortune.at(index).borderColor = wheelOfFortune.at(index).color; wheelOfFortune.at(index).color = switchColor;
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

