ユニバーサルスタイル
ユニバーサルスタイルは、Microsoftユニバーサルデザインガイドラインに基づいています。詳細...
| インポートステートメント | インポート QtQuick.Controls.Universal 2.12 |
| 以降 | Qt 5.7 |
付属プロパティ
付属メソッド
- 色color(enumeration predefined)
詳しい説明
ユニバーサル スタイルは、Microsoftユニバーサル デザイン ガイドラインに基づく、デバイスに依存しないスタイルです。ユニバーサルスタイルは、携帯電話やタブレットからPCまで、すべてのデバイスで見栄えが良くなるように設計されています。
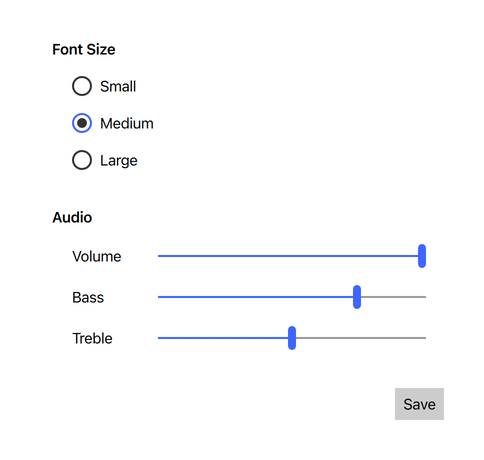
ユニバーサルスタイルのライトテーマ |
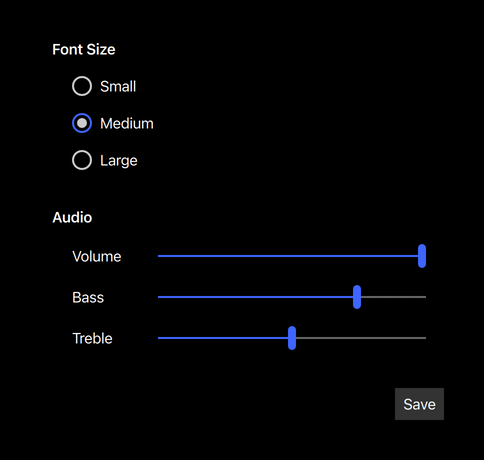
ユニバーサルスタイルのダークテーマ |
Universalスタイルでアプリケーションを実行するには、「Qt Quick コントロールでスタイルを使用する」を参照してください。
注: Universal スタイルは、Windows 10 のネイティブスタイルではありません。Universalスタイルは、Microsoftユニバーサルデザインガイドラインに従った100%クロスプラットフォームのQt Quick Controlsスタイル実装です。このスタイルはどのプラットフォームでも動作し、どこでもほぼ同じように見えます。利用可能なシステムフォントやフォントレンダリングエンジンの違いにより、若干の違いが生じる場合があります。
カスタマイズ
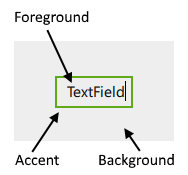
ユニバーサル・スタイルでは、テーマ、アクセント、前景、背景の4つの属性をカスタマイズできます。

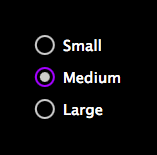
いずれの属性も任意のウィンドウまたはアイテムに指定でき、fonts と同じ方法で自動的に子に伝搬します。次の例では、ウィンドウと3つのラジオ・ボタンはすべて、紫色のアクセント・カラーを使用した暗いテーマで表示されます:
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Universal 2.12 ApplicationWindow { visible: true Universal.theme: Universal.Dark Universal.accent: Universal.Violet Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
QMLで属性を指定するだけでなく、環境変数や設定ファイルで指定することも可能です。QMLで指定された属性は、他のすべての方法よりも優先されます。
設定ファイル
| 変数 | 説明 |
|---|---|
Theme | デフォルトのUniversalテーマを指定する。値は使用可能なテーマの1つで、例えば"Dark" 。 |
Accent | デフォルトのUniversalアクセントカラーを指定します。値にはcolor のいずれかを指定で きますが、事前に定義された Universal カラーの 1 つを使用することを推奨します(例:"Violet" )。 |
Foreground | Universal のデフォルトの前景色を指定します。値には任意のcolor 、または事前定義済みの Universal カ ラ ーのいずれか 1 つを指定で き ます (例 :"Brown" )。 |
Background | デフォルトのUniversal 背景色を指定します。値には任意のcolor 、または事前に定義された Universal カラーの 1 つを指定できます (例 :"Steel")。 |
設定ファイルの詳細については、「Qt Quick コントロール設定ファイル」を参照してください。
環境変数
| 変数 | 説明 |
|---|---|
QT_QUICK_CONTROLS_UNIVERSAL_THEME | デフォルトのUniversalテーマを指定する。値は利用可能なテーマの1つで、例えば"Dark" 。 |
QT_QUICK_CONTROLS_UNIVERSAL_ACCENT | デフォルトのUniversalアクセントカラーを指定します。値にはcolor のいずれかを指定で きますが、事前に定義された Universal カラーの 1 つを使用することを推奨します(例:"Violet" )。 |
QT_QUICK_CONTROLS_UNIVERSAL_FOREGROUND | Universal のデフォルトの前景色を指定します。値には任意のcolor 、または事前定義済みの Universal カ ラ ーのいずれか 1 つを指定で き ます (例 :"Brown" )。 |
QT_QUICK_CONTROLS_UNIVERSAL_BACKGROUND | デフォルトのUniversal 背景色を指定します。値には任意のcolor 、または事前定義済みの Universal カラーの 1 つを指定できます (例 :"Steel" )。 |
サポートされる環境変数の完全なリストについては、「Qt Quick Controls」の「サポートされる環境変数」を参照してください。
依存関係
Universalスタイルに固有の属性にアクセスするには、Universalスタイルを別途インポートする必要があります。Universalスタイルへの参照に関係なく、同じアプリケーションコードが他のどのスタイルでも実行されることに注意する必要があります。Universal固有の属性は、アプリケーションがUniversalスタイルで実行される場合にのみ効果を発揮します。
常に読み込まれる QML ファイルに Universal スタイルがインポートされている場合、アプリケーションをどのスタイルで実行してもアプリケーションを実行できるようにするには、Universal スタイルをアプリケーションと一緒に配置する必要があります。ファイル セレクタを使用することで、スタイルへのハードな依存関係を作成することなく、スタイル固有の微調整を適用できます。
定義済みのユニバーサルカラー
利用可能な事前定義済みカラー
| 一定 | 説明 |
|---|---|
Universal.Lime | #A4C400 |
Universal.Green | #60A917 |
Universal.Emerald | #008A00 |
Universal.Teal | #00ABA9 |
Universal.Cyan | #1BA1E2 |
Universal.Cobalt | #3E65FF(デフォルトアクセント) |
Universal.Indigo | #6A00FF |
Universal.Violet | #AA00FF |
Universal.Pink | #F472D0 |
Universal.Magenta | #D80073 |
Universal.Crimson | #A20025 |
Universal.Red | #E51400 |
Universal.Orange | #FA6800 |
Universal.Amber | #F0A30A |
Universal.Yellow | #E3C800 |
Universal.Brown | #825A2C |
Universal.Olive | #6D8764 |
Universal.Steel | #647687 |
Universal.Mauve | #76608A |
Universal.Taupe | #87794E |
付属プロパティ文書
ユニバーサル.アクセント:色 |
この付属プロパティは、テーマのアクセントカラーを保持する。このプロパティは、任意のウィンドウまたはアイテムにアタッチすることができる。値は子に伝搬される。
デフォルト値はUniversal.Cobalt です。
次の例では、ハイライトされたボタンのアクセント・カラーがUniversal.Orange に変更されています:
Button { text: qsTr("Button") highlighted: true Universal.accent: Universal.Orange } |
|
注記: アクセントはどの色でもかまいません(color)が、Universalスタイルパレットの他の部分とうまく機能するように設計された、事前定義済みのUniversalカラーのいずれかを使用することをお勧めします。
Universal.background:色 |
この添付プロパティは、テーマの背景色を保持します。このプロパティは、任意のウィンドウまたはアイテムにアタッチできます。値は子に伝搬される。
デフォルト値はテーマ固有(ライトまたはダーク)です。
次の例では、ペインの背景色をUniversal.Steel に変更しています:
ユニバーサル.foreground:色 |
この添付プロパティは、テーマの前景色を保持します。このプロパティは、任意のウィンドウまたはアイテムにアタッチすることができる。値は子に伝搬される。
デフォルト値は、テーマ固有(ライトまたはダーク)です。
次の例では、ボタンの前景色をUniversal.Pink に設定しています:
Button { text: qsTr("Button") Universal.foreground: Universal.Pink } |
|
Universal.theme:列挙 |
この付属プロパティは、テーマが明るいか暗いかを保持する。このプロパティは、任意のウィンドウまたはアイテムにアタッチすることができる。値は子に伝搬される。
利用可能なテーマ
| 定数 | 説明 |
|---|---|
Universal.Light | 明るいテーマ(デフォルト) |
Universal.Dark | ダークテーマ |
Universal.System | システムテーマ |
themeをSystem に設定すると、システム・テーマの色に基づいてライト・テーマかダーク・テーマのいずれかが選択される。しかし、themeプロパティの値を読み取るとき、その値は決してSystem 、実際のテーマではありません。
次の例では、ペインとボタンの両方のテーマがUniversal.Dark に設定されています:
付属メソッド・ドキュメント
色 color(enumeration predefined) |
この付属メソッドは、指定された事前定義されたユニバーサルカラーの有効なカラー値を返します。
Rectangle { color: Universal.color(Universal.Red) }
関連情報
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.