Squish for Windows Tutorials
Learn how to test native Windows applications.
- Tutorial: Starting to Test Windows Applications
- Tutorial: Designing Behavior Driven Development (BDD) Tests
- Tutorial: Migration of existing tests to BDD
- Tutorial: Model-based Testing
Tutorial: Starting to Test Windows Applications
Note: There is a 45-minute Online course about Squish Basic Usage at the  if you desire some video guidance.
if you desire some video guidance.
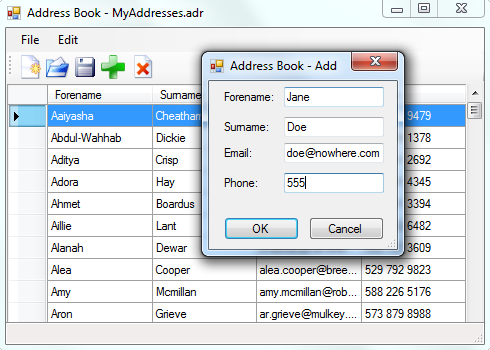
In this tutorial we will use a simple Address Book application as our AUT. The application is shipped with Squish in <SQUISHDIR>/examples/win/Addressbook.
It allows users to load an existing address book or create a new one, add, edit, and remove entries, and save (or save as), the new or modified addressbook. It has pull-down menus, a toolbar, and a central area—in this case showing a table. It supports in-place editing and also has a pop-up modal dialog for adding items. For more examples of testing various Windows-specific features and standard editing widgets, see How to Create Test Scripts and How to Test Windows Applications.
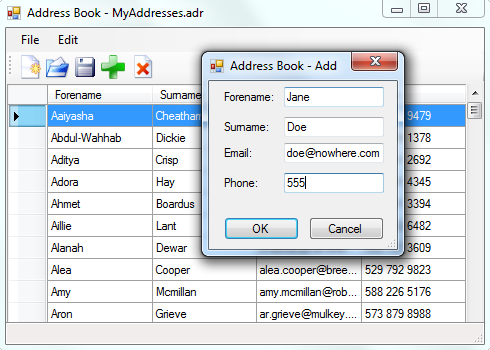
The screenshot shows the application in action with a user adding a new name and address.

Note: When starting any TCP/IP server for the first time (including squishserver), or more generally, when Squish hooks into an new kind of AUT for its first time, on Windows or macOS, depending on your security settings, you may see a popup from your firewall asking if you want to allow or block the thing from happening. If you get these dialogs, you should choose Unblock or Allow so that Squish can function correctly.
Squish Multi-Process Architecture and IPC
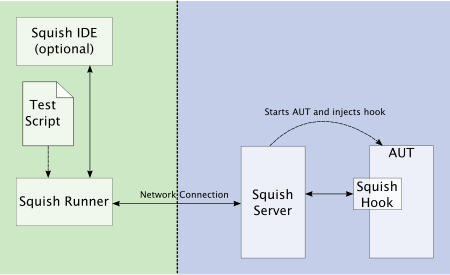
Squish runs a small server, squishserver, that handles the communication between the AUT and the test script. The test script is executed by the squishrunner tool, which in turn connects to squishserver. squishserver starts the instrumented AUT on the device, which starts the Squish Hook. With the hook in place, squishserver can query AUT objects regarding their state and can execute commands on behalf of squishrunner. squishrunner directs the AUT to perform whatever actions the test script specifies.
All the communication takes place using network sockets which means that everything can be done on a single machine, or the test script can be executed on one machine and the AUT can be tested over the network on another machine.
The following diagram illustrates how the individual Squish tools work together.

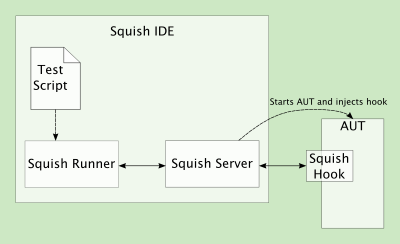
Tests can be written and executed using the Squish IDE, in which case squishserver is started and stopped automatically, and the test results are displayed in the Squish IDE's Test Results view. The following diagram illustrates what happens behind the scenes when the Squish IDE is used.

Under the covers, squishrunner is used to execute test cases. If we need to automate the execution of test cases from a script, we would use this command directly.
Making an Application Testable
The toolkits supported by Squish for Windows are MFC, WinForms, and WPF Controls.. In addition, Squish can automate AUTs through MSAA or UIAutomation. As long as the AUT uses those supported toolkits, nothing special needs to be done to make it testable by Squish.
Creating Test Suites from Squish IDE
Start up the Squish IDE, by clicking or double-clicking the Squish IDE icon, by launching Squish IDE from the taskbar menu or by executing squishide on the command line, whichever you prefer and find suitable for the platform you are using.
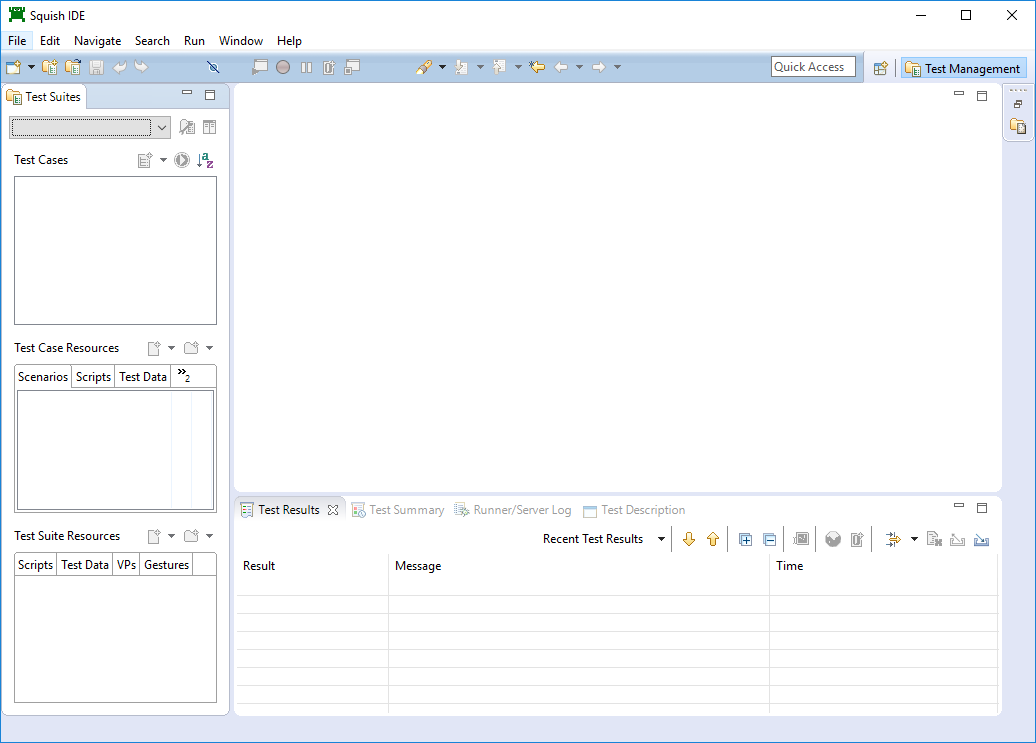
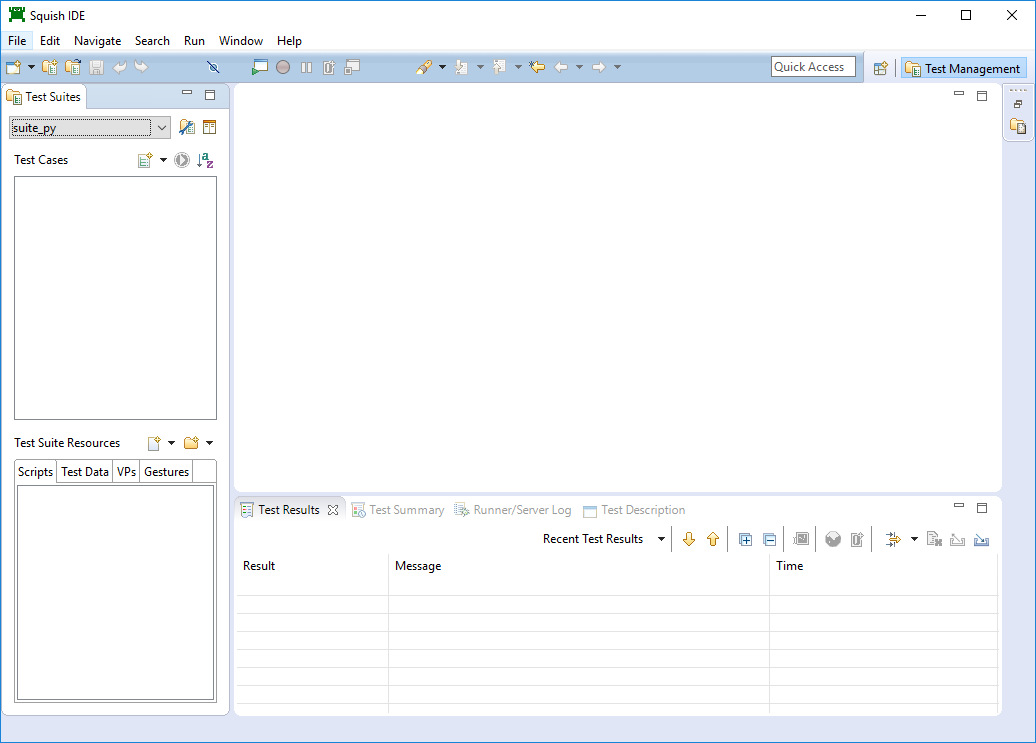
Once Squish starts up, you might be greeted with a Welcome Page. Click the Workbench button in the upper right to dismiss it. Then, the Squish IDE will look similar to the screenshot.

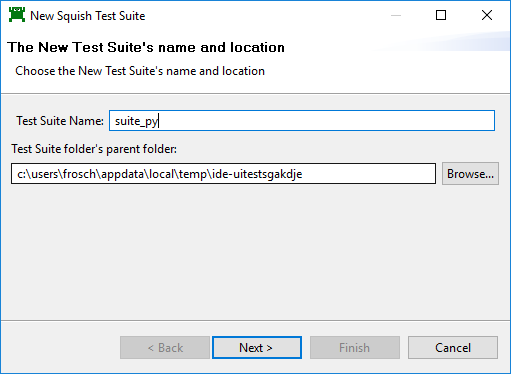
Once Squish has started, click File > New Test Suite to pop-up the New Squish Test Case wizard shown below.

Enter a name for your test suite and choose the folder where you want the test suite to be stored. In the screenshot we have called the test suite suite_py. Click Next to go on to the Toolkit (or Scripting Language) page.

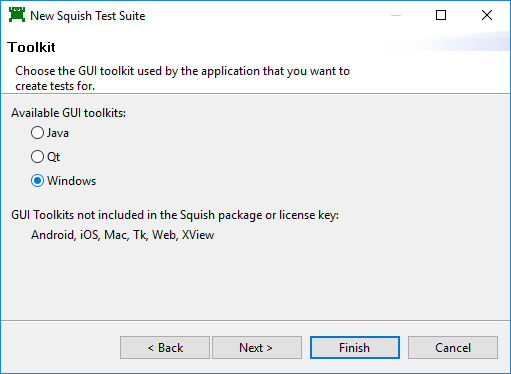
If you get this wizard page, choose the toolkit your AUT uses. For this example, we must click Windows since we are testing a native Windows application. Then click Next to go to the Scripting Language page.

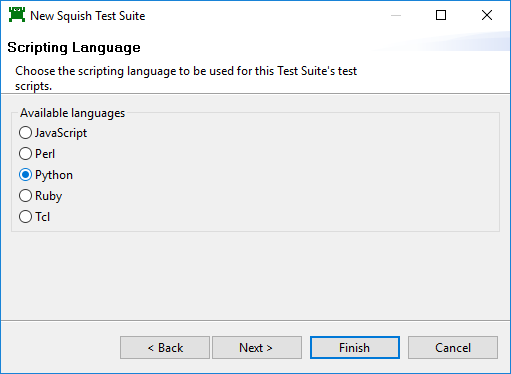
Choose your desired scripting language on this page. Our example tests are in 5 different languages and you can pick the one that suits you. The functionality offered by Squish is the same for all languages.

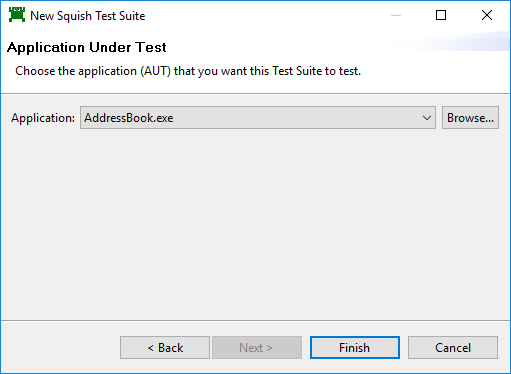
If you are creating a new test suite for an AUT that Squish already knows about, simply click the combobox to pop-down the list of AUTs and choose the one you want. If the combobox is empty or your AUT isn't listed, click the Browse button to the right of the combobox—this will pop-up a file open dialog from which you can choose your AUT. In the case of Windows programs, the AUT is the application's executable (e.g., addressbook.exe), although it is also possible to use batch (.bat) files. Once you have chosen the AUT, click Finish and Squish will create a sub-folder with the same name as the test suite, and will create a file inside that folder called suite.conf that contains the test suite's configuration details. Squish will also register the AUT with the squishserver. The wizard will then close and Squish IDE will look similar to the screenshot below.

We are now ready to start creating tests.
Creating Tests
Recordings are made into existing test cases. You can create a New Script Test Case in the following ways:
- Select File > New Test Case to open the New Squish Test Case wizard, enter the name for the test case, and select Finish.
- Click the New Script Test Case (
 ) toolbar button to the right of the Test Cases label in the Test Suites view. This creates a new test case with a default name, which you can easily change.
) toolbar button to the right of the Test Cases label in the Test Suites view. This creates a new test case with a default name, which you can easily change.
Give the new test case the name tst_general.
Squish automatically creates a sub-folder inside the test suite's folder with this name and also a test file, for example test.py. If you choose JavaScript as the scripting language, the file is called test.js, and correspondingly for Perl, Ruby, or Tcl.
Initially, the script's main() function logs Hello World to the test results.

If you get a sample .feature file instead of a "Hello World" script, click the arrow left of the Run Test Suite ( ) and select New Script Test Case (
) and select New Script Test Case ( ).
).

To make the test script file (such as, test.js or test.py) appear in an Editor view, click or double-click the test case, depending on the Preferences > General > Open mode setting. This selects the Script as the active one and makes visible its corresponding Record ( ) and Run Test Case (
) and Run Test Case ( ) buttons.
) buttons.
The checkboxes are used to control which test cases are run when the Run Test Suite ( ) toolbar button is clicked. We can also run a single test case by clicking its Run Test Case (
) toolbar button is clicked. We can also run a single test case by clicking its Run Test Case ( ) button. If the test case is not currently active, the button may be invisible until the mouse is hovered over it.
) button. If the test case is not currently active, the button may be invisible until the mouse is hovered over it.
Once the new test case has been created, we are free to write test code manually or to record a test. Clicking on the test case's Record ( ) button replaces the test's code with a new recording. Alternatively, you can record snippets and insert them into existing test cases, as instructed in How to Edit and Debug Test Scripts.
) button replaces the test's code with a new recording. Alternatively, you can record snippets and insert them into existing test cases, as instructed in How to Edit and Debug Test Scripts.
Recording Our First Test
Before we dive into recording, let's briefly review our test scenario:
- Open the
MyAddresses.adraddress file. - Navigate to the second address and then add a new name and address.
- Navigate to the fourth address (that was the third address) and change the surname field.
- Navigate to the first address and remove it.
- Verify that the first address is now the new one that was added.
We are now ready to record our first test. Click Record ( ) to the right of the
) to the right of the tst_general test case shown in the Test Suites view's Test Cases list. This will cause Squish to run the AUT so that we can interact with it. Once the AUT is running perform the following actions—and don't worry about how long it takes since Squish doesn't record idle time:
- In the AUT: Click File > Open, and once the file dialog appears, click the
MyAddresses.adrfilename, then click the Open button. - Click the second row, then click Edit > Add, then in the Add dialog's first line edit type in
Jane. Now click (or tab to) the second line edit and type inDoe. Continue similarly, to set an email address ofjane.doe@nowhere.comand a phone number of555 123 4567. Don't worry about typing mistakes—just backspace delete as normal and fix them. Finally, click the OK button. There should now be a new second address with the details you typed in. - Click the fourth row's second (surname) column, delete its text and replace it with
Doe. (You can do this simply by overtyping.) Then press Enter to confirm your edit. - Click the first row, then click Edit > Remove, and then click the Yes button in the message box. The first row should be gone, so your
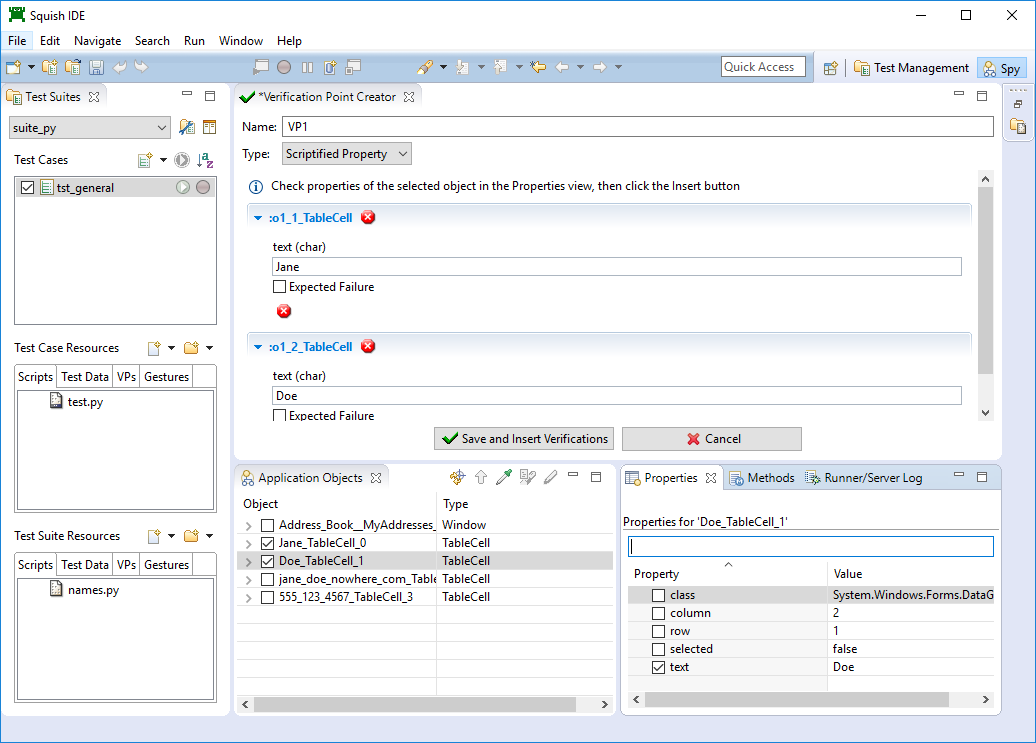
Jane Doeentry should now be the first one. - In the Squish Control Bar: Click the Verify (
 ) button, then click Properties.
) button, then click Properties.
This will make the Squish IDE appear.
- In Application Objects, use the Object Picker (
 ), or navigate through the object tree, to select the upper left table cell, making its properties appear in the Properties view, and check the
), or navigate through the object tree, to select the upper left table cell, making its properties appear in the Properties view, and check the textproperty's checkbox. - Do it again for the cell in the second column, and check its
textproperty. - Finally, click the
 Save and Insert Verifications button (at the bottom of the Verification Point Creator view) to have the forename and surname verifications for the first row inserted into the recorded test script.
Save and Insert Verifications button (at the bottom of the Verification Point Creator view) to have the forename and surname verifications for the first row inserted into the recorded test script.
Once the verification points are inserted, the Squish IDE's window will be hidden again and the Control Bar window and the AUT will be back in view.
- In the AUT: Click File > Quit, then click No in the message box, since we don't want to save any changes.
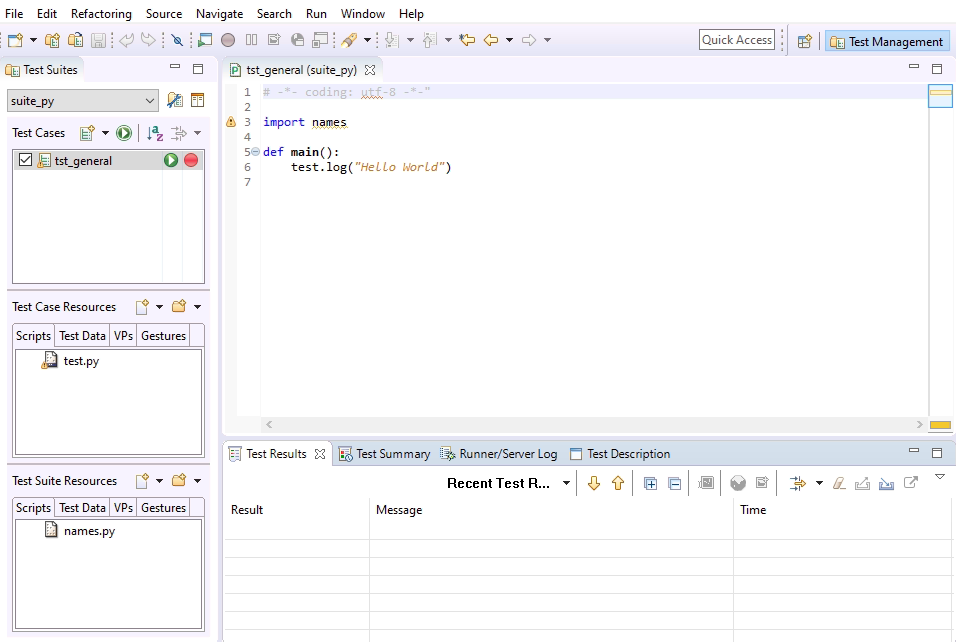
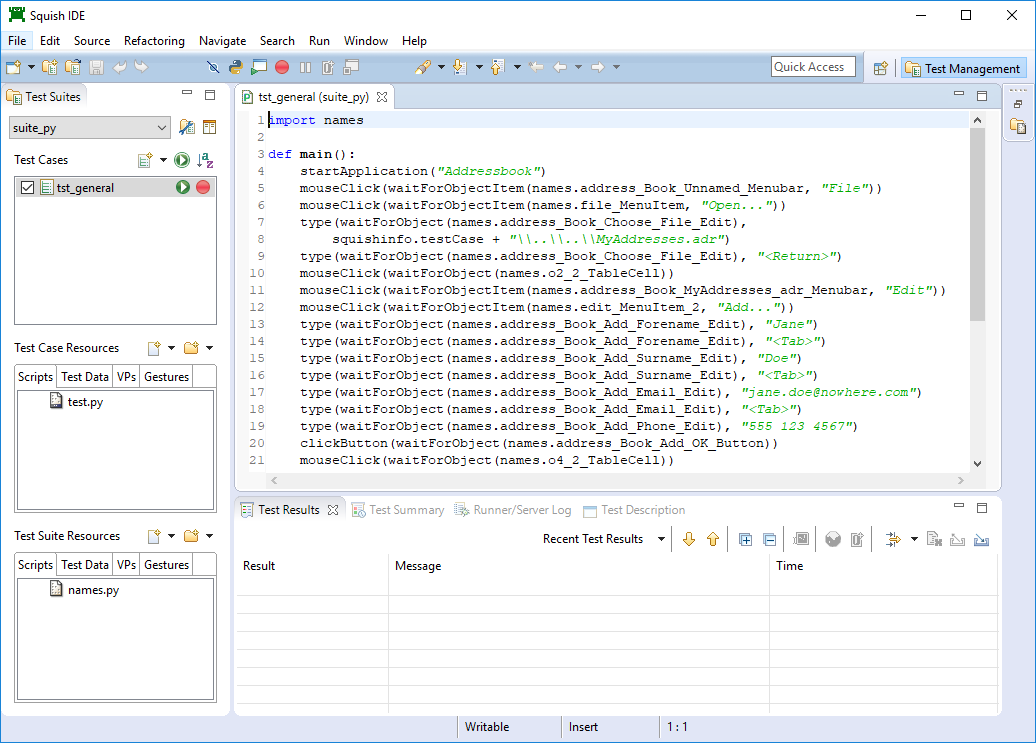
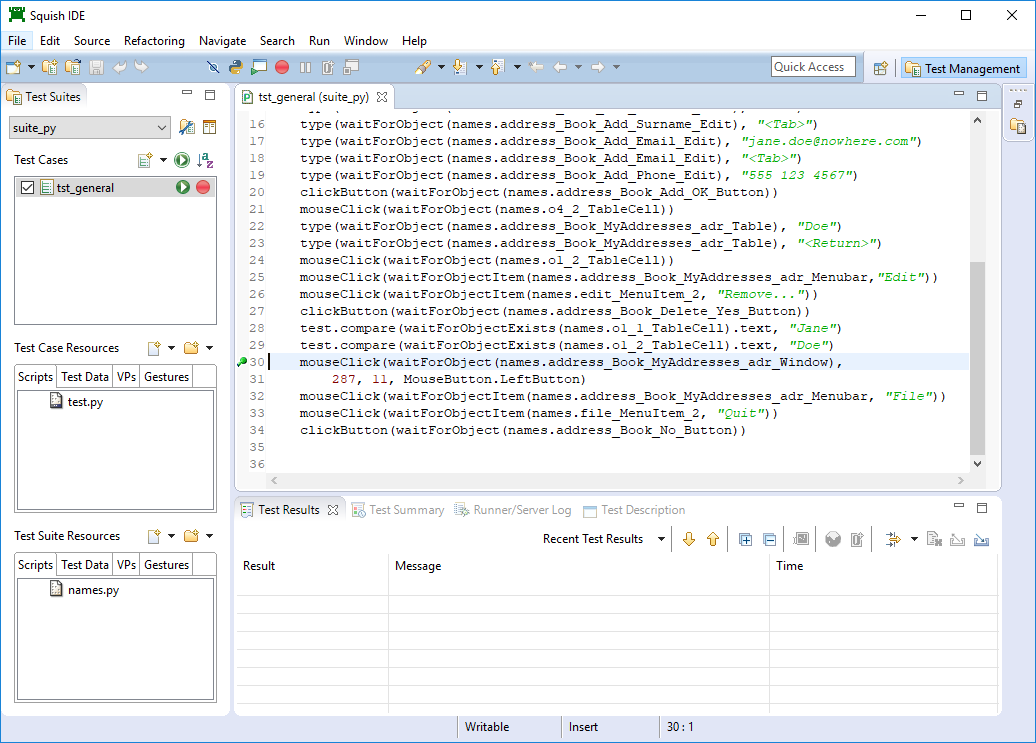
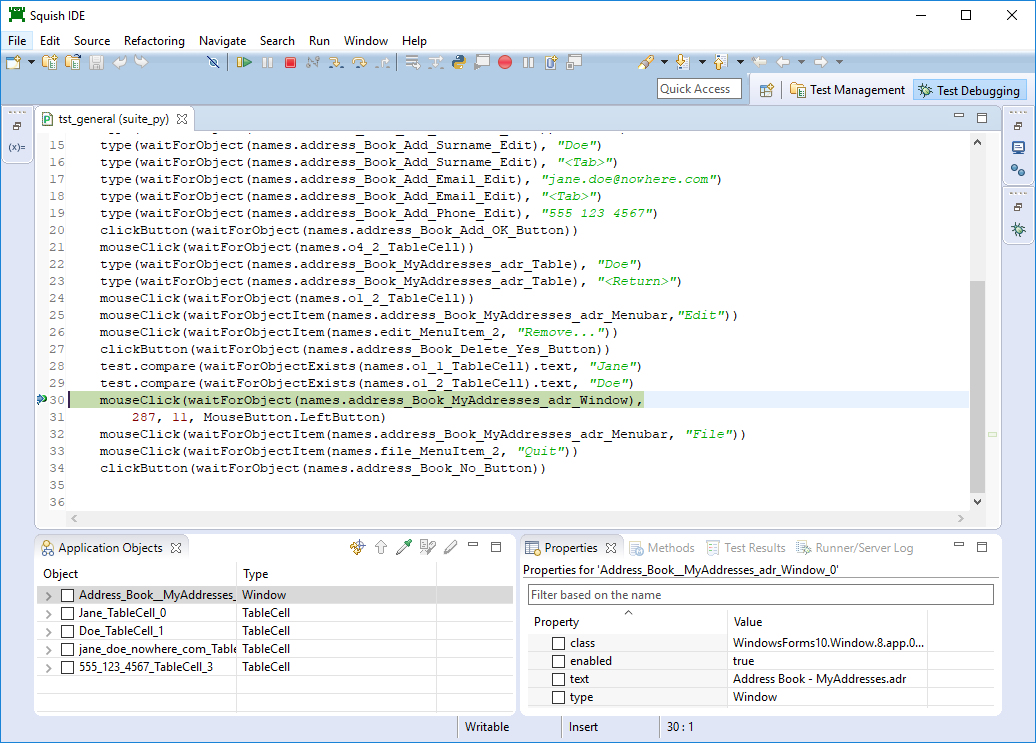
Once we quit the AUT, the recorded test will appear in Squish IDE as the screenshot illustrates.

If the recorded test doesn't appear, click (or double-click depending on your platform and settings) the tst_general test case to make Squish show the test's test.py file in an editor window as shown in the screenshot.
It is possible to insert during playback also, with the help of breakpoints. We show that in Inserting Additional Verification Points.
Running Tests from IDE
To run a test case in the Squish IDE, click the Run Test Case ( ) that appears when the test case is hovered or selected in the Test Suites view.
) that appears when the test case is hovered or selected in the Test Suites view.
To run two or more test cases one after another or to run only the selected test cases, click Run Test Suite ( ).
).
Running Tests from Command Line
To playback a recorded test from the command line, we execute the squishrunner program. We provide squishrunner the path to a test suite, and optionally also the name of a test case.
A squishserver must be running when running a test, and we can provide squishrunner an IP/Port of an already running one, or use the --local option which creates one for the duration of the process. For more information, see squishserver.
For example, assuming we are in the directory that contains the test suite's directory:
squishrunner --testsuite suite_py --testcase tst_general --local
Examining the Generated Code
If you look at the code in the screenshot (or the code snippet shown below) you will see that it consists of lots of waitForObject and waitForObjectItem calls as parameters to various other calls such as mouseClick, clickButton, and type.
The waitForObject function waits until a GUI object is ready to be interacted with (i.e., becomes visible and enabled), and is then followed by some function that interacts with the object. The typical interactions are click a menu, click a menu option or a button, or type in some text.
Here's an extract that shows how Squish records clicking the Edit menu's Add option, typing in Jane Doe's details into the Add dialog, and clicking OK at the end to close the dialog and update the table.
mouseClick(waitForObjectItem(names.address_Book_MyAddresses_adr_Menubar, "Edit"))
mouseClick(waitForObjectItem(names.edit_MenuItem_2, "Add..."))
type(waitForObject(names.address_Book_Add_Forename_Edit), "Jane")
type(waitForObject(names.address_Book_Add_Forename_Edit), "<Tab>")
type(waitForObject(names.address_Book_Add_Surname_Edit), "Doe")
type(waitForObject(names.address_Book_Add_Surname_Edit), "<Tab>")
type(waitForObject(names.address_Book_Add_Email_Edit), "jane.doe@nowhere.com")
type(waitForObject(names.address_Book_Add_Email_Edit), "<Tab>")
type(waitForObject(names.address_Book_Add_Phone_Edit), "555 123 4567")
clickButton(waitForObject(names.address_Book_Add_OK_Button)) mouseClick(waitForObjectItem(names.addressBookMyAddressesAdrMenubar, "Edit"));
mouseClick(waitForObjectItem(names.editMenuItem_2, "Add..."));
type(waitForObject(names.addressBookAddForenameEdit), "Jane");
type(waitForObject(names.addressBookAddForenameEdit), "<Tab>");
type(waitForObject(names.addressBookAddSurnameEdit), "Doe");
type(waitForObject(names.addressBookAddSurnameEdit), "<Tab>");
type(waitForObject(names.addressBookAddEmailEdit),"jane.doe@nowhere.com");
type(waitForObject(names.addressBookAddEmailEdit),"<Tab>");
type(waitForObject(names.addressBookAddPhoneEdit), "555 123 4567");
clickButton(waitForObject(names.addressBookAddOKButton)); mouseClick(waitForObjectItem($Names::address_book_myaddresses_adr_menubar, "Edit"));
mouseClick(waitForObjectItem($Names::edit_menuitem_2, "Add..."));
type(waitForObject($Names::address_book_add_forename_edit), "Jane");
type(waitForObject($Names::address_book_add_forename_edit), "<Tab>");
type(waitForObject($Names::address_book_add_surname_edit), "Doe");
type(waitForObject($Names::address_book_add_surname_edit), "<Tab>");
type(waitForObject($Names::address_book_add_email_edit),"jane.doe\@nowhere.com");
type(waitForObject($Names::address_book_add_email_edit),"<Tab>");
type(waitForObject($Names::address_book_add_phone_edit), "555 123 4567");
clickButton(waitForObject($Names::address_book_add_ok_button)); mouseClick(waitForObjectItem(Names::Address_Book_MyAddresses_adr_Menubar, "Edit"))
mouseClick(waitForObjectItem(Names::Edit_MenuItem_2, "Add..."))
type(waitForObject(Names::Address_Book_Add_Forename_Edit), "Jane")
type(waitForObject(Names::Address_Book_Add_Forename_Edit), "<Tab>")
type(waitForObject(Names::Address_Book_Add_Surname_Edit), "Doe")
type(waitForObject(Names::Address_Book_Add_Surname_Edit), "<Tab>")
type(waitForObject(Names::Address_Book_Add_Email_Edit),"jane.doe@nowhere.com")
type(waitForObject(Names::Address_Book_Add_Email_Edit), "<Tab>")
type(waitForObject(Names::Address_Book_Add_Phone_Edit), "555 123 4567")
clickButton(waitForObject(Names::Address_Book_Add_OK_Button)) invoke mouseClick [waitForObjectItem $names::Address_Book_MyAddresses_adr_Menubar "Edit"]
invoke mouseClick [waitForObjectItem $names::Edit_MenuItem_2 "Add..."]
invoke type [waitForObject $names::Address_Book_Add_Forename_Edit] "Jane"
invoke type [waitForObject $names::Address_Book_Add_Forename_Edit] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_Surname_Edit] "Doe"
invoke type [waitForObject $names::Address_Book_Add_Surname_Edit] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_Email_Edit] "jane.doe@nowhere.com"
invoke type [waitForObject $names::Address_Book_Add_Email_Edit] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_Phone_Edit] "555 123 4567"
invoke clickButton [waitForObject $names::Address_Book_Add_OK_Button]You can record this script in different ways. In a recorded script, we might see <TAB> between our inputs. They can be removed for brevity since the type() specifies which object to send the key events to.
If the tester had moved the focus by clicking the mouse and clicked the OK button by tabbing to it and pressing Spacebar, or any other combination of interactions, the outcome should be the same, but since TMTOWTDI, each of the ways can be recorded and tested separately by Squish.
Notice in the code snippet that there are no explicit delays. (It is possible to force a delay using Squish's snooze() function.) This is because the waitForObject() function delays until the object is ready — thus allowing Squish to run as fast as the GUI toolkit can cope with, but no faster.
Symbolic Names
Squish recordings refer to objects using variables that begin with a names. prefix. These are known as Symbolic Names. Each variable contains, as a value, the corresponding Real Name.
The advantage of using symbolic names (instead of real names) in your scripts, is that if the application changes in a way that results in different names being needed, it is possible to update Squish's Object Map and thereby avoid the need to change our test scripts.
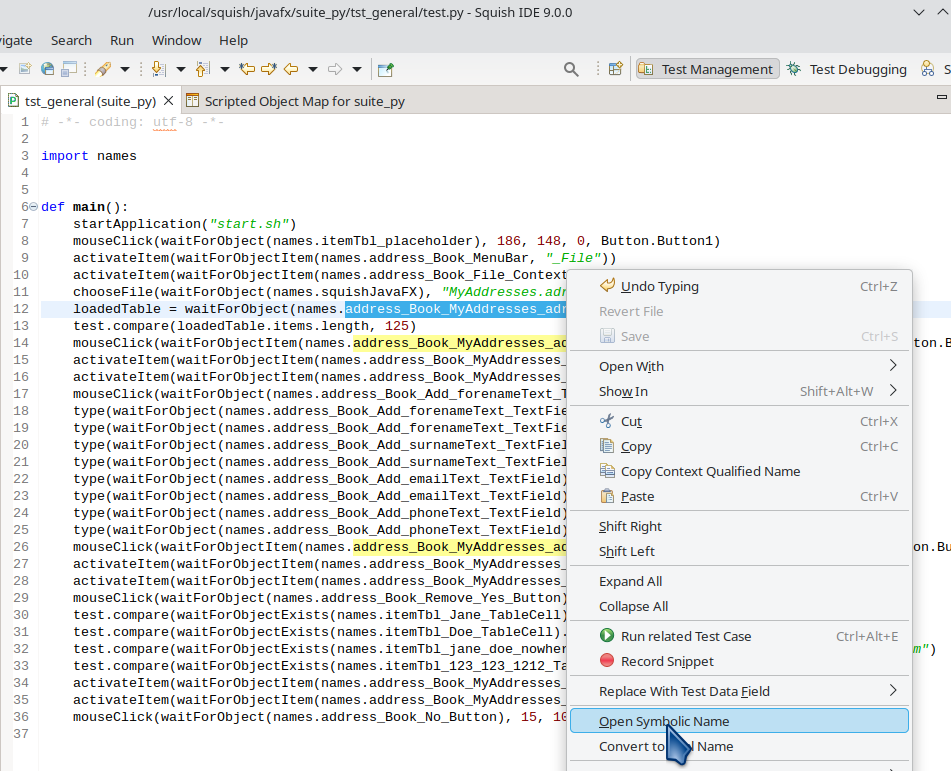
When a Symbolic Name is under the cursor, the editor's context menu allows you to Open Symbolic Name, showing its entry in the Object Map, or Convert to Real Name, which places an inline mapping in your script language at the cursor, allowing you to hand-edit the properties in the script itself.
See How to Identify and Access Objects for more details.
Verification Points Explained
In the previous section we saw how easy it is to insert verification points during the recording of test scripts. They can be inserted into existing test scripts by recording snippets, or by editing a test script and calling Squish's test. functions such as test.compare() and test.verify().
Squish can verify different kinds of data:
- Properties VPs, which can be Scriptified or XML-based. They verify that 1 or more properties of 1 or more objects have certain values.
- Table VPs, which verify the contents of an entire table.
- Screenshot VPs, for verifying images of widgets.
- Visual VPs, which contain properties and screenshots for an entire tree of objects.
Note: Image Search, a newer feature of Squish, is recommended as another way to verify images. It uses external image files instead of encoding the expected values in XML files.
Regular Verification Points are stored as XML files in the test case or test suite resources, and contain the value(s) that need to be compared. This includes images in the case of Screenshot or Visual VPs. These verification points can be reused across test cases, and can verify many values in a single line of script code.
Scriptified Property Verification points are direct calls to the test.compare function and look like regular script code.
Further reading: How to Create and Use Verification Points.
We will verify that the "Jane Doe" entry's email address and phone number match the ones entered, and put the verifications immediately after the ones we inserted during recording.
To insert a verification point using the Squish IDE we start by putting a break point in the script (on an executable line of code - empty lines won't work), at the point where we want to verify.

We set a breakpoint just before the test case exits the AUT. This is done simply by double-clicking, or right-clicking in the gutter (next to the line number in the editor) and selecting the Add Breakpoint context menu item.
The first address in the table should be that of "Jane Doe".
Having set the breakpoint, we now run the test as usual by clicking the Run Test Case ( ) button, or by clicking the Run > Run Test Case menu option. Unlike a normal test run the test will stop when the breakpoint is reached, and Squish's main window will reappear (which will probably obscure the AUT). At this point the Squish IDE will automatically switch to the Test Debugging Perspective.
) button, or by clicking the Run > Run Test Case menu option. Unlike a normal test run the test will stop when the breakpoint is reached, and Squish's main window will reappear (which will probably obscure the AUT). At this point the Squish IDE will automatically switch to the Test Debugging Perspective.
Perspectives and Views
The Squish IDE works just like the Eclipse IDE. If you aren't used to Eclipse, it is crucial to understand the following key concepts: Views and Perspectives. In Eclipse, and therefore in the Squish IDE, a View is essentially a child window, such as a dock window or a tab in an existing window. A Perspective is a collection of views arranged together. Both are accessible through the Window menu.
The Squish IDE is supplied with the following perspectives:
- Test Management Perspective that the Squish IDE starts with, and that is shown in all previous screenshots
- Test Debugging Perspective
- Spy Perspective
You can modify these perspectives to show additional views, to hide views that you don't want, or to create your own perspectives with exactly the views you want.
If you notice all of your Views change dramatically, it just means that the perspective changed. Use the Window menu to change back to the perspective you want. Keep in mind, Squish automatically changes perspectives to reflect the current situation, so you should not need to change perspective manually very often.
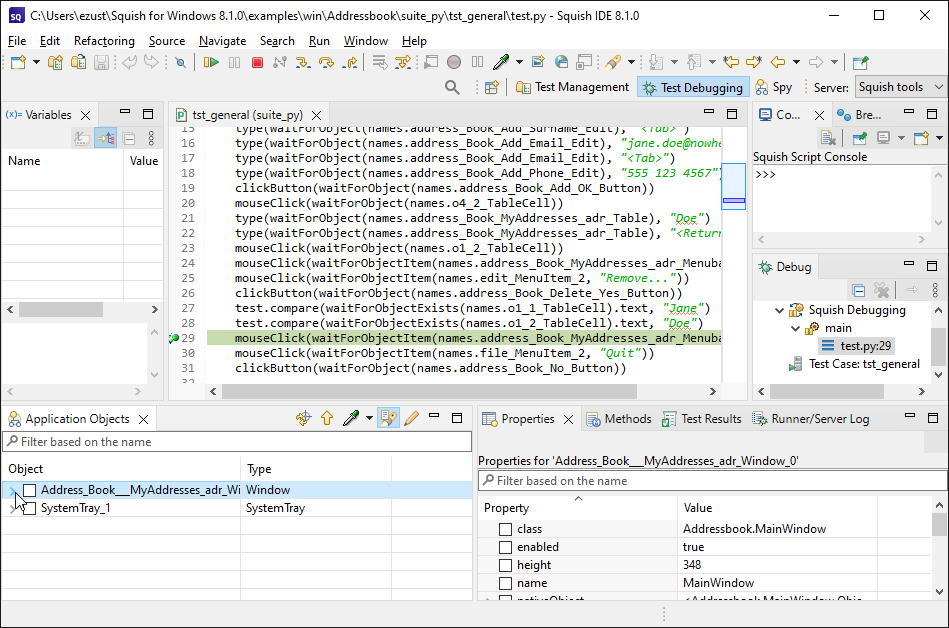
When Squish stops at a breakpoint, the Squish IDE automatically changes to the Test Debugging Perspective. The perspective shows the Variables view, the Editor view, the Debug view, the Application Objects view, and the Properties view, Methods view, and Test Results view.
The normal Test Management Perspective can be returned to at any time by choosing it from the Window menu (or by clicking its toolbar button), although the Squish IDE will automatically return to it if you Terminate( ) or Resume(
) or Resume( ) to completion.
) to completion.
Inserting Additional Verification Points

To insert the first verification point, use the Object Picker ( ) to select the table cell in the AUT's GUI.
) to select the table cell in the AUT's GUI.
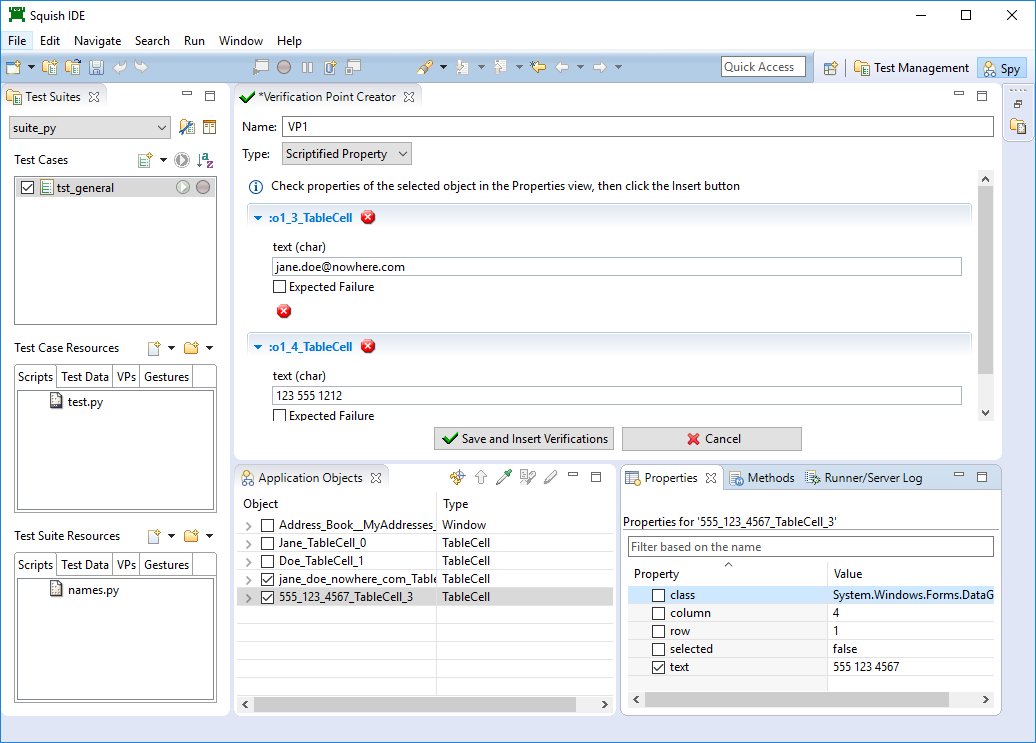
Once we click the item object (i.e., the table cell) its Properties are shown in the Properties view as the screenshot shows.

Find the text property and check it. When we check it, the Verification Point Creator view appears.
Navigate Up ( ) in the Application Objects tree, and then expand its children to find the next column's cell. Click on it, and then and check its
) in the Application Objects tree, and then expand its children to find the next column's cell. Click on it, and then and check its text property checkbox.
Now both verifications will appear in the Verification Point Creator view as the screenshot shows.

Click  Save and Insert Verifications to actually insert the verifications.
Save and Insert Verifications to actually insert the verifications.
At this point, we can Terminate( ) or Resume(
) or Resume( ). We will see the verifications after the AUT terminates.
). We will see the verifications after the AUT terminates.
We should now disable the break point. Right click the break point and click the Disable Breakpoint menu option in the context menu.
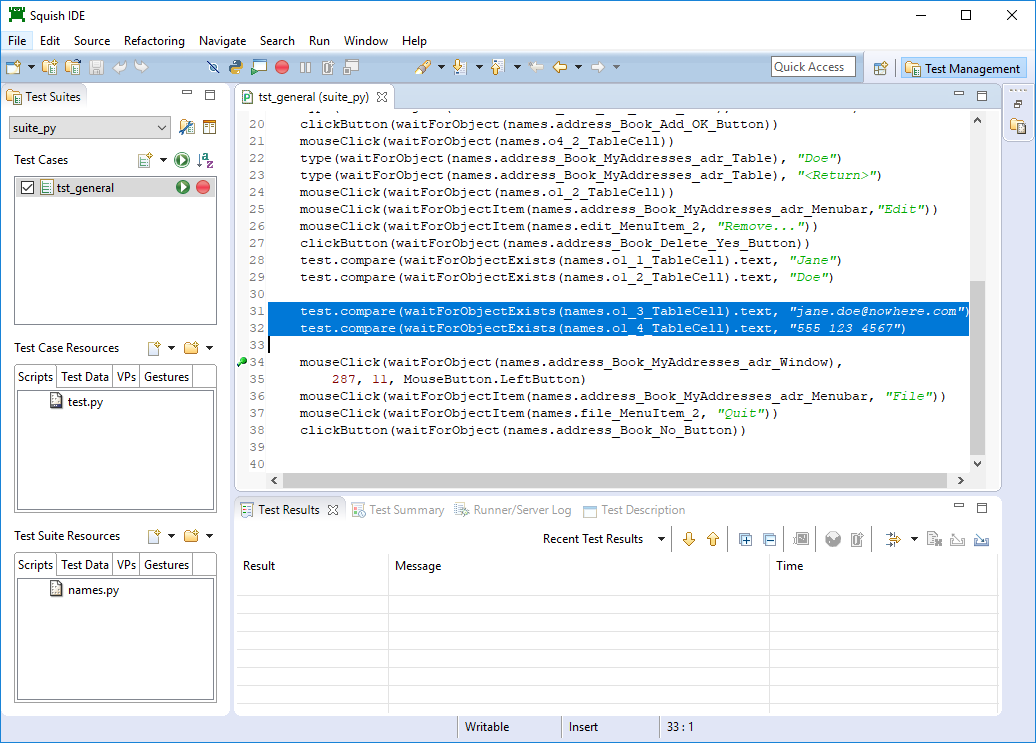
Click the Run Test Case ( ) button. This time we will get some additional test results—as the screenshot shows—a couple of which we have expanded to show their details.
) button. This time we will get some additional test results—as the screenshot shows—a couple of which we have expanded to show their details.

These particular verification points generate four tests comparing the forename, surname, email, and phone number of the newly inserted entry.
Test Results
After each test run finishes, the test results—including those for the verification points—are shown in the Test Results view at the bottom of the Squish IDE.
This is a detailed report of the test run and would also contain details of any failures or errors, etc. If you click on a Test Results item, the Squish IDE highlights the script line which generated it. If you expand the item, you can see additional details of it.
Squish's interface for reporting test results is very flexible. The default report generator simply prints the results to stdout when Squish is run from the command line, or to the Test Results view when Squish IDE is being used. You can save the test results from the Squish IDE as XML by right clicking on the Test Results and choosing the Export Results menu option. For a list of report generators, see squishrunner –reportgen: Generating Reports.
It is possible to Upload the Results to Test Center, where they are stored in a database for analysis later.
Manually Written Property Verifications
Another way to insert verification points is to write the code manually. We can add our own calls to Squish's test. functions, such as test.compare() and test.verify() in an existing script.
- Set a breakpoint where we intend on adding our verifications.
- Run Test Case (
 ) until it stops there.
) until it stops there. - Use the Object Picker (
 ) or navigate in the Application Objects tree for the the object we want to verify.
) or navigate in the Application Objects tree for the the object we want to verify. - Right click the Application Object entry and select the Copy Symbolic Name context menu option—this adds the object to the Object Map if necessary.
Now we can edit the test script, paste the name into the script where we need to find the object.
(Don't forget to disable the break point once it isn't needed any more.)
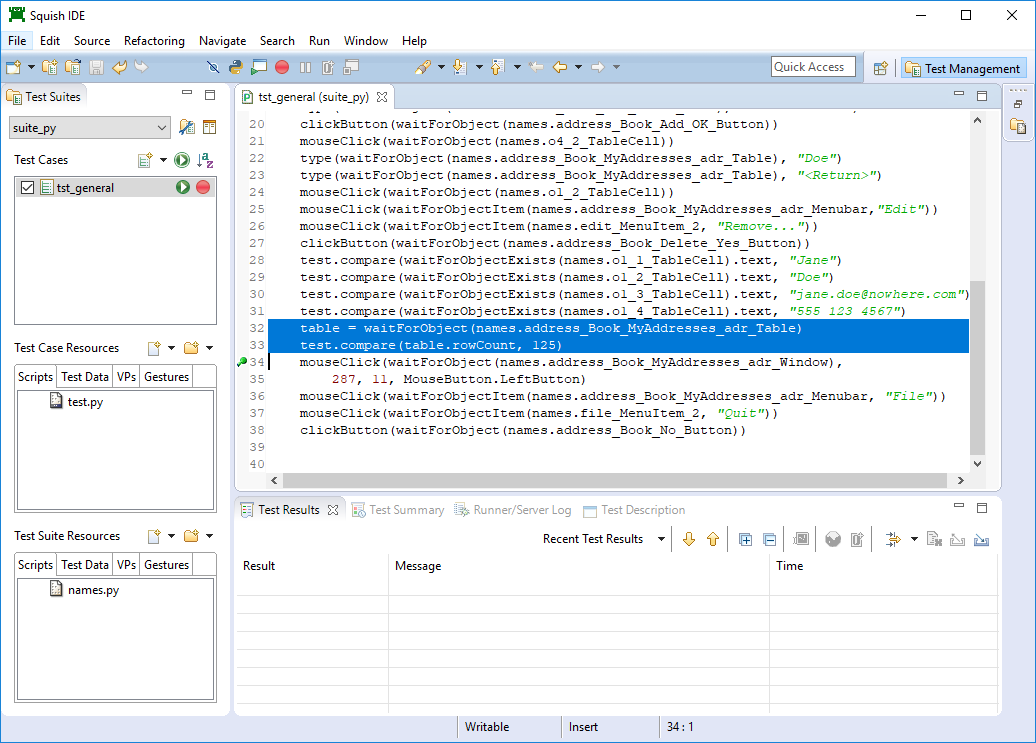
For this manual verification, we want to check the number of addresses present in the table after reading in the MyAddresses.adr file, then after the new address is added, and finally after the first address is removed. The screenshot shows two of the lines of code we entered to get one of these three verifications, plus the results of running the test script.

We then use this reference to access the item's properties—in this case the Table's rowCount — and verify that the value is what we expect it to be using test.compare().
Here is the code we entered manually.
table = waitForObject(names.address_Book_MyAddresses_adr_Table)
test.compare(table.rowCount, 125) var table = waitForObject(names.addressBookMyAddressesAdrTable);
test.compare(table.rowCount, 125); my $table = waitForObject($Names::address_book_myaddresses_adr_table);
test::compare($table->rowCount, 125); table = waitForObject(Names::Address_Book_MyAddresses_adr_Table)
Test.compare(table.rowCount, 125) set table [waitForObject $names::Address_Book_MyAddresses_adr_Table_2]
test compare [property get $table rowCount] 125For each property of interest, we retrieve a reference to its object, and then verify the value using one of Squish's verification functions. We can also call methods on the object to interact with it, if we wish.
For more examples of manually written tests, see Creating Tests by Hand, How to Create Test Scripts, and How to Test Applications - Specifics.
Creating Tests by Hand
Now that we have seen how to record a test and modify it by inserting verification points, we are ready to see how to create tests manually. The easiest way to do this is to modify and refactor recorded tests, although it is also perfectly possible to create manual tests from scratch.
For each object of interest, we need a Symbolic or Real Name to access it.
If we have not interacted yet with the object of interest, we can get a name for it in a couple of ways.
- Record a dummy snippet: click somewhere in your test case that is out of the way, Record (
 ), click on the object(s) of interest, Stop Recording(
), click on the object(s) of interest, Stop Recording( ), and throw away the snippet.
), and throw away the snippet. - Use Application Objects: Click the Launch AUT (
 ) toolbar button. This starts the AUT and switches to the Spy Perspective. From Application Objects, use the Object Picker (
) toolbar button. This starts the AUT and switches to the Spy Perspective. From Application Objects, use the Object Picker ( ) or tree navigation to choose the desired object. Then use the context menu to Add to Object Map or Copy (Symbolic | Real) Name to Clipboard (so that we can paste it into our test script).
) or tree navigation to choose the desired object. Then use the context menu to Add to Object Map or Copy (Symbolic | Real) Name to Clipboard (so that we can paste it into our test script).
We can view the Object Map by clicking the Object Map( ) toolbar button, or from the Script Editor context menu, Open Symbolic Name when right-clicking on an object name in the script editor.
) toolbar button, or from the Script Editor context menu, Open Symbolic Name when right-clicking on an object name in the script editor.

Every application object that Squish interacts with is listed here, either as a top-level object, or as a child object (the view is a tree view).
We can retrieve the symbolic name used by Squish in recorded scripts by right-clicking the object we are interested in and then clicking the context menu's Copy Object Name, or we can Copy Real Name (to get the actual key-value pairs stored in the variable). This is useful for when we want to modify existing test scripts or when we want to create test scripts from scratch, as we will see later on in the tutorial.

Modifying and Refactoring Recorded Tests
Suppose we want to test the AUT's Add functionality by adding three new names and addresses. We could record such a test but it is just as easy to do everything in code. The steps we need the test script to do are:
- Create a new address book
- For each new name and address, Add, then fill in the details, and then click Ok.
We want to verify at the start that there are no rows of data, and at the end that there are three rows. We will refactor as we go, to make our code as neat and modular as possible.
First, we must create a new test case. Click New Script Test Case ( ) and set the test case's name to be
) and set the test case's name to be tst_adding.
We begin by starting the application with a call to the startApplication() function.
The string we pass to this function can be
- The AUT name, as registered with the
squishserver - An absolute or relative path to the AUT.
The AUT can be an executable, or a batch file, or a shell script. When testing Java AUTs, we can also pass the name of a .jar or a .class file that contains a Java class with a main method.
Next, we invoke an action. Here are the first few lines from the example tst_general script:
import names
import os
def main():
startApplication('"' + os.environ["SQUISH_PREFIX"] + '\\examples\\win\\Addressbook\\Addressbook.exe"')
mouseClick(waitForObjectItem(names.address_Book_Unnamed_Menubar, "File"))
mouseClick(waitForObjectItem(names.file_MenuItem, "Open..."))import * as names from 'names.js';
function main() {
startApplication('"' + OS.getenv("SQUISH_PREFIX") + '\\examples\\win\\Addressbook\\Addressbook.exe"');
mouseClick(waitForObjectItem(names.addressBookUnnamedMenubar, "File"));
mouseClick(waitForObjectItem(names.fileMenuItem, "Open..."));require 'names.pl';
use File::Spec;
sub main
{
startApplication("\"$ENV{'SQUISH_PREFIX'}\\examples\\win\\Addressbook\\Addressbook.exe\"");
mouseClick(waitForObjectItem($Names::address_book_unnamed_menubar, "File"));
mouseClick(waitForObjectItem($Names::file_menuitem, "Open..."));require 'names'
include Squish
def main
startApplication("\"#{ENV['SQUISH_PREFIX']}\\examples\\win\\Addressbook\\Addressbook.exe\"")
mouseClick(waitForObjectItem(Names::Address_Book_Unnamed_Menubar, "File"))
mouseClick(waitForObjectItem(Names::File_MenuItem, "Open..."))source [findFile "scripts" "names.tcl"]
proc main {} {
startApplication "\"$::env(SQUISH_PREFIX)\\examples\\win\\Addressbook\\Addressbook.exe\""
invoke mouseClick [waitForObjectItem $names::Address_Book_Unnamed_Menubar "File"]
invoke mouseClick [waitForObjectItem $names::File_MenuItem "Open..."]The steps in this code are:
- Start the AUT
- Wait for the menu bar,
- Activate the menu bar
- Wait for the menu item
- Activate the menu item
In both cases we have used the waitForObjectItem() function. This function is used for a multi-valued objects (such as lists, tables, trees—or in this case, a menubar and a menu), and allows us to access the object's items, by passing the name of the object containing the item and the item's text as arguments.
Object Not Found Dialog
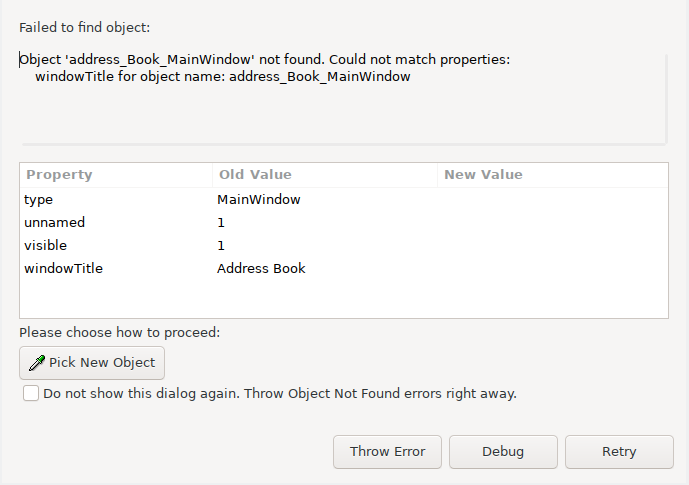
If the AUT appears to freeze during test execution, wait for Squish to time out the AUT (about 20 seconds), and show the Object Not Found dialog, indicating an error like this:

This usually means that Squish doesn't have an object with the given name, or property values, in the Object Map. From here, we can Pick a new object, Debug, Throw Error or, after picking a new object, Retry.
Picking a new object will update the object map entry for the symbolic name. In addition to the Object Picker ( ), we can use the Spy's Application Objects view to locate the objects we are interested in and use the Add to the Object Map context menu action to access their real or symbolic names.
), we can use the Spy's Application Objects view to locate the objects we are interested in and use the Add to the Object Map context menu action to access their real or symbolic names.
Naming is important because it is probably the part of writing scripts that leads to the most error messages, usually of the object ... not found kind shown above. Once we have identified the objects to access in our tests, writing test scripts using Squish is very straightforward. Especially, as Squish most likely supports the scripting language you are most familiar with.
Improving Object Names
If you look at the recorded test (tst_general) or in the Object Map you will see that Squish sometimes uses different names for the same object. For example, the menubar is identified in two different ways, initially as names.AddressBook_MenuBar, then if the user clicks File > New, it is identified as names.AddressBookUnnamed_MenuBar, and if the user clicks File > Open and opens the MyAddresses.adr file, then the menubar is identified as names.AddressBookMyAddresses.adr_MenuBar.
The reason for this is that Squish needs to uniquely identify every object in a given context, and it uses heuristics to determine which properties are good for identification. In the case of identifying the main window, Squish uses the window text to give it some context. (For example, an application's File or Edit menus may have different options depending on whether a file is loaded and what state the application is in.)
In this AUT, there can be multiple Window instances, but the "main" Window always has a prefix of "Address Book", so we can solve this with a wildcard or regular expression so that it matches the text property under the right circumstances.
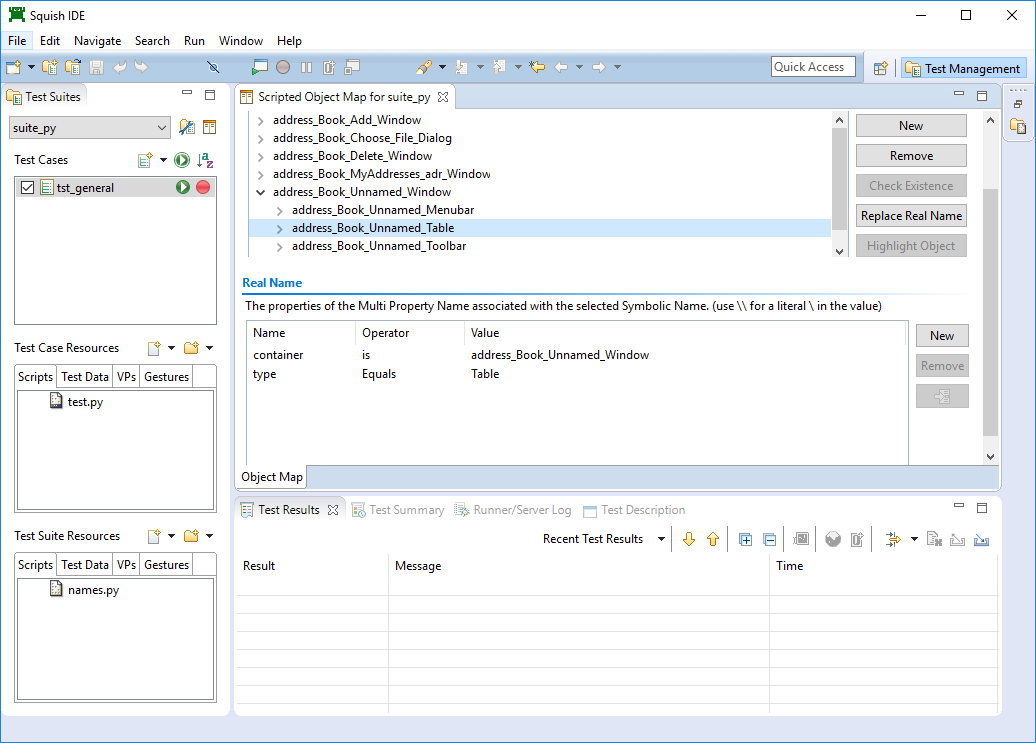
Open the Object Map( ) and select
) and select address_Book_Window, the entry for the main window.
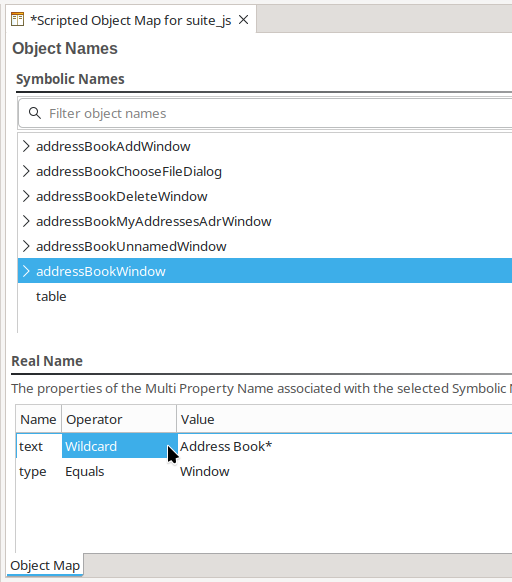
Under Real Name select the text property. Double-click the Equals operator and change it to Wildcard in the drop-down. We can set the value to Address Book* so it matches all possible strings. Save the Object Map and observe an Eclipse Refactoring operation.

The object map entry looks like this:
address_Book_Window = {"text": Wildcard("Address Book*"), "type": "Window"}export var addressBookWindow = {"text": new Wildcard("Address Book*"), "type": "Window"};our $address_book_window = {"text" => wildcard("Address Book*"), "type" => "Window"};Address_Book_Window = {:text => Wildcard.new("Address Book*"), :type => "Window"}set Address_Book_Window [::Squish::ObjectName text {-wildcard {Address Book*}} type Window]Subsequent recordings will make use of this entry (as long as more specific entries do not exist) instead of creating new entries which are context sensitive to the window title. You might want to start with a new Test Suite with only this object map entry and observe how the newly added object names are fewer and simpler after that.
Pre-Populating the Object Map
We are now almost ready to write our own test script. It is probably easiest to begin by recording a dummy test. So click New Script Test Case ( ) and set the test case's name to be
) and set the test case's name to be tst_dummy. Then click the dummy test case's Record ( ) button, and record these steps.
) button, and record these steps.
- once the AUT starts, click File > New
- click the (empty) table
- click Edit > Add
- add an item, then press Return or click OK.
- click File > Quit to finish
- say No to saving changes.
Replay this test just to confirm that everything works okay. The sole purpose of this is to make sure that Squish adds the necessary names to the Object Map since it is probably quicker to do it this way than to use the Spy for every object of interest. After replaying the dummy test you can delete it if you want to.
Now we can hand-write test scripts. We will start with the main function, and then we will look at the supporting functions that it calls.
import names
import os
def main():
startApplication('"' + os.environ["SQUISH_PREFIX"] + '\\examples\\win\\Addressbook\\Addressbook.exe"')
table = waitForObject({"type": "Table"})
invokeMenuItem("File", "New")
test.verify(table.rowCount == 0)
data = [("Andy", "Beach", "andy.beach@nowhere.com", "555 123 6786"),
("Candy", "Deane", "candy.deane@nowhere.com", "555 234 8765"),
("Ed", "Fernleaf", "ed.fernleaf@nowhere.com", "555 876 4654")]
for oneNameAndAddress in data:
addNameAndAddress(oneNameAndAddress)
# wait up to a second for the rowCount to be updated:
waitFor(lambda: table.rowCount == len(data), 1000)
test.compare(table.rowCount, len(data))
closeWithoutSaving()import * as names from 'names.js';
function main()
{
startApplication('"' + OS.getenv("SQUISH_PREFIX") + '\\examples\\win\\Addressbook\\Addressbook.exe"');
var table = waitForObject({"type": "Table"});
invokeMenuItem("File", "New");
test.verify(table.rowCount == 0);
var data = new Array(new Array("Andy", "Beach", "andy.beach@nowhere.com", "555 123 6786"),
new Array("Candy", "Deane", "candy.deane@nowhere.com", "555 234 8765"),
new Array("Ed", "Fernleaf", "ed.fernleaf@nowhere.com", "555 876 4654"));
for (var row = 0; row < data.length; ++row)
addNameAndAddress(data[row]);
// wait up to a second for the table's rowCount to update:
waitFor(function() { return table.rowCount == data.length }, 1000);
test.compare(table.rowCount, data.length);
closeWithoutSaving()
}require 'names.pl';
sub main
{
startApplication("\"$ENV{'SQUISH_PREFIX'}\\examples\\win\\Addressbook\\Addressbook.exe\"");
my $table = waitForObject({"type" => "Table"});
invokeMenuItem("File", "New");
test::verify($table->rowCount == 0);
my @data = (["Andy", "Beach", "andy.beach\@nowhere.com", "555 123 6786"],
["Candy", "Deane", "candy.deane\@nowhere.com", "555 234 8765"],
["Ed", "Fernleaf", "ed.fernleaf\@nowhere.com", "555 876 4654"]);
foreach my $oneNameAndAddress (@data) {
addNameAndAddress(@{$oneNameAndAddress});
}
# wait up to a second for $table->rowCount to update:
waitFor(sub {$table->rowCount == scalar(@data)}, 1000);
test::compare($table->rowCount, scalar(@data));
closeWithoutSaving();
}require 'squish'
require 'names'
include Squish
def main
startApplication("\"#{ENV['SQUISH_PREFIX']}\\examples\\win\\Addressbook\\Addressbook.exe\"")
table = waitForObject({:type => "Table"})
invokeMenuItem("File", "New")
Test.verify(table.rowCount == 0)
data = [["Andy", "Beach", "andy.beach@nowhere.com", "555 123 6786"],
["Candy", "Deane", "candy.deane@nowhere.com", "555 234 8765"],
["Ed", "Fernleaf", "ed.fernleaf@nowhere.com", "555 876 4654"]]
data.each do |oneNameAndAddress|
addNameAndAddress(oneNameAndAddress)
end
# wait up to a second for table.rowCount to update:
waitFor(lambda { table.rowCount == data.length }, 1000 )
Test.compare(table.rowCount, data.length)
closeWithoutSaving
endsource [findFile "scripts" "names.tcl"]
proc main {} {
startApplication "\"$::env(SQUISH_PREFIX)\\examples\\win\\Addressbook\\Addressbook.exe\""
set table [waitForObject [::Squish::ObjectName type Table]]
test compare [property get $table rowCount] 0
invokeMenuItem "File" "New"
set data [list \
[list "Andy" "Beach" "andy.beach@nowhere.com" "555 123 6786"] \
[list "Candy" "Deane" "candy.deane@nowhere.com" "555 234 8765"] \
[list "Ed" "Fernleaf" "ed.fernleaf@nowhere.com" "555 876 4654"] ]
for {set i 0} {$i < [llength $data]} {incr i} {
addNameAndAddress [lindex $data $i]
}
# wait up to a second for $table rowCount to be updated
waitFor { [property get $table rowCount] == [llength $data] } 1000
test compare [property get $table rowCount] [llength $data]
closeWithoutSaving
}We can call waitForObject() with a Real Name or a Symbolic Name to get a reference to the table view.
Once we have the table reference we can use it to access any of the Table's public methods and properties.
The invokeMenuItem() function is one we have created specially for this test. It takes a menu name and a menu item name and invokes the menu action. It uses Real Names to describe objects, and demonstrates how to parametrize values from variables in each script language.
After using the invokeMenuItem function to do File > New, we can verify that the table's row count is 0.
Next, we create some sample data and call a custom addNameAndAddress() to populate the table with the data using the AUT's Add dialog. Then we again compare the table's row count, this time to the number of rows in our sample data. And finally we call a custom closeWithoutSaving() to terminate the application.
We will now review each of the three supporting functions, so as to cover all the code in the tst_adding test case, starting with invokeMenuItem().
def invokeMenuItem(menu, item):
mouseClick(waitForObjectItem({"type": "Menubar"}, menu))
mouseClick(waitForObject({'type': 'MenuItem', 'text' : item}))function invokeMenuItem(menu, item)
{
mouseClick(waitForObjectItem({'type':'Menubar'}, menu));
mouseClick(waitForObject({'type':'MenuItem', 'text': item}));
}sub invokeMenuItem
{
my ($menu, $item) = @_;
mouseClick(waitForObjectItem({"type" => "Menubar"}, $menu));
mouseClick(waitForObject({'type' => 'MenuItem', 'text' => $item}));
}def invokeMenuItem(menu, item)
mouseClick(waitForObjectItem({:type => "Menubar"}, menu))
mouseClick(waitForObject({:type => 'MenuItem', :text => item}))
endproc invokeMenuItem {menu item} {
invoke mouseClick [waitForObjectItem [::Squish::ObjectName type Menubar] $menu]
invoke mouseClick [waitForObject [::Squish::ObjectName type MenuItem text $item]]
}If we did not add the more general object map entry for our MainWindow, then the object names Squish uses for menus and menu items (and other objects) can vary depending on the context, and the context is partially derived from the window's title.
For our reusable functions, we would like object names to match the desired objects regardless of the context or window title. Here, instead of reusing an existing symbolic name, we copied its real name and removed the properties we don't want to check for.
Once we have identified the object we want to interact with we use the waitForObject() function or the waitForObjectItem() function to retrieve a reference to it and then we click it using the mouseClick() function. The waitForObject() and waitForObjectItem() functions pause Squish until the specified object (and its item in the latter case) are visible and enabled. So here, we waited for the menu bar and one of its menu bar items, and then we waited for a menu item. And as soon as the waiting is over each time we click the object (or its item) using the mouseClick() function.
def addNameAndAddress(oneNameAndAddress):
invokeMenuItem("Edit", "Add...")
type(waitForObject(names.address_Book_Add_Forename_Edit), oneNameAndAddress[0])
type(waitForObject(names.address_Book_Add_Surname_Edit), oneNameAndAddress[1])
type(waitForObject(names.address_Book_Add_Email_Edit), oneNameAndAddress[2])
type(waitForObject(names.address_Book_Add_Phone_Edit), oneNameAndAddress[3])
clickButton(waitForObject(names.address_Book_Add_OK_Button))function addNameAndAddress(oneNameAndAddress)
{
invokeMenuItem("Edit", "Add...");
type(waitForObject(names.addressBookAddForenameEdit), oneNameAndAddress[0]);
type(waitForObject(names.addressBookAddSurnameEdit), oneNameAndAddress[1]);
type(waitForObject(names.addressBookAddEmailEdit), oneNameAndAddress[2]);
type(waitForObject(names.addressBookAddPhoneEdit), oneNameAndAddress[3]);
clickButton(waitForObject(names.addressBookAddOKButton));
}sub addNameAndAddress
{
my (@oneNameAndAddress) = @_;
invokeMenuItem("Edit", "Add...");
type(waitForObject($Names::address_book_add_forename_edit), $oneNameAndAddress[0]);
type(waitForObject($Names::address_book_add_surname_edit), $oneNameAndAddress[1]);
type(waitForObject($Names::address_book_add_email_edit), $oneNameAndAddress[2]);
type(waitForObject($Names::address_book_add_phone_edit), $oneNameAndAddress[3]);
clickButton(waitForObject($Names::address_book_add_ok_button));
}def addNameAndAddress(oneNameAndAddress)
invokeMenuItem("Edit", "Add...")
type(waitForObject(Names::Address_Book_Add_Forename_Edit), oneNameAndAddress[0])
type(waitForObject(Names::Address_Book_Add_Surname_Edit), oneNameAndAddress[1])
type(waitForObject(Names::Address_Book_Add_Email_Edit), oneNameAndAddress[2])
type(waitForObject(Names::Address_Book_Add_Phone_Edit), oneNameAndAddress[3])
clickButton(waitForObject(Names::Address_Book_Add_OK_Button))
endproc addNameAndAddress {oneNameAndAddress} {
invokeMenuItem "Edit" "Add..."
invoke type [waitForObject $names::Address_Book_Add_Forename_Edit] [lindex $oneNameAndAddress 0]
invoke type [waitForObject $names::Address_Book_Add_Surname_Edit] [lindex $oneNameAndAddress 1]
invoke type [waitForObject $names::Address_Book_Add_Email_Edit] [lindex $oneNameAndAddress 2]
invoke type [waitForObject $names::Address_Book_Add_Phone_Edit] [lindex $oneNameAndAddress 3]
invoke clickButton [waitForObject $names::Address_Book_Add_OK_Button]
}For each set of name and address data:
- Invoke the Edit > Add menu option to pop up the Add dialog
- Populate each appropriate field by waiting for the relevant
Editwidget to be ready, and then type in the text using the type() function. - Type TAB to force the focus into the next focusable widget
- At the end, click the dialog's OK button.
The code from this function is very similar to what was in the tst_general test case.
def closeWithoutSaving():
invokeMenuItem("File", "Quit")
clickButton(waitForObject(names.address_Book_No_Button))function closeWithoutSaving()
{
invokeMenuItem("File", "Quit");
clickButton(waitForObject(names.addressBookNoButton));
}sub closeWithoutSaving
{
invokeMenuItem("File", "Quit");
clickButton(waitForObject($Names::address_book_no_button));
}def closeWithoutSaving
invokeMenuItem("File", "Quit")
clickButton(waitForObject(Names::Address_Book_No_Button))
endproc closeWithoutSaving {} {
invokeMenuItem "File" "Quit"
invoke clickButton [waitForObject $names::Address_Book_No_Button]
}Here we use invokeMenuItem() to do File > Quit, and then click the Save unsaved changes? dialog's No.
Creating Data Driven Tests
In the previous section we had hard-coded names and addresses in our test. But what if we want to test lots of data? Or what if we want to change the data without having to change our test script's source code. One approach is to import a dataset into Squish and use the dataset as the source of the values we insert into our tests. Squish can import data in .tsv (tab-separated values format), .csv (comma-separated values format), .xls, or .xlsx (Microsoft Excel spreadsheet formats).
Note: Both .csv and .tsv files are assumed to use the Unicode UTF-8 encoding, which is used for all test scripts.
We want to add a test data file to the test suite. We can copy MyAddresses.tsv directly into the suite's shared/testdata directory, or we can import it using the Squish IDE (from shared/testdata of one of the example test suites).
To import, we click File > Import Test Resource to pop-up the Import Squish Resource dialog. Inside the dialog, click the Browse button to choose the file to import (you can find this file already added to our example test suites). Make sure that the Import As combobox is set to "TestData".
By default the Squish IDE will import the test data just for the current test case, but we want the test data to be available to all the test suite's test cases: to do this check the Copy to Test Suite for Sharing radio button. Next, click the Finish button.
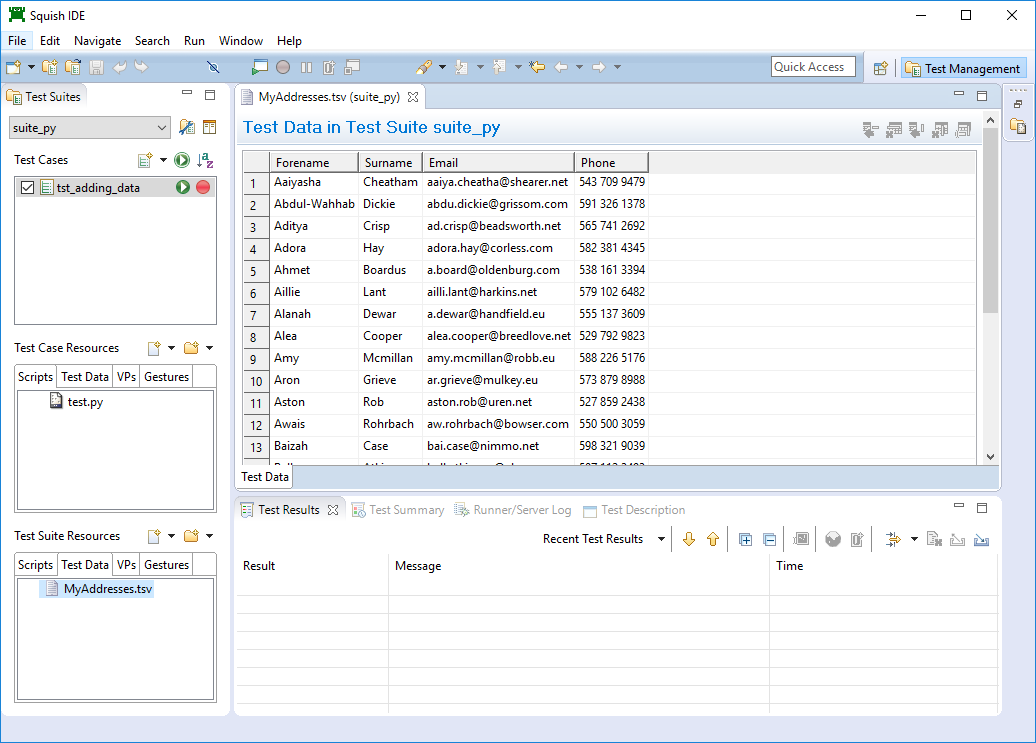
You should now see the file listed in the Test Suite Resources view (in the Test Data tab), and if you click the file's name it will be shown in an Editor view. The screenshot shows Squish IDE after some test data has been opened.

Adding a Test Case
Although in real life we would modify our tst_adding test case to use the test data, for the purpose of the tutorial we will make a new test case called tst_adding_data that is a copy of tst_adding and which we will modify to make use of the test data.
The only function we have to change is main, where instead of iterating over hard-coded items of data, we iterate over all the records in the dataset. We also need to update the expected row count at the end since we are adding a lot more records now, and we will also add a function to verify each record that's added.
import names
import os
def main():
startApplication('"' + os.environ["SQUISH_PREFIX"] + '\\examples\\win\\Addressbook\\Addressbook.exe"')
table = waitForObject({"type": "Table"})
invokeMenuItem("File", "New")
test.verify(table.rowCount == 0)
limit = 10 # To avoid testing 100s of rows since that would be boring
for row, record in enumerate(testData.dataset("MyAddresses.tsv")):
forename = testData.field(record, "Forename")
surname = testData.field(record, "Surname")
email = testData.field(record, "Email")
phone = testData.field(record, "Phone")
addNameAndAddress((forename, surname, email, phone))
insertionRow = row # Modern Python: insertionRow = row if row >= 1 else 1
if row < 1:
insertionRow = 1
checkNameAndAddress(insertionRow, record)
if row > limit:
break
test.compare(table.rowCount, row + 1)
closeWithoutSaving()import * as names from 'names.js';
function main()
{
startApplication('"' + OS.getenv("SQUISH_PREFIX") + '\\examples\\win\\Addressbook\\Addressbook.exe"');
var table = waitForObject({"type": "Table"});
invokeMenuItem("File", "New");
test.verify(table.rowCount == 0);
var limit = 10; // To avoid testing 100s of rows since that would be boring
var records = testData.dataset("MyAddresses.tsv");
for (var row = 0; row < records.length; ++row) {
var record = records[row];
var forename = testData.field(record, "Forename");
var surname = testData.field(record, "Surname");
var email = testData.field(record, "Email");
var phone = testData.field(record, "Phone");
addNameAndAddress(new Array(forename, surname, email, phone));
var insertionRow = row < 1 ? 1 : row;
checkNameAndAddress(insertionRow, record);
if (row > limit)
break;
}
test.compare(table.rowCount, row + 1);
closeWithoutSaving()
}require 'names.pl';
sub main
{
startApplication("\"$ENV{'SQUISH_PREFIX'}\\examples\\win\\Addressbook\\Addressbook.exe\"");
my $table = waitForObject({"type" => "Table"});
invokeMenuItem("File", "New");
test::verify($table->rowCount == 0);
my $limit = 10; # To avoid testing 100s of rows since that would be boring
my @records = testData::dataset("MyAddresses.tsv");
my $row = 0;
for (; $row < scalar(@records); ++$row) {
my $record = $records[$row];
my $forename = testData::field($record, "Forename");
my $surname = testData::field($record, "Surname");
my $email = testData::field($record, "Email");
my $phone = testData::field($record, "Phone");
addNameAndAddress($forename, $surname, $email, $phone);
my $insertionRow = $row < 1 ? 1 : $row;
checkNameAndAddress($insertionRow, $record);
if ($row > $limit) {
last;
}
}
test::compare($table->rowCount, $row + 1);
closeWithoutSaving();
}require 'squish'
require 'names'
include Squish
def main
startApplication("\"#{ENV['SQUISH_PREFIX']}\\examples\\win\\Addressbook\\Addressbook.exe\"")
table = waitForObject({:type => "Table"})
invokeMenuItem("File", "New")
Test.verify(table.rowCount == 0)
limit = 10 # To avoid testing 100s of rows since that would be boring
rows = 0
TestData.dataset("MyAddresses.tsv").each_with_index do
|record, row|
forename = TestData.field(record, "Forename")
surname = TestData.field(record, "Surname")
email = TestData.field(record, "Email")
phone = TestData.field(record, "Phone")
addNameAndAddress([forename, surname, email, phone])
insertionRow = row >= 1 ? row : 1
checkNameAndAddress(insertionRow, record)
break if row > limit
rows += 1
end
Test.compare(table.rowCount, rows + 1)
closeWithoutSaving
endsource [findFile "scripts" "names.tcl"]
proc main {} {
startApplication "\"$::env(SQUISH_PREFIX)\\examples\\win\\Addressbook\\Addressbook.exe\""
set table [waitForObject [::Squish::ObjectName type Table]]
test compare [property get $table rowCount] 0
invokeMenuItem "File" "New"
set limit 10
set data [testData dataset "MyAddresses.tsv"]
set columns [llength [testData fieldNames [lindex $data 0]]]
set row 0
for {} {$row < [llength $data]} {incr row} {
set record [lindex $data $row]
set forename [testData field $record "Forename"]
set surname [testData field $record "Surname"]
set email [testData field $record "Email"]
set phone [testData field $record "Phone"]
set details [list $forename $surname $email $phone]
addNameAndAddress $details
set insertionRow $row
if {$row < 1} {
set insertionRow 1
}
checkNameAndAddress $insertionRow $record
if {$row > $limit} {
break
}
}
test compare [property get $table rowCount] [expr $row + 1]
closeWithoutSaving
}Squish provides access to test data through its testData module's functions—here we used the testData.dataset() function to access the data file and make its records available, and the testData.field() function to retrieve each record's individual fields.
Having used the test data to populate the Table, we want to be confident that the data in the table is the same as what we have added, so that's why we added the checkNameAndAddress() function. We also added a limit to how many records we would compare, just to make the test run faster.
Note: The Windows class System.Windows.Forms.DataGridView, of type Table, uses 1-based indexing whereas Squish's data handling functions use 0-based indexing, so we must account for this difference.
def checkNameAndAddress(insertionRow, record):
for column in range(1, 1 + len(testData.fieldNames(record))):
cell = waitForObject({'container' : names.table, 'row': insertionRow, 'column' : column, 'type' :'TableCell'})
test.compare(cell.text, testData.field(record, column - 1))function checkNameAndAddress(insertionRow, record)
{
for (var column = 1; column <= testData.fieldNames(record).length;
++column) {
var cell = waitForObject({'container' : names.table, 'row': insertionRow, 'column' : column, 'type' : 'TableCell'});
test.compare(cell.text, testData.field(record, column - 1));
}
}sub checkNameAndAddress
{
my($insertionRow, $record) = @_;
my @columnNames = testData::fieldNames($record);
for (my $column = 1; $column <= scalar(@columnNames); $column++) {
my $cell = waitForObject({'container' => $Names::table, 'row' => $insertionRow, 'column'=> $column, 'type' => 'TableCell'});
test::compare($cell->text, testData::field($record, $column - 1));
}
}def checkNameAndAddress(row, record)
for column in 1..TestData.fieldNames(record).length
cell = waitForObject({:container => Names::Table, :row => row, :column => column, :type => 'TableCell'})
Test.compare(cell.text, TestData.field(record, column - 1))
end
endproc checkNameAndAddress {insertionRow record} {
set columns [llength [testData fieldNames $record]]
for {set column 1} {$column <= $columns} {incr column} {
set cell [waitForObject [::Squish::ObjectName container $names::Table type TableCell row $insertionRow column $column]]
test compare [property get $cell text] \
[testData field $record [expr {$column - 1}]]
}
}This function compares the data in the Table at the given insertion row (i.e., the data just added) with the corresponding record (i.e., the data that was used for adding).
We use Squish's testData.fieldNames() function to get a column count and then use the test.compare() function to check that each value in the table is the same as the value in the test data we used.
As previously noted, Squish's data handling functions use 0-based indexing, but the System.Windows.Forms.DataGridView class uses 1-based indexing, so our test code must account for these differences. Here, the insertion row and the column are 1-based so we deduct 1 from the column when using the testData.field() function.
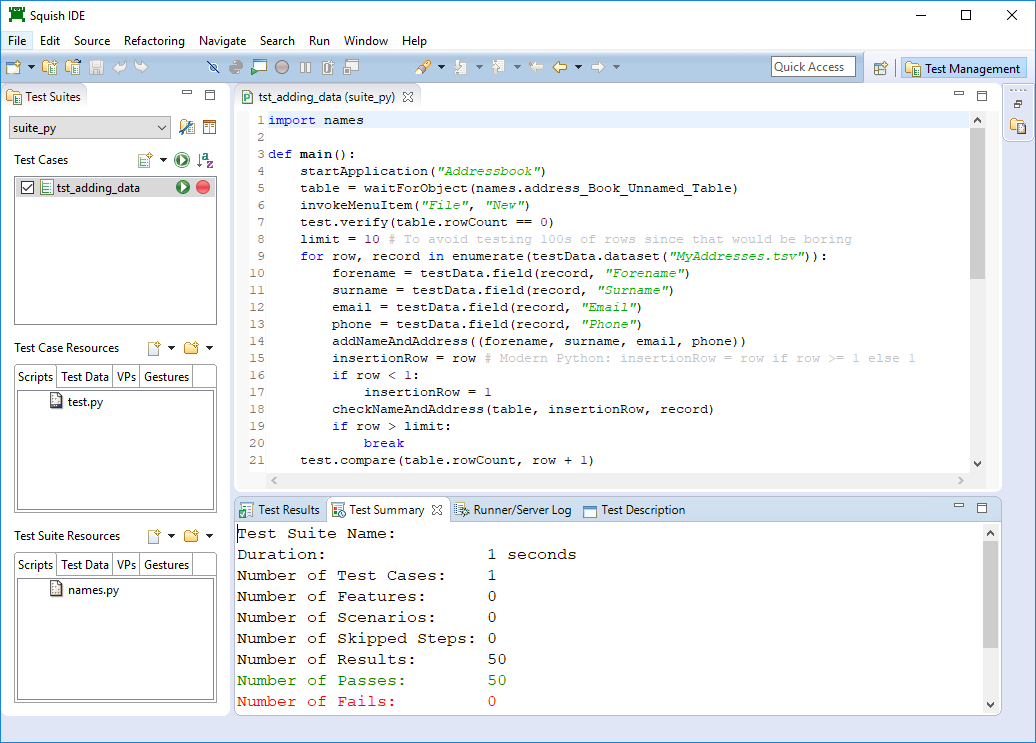
The screenshot shows Squish's Test Summary log after the data-driven tests have been run.

These test scripts could be shorter if we moved our common code into a shared location. Each script language has its own mechanism for creating and importing libraries, but in addition, Squish has Shared Scripts and Global Scripts that you can use to locate and access shared code.
Learning More
We have now completed the tutorial. Squish can do much more than we have shown here, but the aim has been to get you started with basic testing as quickly and easily as possible. The How to Create Test Scripts, and How to Test Applications - Specifics sections provide many more examples, including those that show how tests can interact with particular input elements, such as selects, select-ones, texts, and text-areas.
The API Reference and Tools Reference give full details of Squish's testing API and the numerous functions it offers to make testing as easy and efficient as possible. The time you invested will be repaid because you'll know what functionality Squish provides out of the box and can avoid reinventing things that are already available.
Tutorial: Designing Behavior Driven Development (BDD) Tests
This tutorial will show you how to create, run, and modify Behavior Driven Development (BDD) tests for an example application. You will learn about Squish's most frequently used features. By the end of the tutorial you will be able to write your own tests for your own applications.
In this tutorial we will use a simple Address Book application as our AUT. The application is shipped with Squish in <SQUISHDIR>/examples/win/Addressbook.

Introduction to Behavior Driven Development
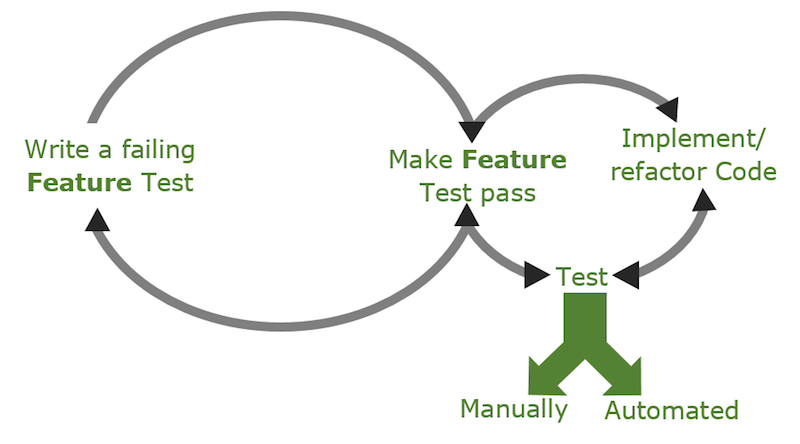
Behavior-Driven Development (BDD) is an extension of the Test-Driven Development approach which puts the definition of acceptance criteria at the beginning of the development process as opposed to writing tests after the software has been developed. With possible cycles of code changes done after testing.

Behavior Driven Tests are built out of a set of Feature files, which describe product features through the expected application behavior in one or many Scenarios. Each Scenario is built out of a sequence of Steps which represent actions or verifications that need to be tested for that Scenario.
BDD focuses on expected application behavior, not on implementation details. Therefore BDD tests are described in a human-readable Domain Specific Language (DSL). As this language is not technical, such tests can be created not only by programmers, but also by product owners, testers or business analysts. Additionally, during the product development, such tests serve as living product documentation. For Squish usage, BDD tests shall be created using Gherkin syntax. The previously written product specification (BDD tests) can be turned into executable tests. This step by step tutorial presents automating BDD tests with Squish IDE support.
Gherkin syntax
Gherkin files describe product features through the expected application behavior in one or many Scenarios. Here is an example showing the "Filling of addressbook" feature of the addressbook example application.
Feature: Filling of addressbook
As a user I want to fill the addressbook with entries
Scenario: Initial state of created address book
Given addressbook application is running
When I create a new addressbook
Then addressbook should have zero entries
Scenario: State after adding one entry
Given addressbook application is running
When I create a new addressbook
And I add a new person 'John','Doe','john@m.com','500600700' to address book
Then '1' entries should be present
Scenario: State after adding two entries
Given addressbook application is running
When I create a new addressbook
And I add new persons to address book
| forename | surname | email | phone |
| John | Smith | john@m.com | 123123 |
| Alice | Thomson | alice@m.com | 234234 |
Then '2' entries should be present
Scenario: Forename and surname is added to table
Given addressbook application is running
When I create a new addressbook
When I add a new person 'Bob','Doe','Bob@m.com','123321231' to address book
Then previously entered forename and surname shall be at the topMost of the above is free form text (does not have to be English). It's just the Feature/Scenario structure and the leading keywords like "Given", "And", "When" and "Then" that are fixed. Each of those keywords marks a Step defining preconditions, user actions and expected results. This application behavior specification can be passed to software developers to implement features, and at the same time it can be passed to software testers to implement automated tests.
Test implementation
Creating Test Suite
First, we need to create a Test Suite. Start the Squish IDE and select File > New Test Suite. Follow the New Test Suite wizard, provide a Test Suite name, choose the Windows Toolkit, scripting language of your choice, and finally register Address Book application as AUT (if necessary).
Creating Test Case
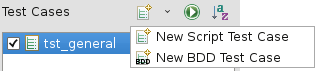
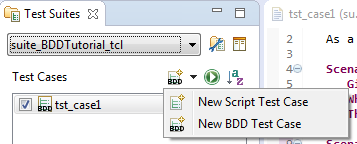
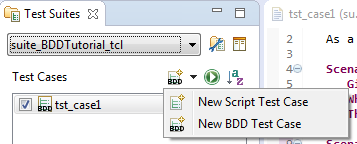
Squish supports different types of Test Cases: "Script", "BDD" and "MBT". "Script" is the default. In order to create new "BDD Test Case", use the context menu by clicking on the expander next to New Script Test Case ( ) button and choosing the option New BDD Test Case. The Squish IDE will remember your choice and the "BDD Test Case" will become the default when clicking on the button in the future.
) button and choosing the option New BDD Test Case. The Squish IDE will remember your choice and the "BDD Test Case" will become the default when clicking on the button in the future.

The new BDD Test Case consists of a test.feature file (filled with a Gherkin template while creating a new BDD test case), a file named test.(py|js|pl|rb|tcl) which will drive the execution (there is no need to edit this file), and a Test Suite Resources file named shared/steps/steps.(py|js|pl|rb|tcl) where step implementation code will be placed.
We need to replace the Gherkin template with a Feature for the addressbook example application. To do this, copy the Feature description below and paste it into the Feature file.
Feature: Filling of addressbook
As a user I want to fill the addressbook with entries
Scenario: Initial state of created address book
Given addressbook application is running
When I create a new addressbook
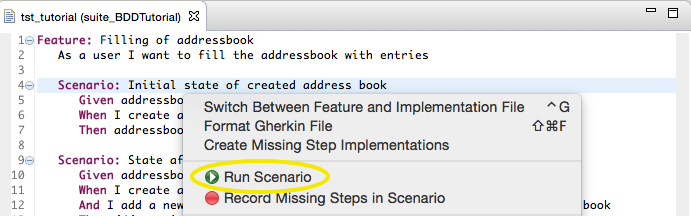
Then addressbook should have zero entriesWhen editing the test.feature file, a warning No implementation found is displayed for each undefined step. The implementations are in the steps subdirectory, in Test Case Resources, or in Test Suite Resources. Running our Feature test now will currently fail at the first step with a No Matching Step Definition and the following steps will be skipped.
Recording Step implementation
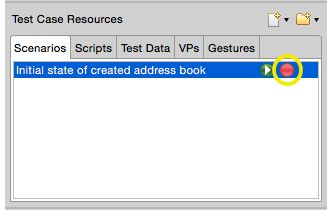
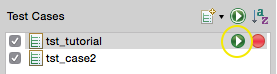
In order to record a Scenario, press the Record ( ) button next to the respective
) button next to the respective Scenario that is listed in the Scenarios tab of Test Case Resources.

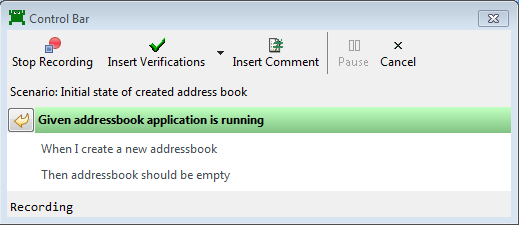
This will cause Squish to run the AUT so that we can interact with it. Additionally, the Control Bar is displayed with a list of all steps that need to be recorded. Now all interactions with the AUT or any verification points added to the script will be recorded under the current step Given addressbook application is running (which is bolded in the Step list on the Control Bar).
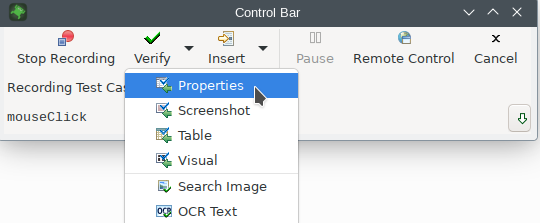
In order to verify that this precondition is met, we will add a Verification Point. To do this, click on Verify ( ) in the Control Bar and select Properties.
) in the Control Bar and select Properties.

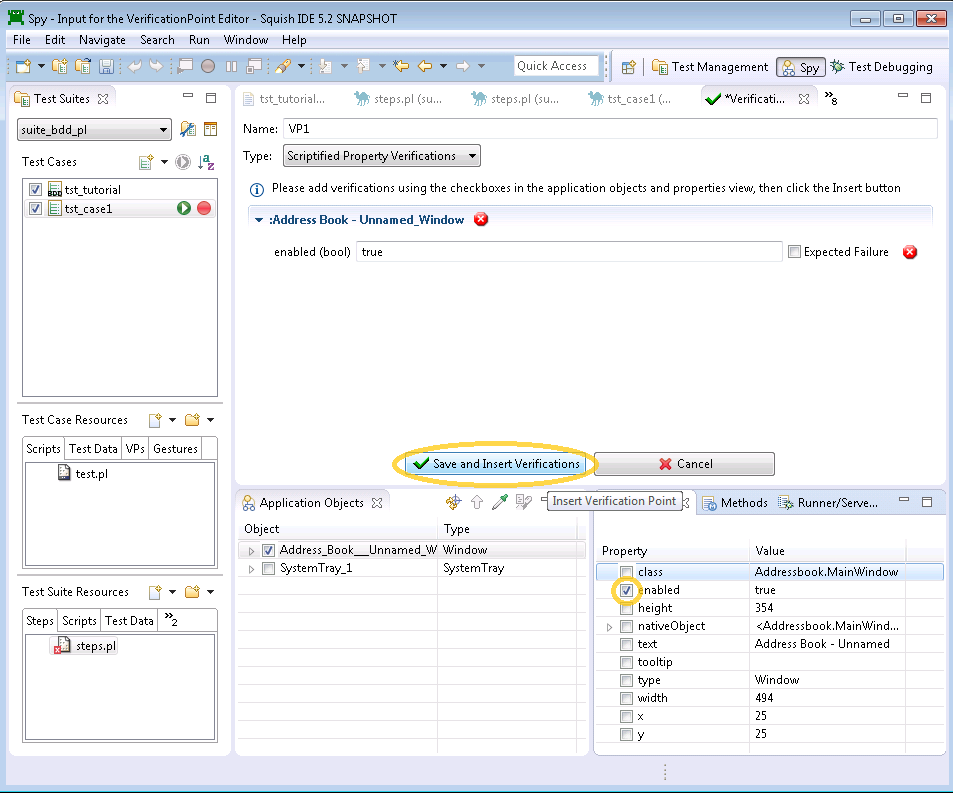
As a result, the Squish IDE is put into Spy perspective which displays all Application Objects and their Properties. In the Application Objects View, select one of the main widgets that occupies the most space.
Selecting it will update the Properties View to its right side. Next, click on the checkbox in front of enabled in the Properties View. Finally, click on  Save and Insert Verifications.
Save and Insert Verifications.

After this, the Squish IDE disappears and the Control Bar is shown again.
When we are done with each step, we can move to the next undefined step (playing back the ones that were previously defined) by clicking on Finish Recording Step( ) button in the Control Bar that is located to the left of the current step.
) button in the Control Bar that is located to the left of the current step.
Next, for the step I create a new addressbook, click on the New toolbar button of the AddressBook ( ) and then click Finish Recording Step(
) and then click Finish Recording Step( ).
).
Finally, for the step addressbook should have zero entries verify that the table containing the address entries is empty. To record this verification, click on Verify ( ) while recording, and select Properties. In the Application Objects view, use the Object Picker (
) while recording, and select Properties. In the Application Objects view, use the Object Picker ( ) to select (not check) the table object. After that, you may need to navigate in the tree to one of its children to locate the appropriate Table-typed object (as opposed to one of its containers). Check yourself that the
) to select (not check) the table object. After that, you may need to navigate in the tree to one of its children to locate the appropriate Table-typed object (as opposed to one of its containers). Check yourself that the rowCount property is 0 from the Properties view and click  Save and Insert Verifications. Finally, click on the last Finish Recording Step(
Save and Insert Verifications. Finally, click on the last Finish Recording Step( ) button in the Control Bar.
) button in the Control Bar.
As a result, Squish will generate something like following step definitions in the steps.* file (at Test Suites > Test Suite Resources):
@Given("addressbook application is running") def step(context): startApplication("Addressbook") test.compare(waitForObjectExists(names.address_Book_Unnamed_Window).enabled, True) @When("I create a new addressbook") def step(context): mouseClick(waitForObject(names.new_ToolbarItem)) @Then("addressbook should have zero entries") def step(context): test.compare(waitForObjectExists(names.address_Book_Unnamed_Table).rowCount, 0)
Given("addressbook application is running", function(context) { startApplication("Addressbook"); test.compare(waitForObjectExists(names.addressBookUnnamedWindow).enabled, true); }); When("I create a new addressbook", function(context) { mouseClick(waitForObject(names.newToolbarItem)); }); Then("addressbook should have zero entries", function(context) { test.compare(waitForObjectExists(names.addressBookUnnamedTable).rowCount, 0); });
Given("addressbook application is running", sub { my $context = shift; startApplication("Addressbook"); test::compare(waitForObjectExists($Names::address_book_unnamed_window)->enabled, 1); }); When("I create a new addressbook", sub { my $context = shift; clickButton(waitForObject($Names::new_toolbaritem)); }); Then("addressbook should have zero entries", sub { my $context = shift; test::compare(waitForObjectExists($Names::address_book_unnamed_table)->rowCount, 0); });
Given("addressbook application is running") do |context| startApplication("Addressbook") Test.compare(waitForObjectExists(Names::Address_Book_Unnamed_Window).enabled, true) end When("I create a new addressbook") do |context| clickButton(waitForObject(Names::New_ToolbarItem)) end Then("addressbook should have zero entries") do |context| Test.compare(waitForObjectExists(Names::Address_Book_Unnamed_Table).rowCount, 0) end
Given "addressbook application is running" {context} { startApplication "Addressbook" test compare [property get [waitForObjectExists $names::Address_Book_Unnamed_Window] enabled] true } When "I create a new addressbook" {context} { invoke mouseClick [waitForObject $names::New_ToolbarItem] invoke mouseClick [waitForObject $names::New_ToolbarItem] } Then "addressbook should have zero entries" {context} { test compare [property get [waitForObjectExists $names::Address_Book_Unnamed_Table] rowCount] 0 }
The application is started at the beginning of the first step due to the startApplication() call. At the end of each Scenario, the OnScenarioEnd hook function is called, causing detach() to be called on the application context. Because the AUT was started with startApplication(), the detach causes it to terminate (although not immediately - you may see multiple AUTs running at the same time).
This hook function is found in the file bdd_hooks.(py|js|pl|rb|tcl), which is located in the Scripts tab of the Test Suite Resources view. You can define additional hook functions here. For a list of all available hooks, please refer to Performing Actions During Test Execution Via Hooks.
After creating the first BDD Test Case in your suite, a shared/scripts/hooks file is created in the correct script language. From the Squish IDE, it is located in the Scripts tab of Test Suite Resources.
@OnScenarioEnd
def hook(context):
for ctx in applicationContextList():
ctx.detach()OnScenarioEnd(function(context) {
applicationContextList().forEach(function(ctx) { ctx.detach(); });
});OnScenarioEnd(sub {
foreach (applicationContextList()) {
$_->detach();
}
});OnScenarioEnd do |context| applicationContextList().each { |ctx| ctx.detach() } end
OnScenarioEnd {context} {
foreach ctx [applicationContextList] {
applicationContext $ctx detach
}
}Step parametrization
So far, our steps did not use any parameters and all values were hardcoded. Squish has different types of parameters like any, integer or word, allowing our step definitions to be more reusable. Let us add a new Scenario to our Feature file which will provide step parameters for both the Test Data and the expected results. Copy the below section into your Feature file.
Scenario: State after adding one entry
Given addressbook application is running
When I create a new addressbook
And I add a new person 'John','Doe','john@m.com','500600700' to address book
Then '1' entries should be presentAfter auto-saving the Feature file, the Squish IDE provides a hint that only 2 steps need to be implemented: When I add a new person 'John', 'Doe','john@m.com','500600700' to address book and Then '1' entries should be present. The remaining steps already have a matching step implementation.
To record the missing steps, hit the Record ( ) next to the Scenario in the Test Case Resources. The script will play until it gets to the missing step and then prompt you to implement it. If you select the Add button, then you can type in the information for a new entry. Click on Finish Recording Step(
) next to the Scenario in the Test Case Resources. The script will play until it gets to the missing step and then prompt you to implement it. If you select the Add button, then you can type in the information for a new entry. Click on Finish Recording Step( ) to move to the next step.
) to move to the next step.
For the second missing step, we could record an object property verification like we did with the step Then addressbook should have zero entries. Or we could copy that step's implementation in the steps.(py|js|pl|rb|tcl) file and increment the number at the end of the test.compare line. Instead of testing for zero items, we are testing for one item.
Now we parametrize the generated step implementation by replacing the values with parameter types. Since we want to be able to add different names, replace 'John' with '|word|'. Note that each parameter will be passed to the step implementation function in the order of appearance in the descriptive name of the step. Finish parametrizing by editing the typed values into keywords, to look like this example step When I add a new person 'John', 'Doe','john@m.com','500600700' to address book:
@When("I add a new person '|word|','|word|','|any|','|integer|' to address book") def step(context, forename, surname, email, phone): clickButton(waitForObject(names.add_ToolbarItem)) type(waitForObject(names.address_Book_Add_Forename_Edit), forename) type(waitForObject(names.address_Book_Add_Surname_Edit), surname) type(waitForObject(names.address_Book_Add_Email_Edit), email) type(waitForObject(names.address_Book_Add_Phone_Edit), phone) clickButton(waitForObject(names.address_Book_Add_OK_Button))
When("I add a new person '|word|','|word|','|any|','|integer|' to address book", function(context, forename, surname, email, phone) { mouseClick(waitForObject(names.addToolbarItem)); type(waitForObject(names.addressBookAddForenameEdit), forename); type(waitForObject(names.addressBookAddSurnameEdit), surname); type(waitForObject(names.addressBookAddEmailEdit), email); type(waitForObject(names.addressBookAddPhoneEdit), phone); clickButton(waitForObject(names.addressBookAddOKButton)); });
When("I add a new person '|word|','|word|','|any|','|integer|' to address book", sub { my $context = shift; my ($forename, $surname, $email, $phone) = @_; clickButton(waitForObject($Names::add_toolbaritem)); type(waitForObject($Names::address_book_add_forename_edit), $forename); type(waitForObject($Names::address_book_add_surname_edit), $surname); type(waitForObject($Names::address_book_add_email_edit), $email); type(waitForObject($Names::address_book_add_phone_edit), $phone); clickButton(waitForObject($Names::address_book_add_ok_button)); });
When("I add a new person '|word|','|word|','|any|','|integer|' to address book") do |context, forename, surname, email, phone| mouseClick(waitForObject(Names::Add_ToolbarItem)) type(waitForObject(Names::Address_Book_Add_Forename_Edit), forename) type(waitForObject(Names::Address_Book_Add_Surname_Edit), surname) type(waitForObject(Names::Address_Book_Add_Email_Edit), email) type(waitForObject(Names::Address_Book_Add_Phone_Edit), phone) clickButton(waitForObject(Names::Address_Book_Add_OK_Button)) end
When "I add a new person '|word|','|word|','|any|','|integer|' to address book" {context forename surname email phone} { invoke mouseClick [waitForObject $names::Add_ToolbarItem] invoke type [waitForObject $names::Address_Book_Add_Forename_Edit] $forename invoke type [waitForObject $names::Address_Book_Add_Surname_Edit] $surname invoke type [waitForObject $names::Address_Book_Add_Email_Edit] $email invoke type [waitForObject $names::Address_Book_Add_Phone_Edit] $phone invoke clickButton [waitForObject $names::Address_Book_Add_OK_Button] }
If we recorded the final Then as a missing step, and verified the rowCount is 1 in the table, we can modify the step so that it takes a parameter, so it can verify other integer values later.
@Then("'|integer|' entries should be present")
def step(context, entryCount):
test.compare(waitForObjectExists(names.address_Book_Unnamed_Table).rowCount, entryCount)Then("'|integer|' entries should be present", function(context, entryCount) {
test.compare(waitForObjectExists(names.addressBookUnnamedTable).rowCount, entryCount);
});Then("'|integer|' entries should be present", sub {
my $context = shift;
my ($entryCount) = @_;
test::compare(waitForObjectExists($Names::address_book_unnamed_table)->rowCount, $entryCount);
});Then("'|integer|' entries should be present") do |context, entryCount|
Test.compare(waitForObjectExists(Names::Address_Book_Unnamed_Table).rowCount, entryCount)
endThen "'|integer|' entries should be present" {context entryCount} {
test compare [property get [waitForObjectExists $names::Address_Book_Unnamed_Table] rowCount] $entryCount
}Provide parameters for Step in table
The next Scenario will test adding multiple entries to the address book. We could use step I add a new person John','Doe','john@m.com','500600700' to address book multiple times just with different data. Instead, let's define a new step called I add new persons to address book which will handle data from a table.
Scenario: State after adding two entries
Given addressbook application is running
When I create a new addressbook
And I add new persons to address book
| forename | surname | email | phone |
| John | Smith | john@m.com | 123123 |
| Alice | Thomson | alice@m.com | 234234 |
Then '2' entries should be presentThe step implementation to handle such tables looks like this:
@When("I add new persons to address book") def step(context): table = context.table # Drop initial row with column headers table.pop(0) for (forename, surname, email, phone) in table: clickButton(waitForObject(names.add_ToolbarItem)) type(waitForObject(names.address_Book_Add_Forename_Edit), forename) type(waitForObject(names.address_Book_Add_Surname_Edit), surname) type(waitForObject(names.address_Book_Add_Email_Edit), email) type(waitForObject(names.address_Book_Add_Phone_Edit), phone) clickButton(waitForObject(names.address_Book_Add_OK_Button))
When("I add new persons to address book", function(context) { var table = context.table; // Drop initial row with column headers for (var i = 1; i < table.length; ++i) { var forename = table[i][0]; var surname = table[i][1]; var email = table[i][2]; var phone = table[i][3]; mouseClick(waitForObject(names.addToolbarItem)); type(waitForObject(names.addressBookAddForenameEdit), forename); type(waitForObject(names.addressBookAddSurnameEdit), surname); type(waitForObject(names.addressBookAddEmailEdit), email); type(waitForObject(names.addressBookAddPhoneEdit), phone); clickButton(waitForObject(names.addressBookAddOKButton)); } });
When("I add new persons to address book", sub { my %context = %{shift()}; my @table = @{$context{'table'}}; # Drop initial row with column headers shift(@table); for my $row (@table) { my ($forename, $surname, $email, $phone) = @{$row}; clickButton(waitForObject($Names::add_toolbaritem)); type(waitForObject($Names::address_book_add_forename_edit), $forename); type(waitForObject($Names::address_book_add_surname_edit), $surname); type(waitForObject($Names::address_book_add_email_edit), $email); type(waitForObject($Names::address_book_add_phone_edit), $phone); clickButton(waitForObject($Names::address_book_add_ok_button)); } });
When("I add new persons to address book") do |context| table = context.table # Drop initial row with column headers table.shift for forename, surname, email, phone in table do mouseClick(waitForObject(Names::Add_ToolbarItem)) type(waitForObject(Names::Address_Book_Add_Forename_Edit), forename) type(waitForObject(Names::Address_Book_Add_Surname_Edit), surname) type(waitForObject(Names::Address_Book_Add_Email_Edit), email) type(waitForObject(Names::Address_Book_Add_Phone_Edit), phone) clickButton(waitForObject(Names::Address_Book_Add_OK_Button)) end end
When "I add new persons to address book" {context} { set table [$context table] # Drop initial row with column headers foreach row [lreplace $table 0 0] { foreach {forename surname email phone} $row break invoke clickButton [waitForObject $names::Add_ToolbarItem] invoke type [waitForObject $names::Address_Book_Add_Forename_Edit] $forename invoke type [waitForObject $names::Address_Book_Add_Surname_Edit] $surname invoke type [waitForObject $names::Address_Book_Add_Email_Edit] $email invoke type [waitForObject $names::Address_Book_Add_Phone_Edit] $phone invoke clickButton [waitForObject $names::Address_Book_Add_OK_Button] } }
Sharing data between Steps and Scenarios
Lets add a new Scenario to the Feature file. This time we would like to check not the number of entries in address book list, but if this list contains proper data. Because we enter data into the address book in one step and verify them in another, we must share information about entered data between those steps in order to perform a verification.
Scenario: Forename and surname is added to table Given addressbook application is running When I create a new addressbook When I add a new person 'Bob','Doe','Bob@m.com','123321231' to address book Then previously entered forename and surname shall be at the top
Revisiting the step implementation function we wrote in Step parametrization, we will use context.userData to share data between step implementations.
@When("I add a new person '|word|','|word|','|any|','|integer|' to address book") def step(context, forename, surname, email, phone): clickButton(waitForObject(names.add_ToolbarItem)) type(waitForObject(names.address_Book_Add_Forename_Edit), forename) type(waitForObject(names.address_Book_Add_Surname_Edit), surname) type(waitForObject(names.address_Book_Add_Email_Edit), email) type(waitForObject(names.address_Book_Add_Phone_Edit), phone) clickButton(waitForObject(names.address_Book_Add_OK_Button)) context.userData = {} context.userData['forename'] = forename context.userData['surname'] = surname
When("I add a new person '|word|','|word|','|any|','|integer|' to address book", function(context, forename, surname, email, phone) { mouseClick(waitForObject(names.addToolbarItem)); type(waitForObject(names.addressBookAddForenameEdit), forename); type(waitForObject(names.addressBookAddSurnameEdit), surname); type(waitForObject(names.addressBookAddEmailEdit), email); type(waitForObject(names.addressBookAddPhoneEdit), phone); clickButton(waitForObject(names.addressBookAddOKButton)); context.userData["forename"] = forename; context.userData["surname"] = surname; });
When("I add a new person '|word|','|word|','|any|','|integer|' to address book", sub { my $context = shift; my ($forename, $surname, $email, $phone) = @_; clickButton(waitForObject($Names::add_toolbaritem)); type(waitForObject($Names::address_book_add_forename_edit), $forename); type(waitForObject($Names::address_book_add_surname_edit), $surname); type(waitForObject($Names::address_book_add_email_edit), $email); type(waitForObject($Names::address_book_add_phone_edit), $phone); clickButton(waitForObject($Names::address_book_add_ok_button)); $context->{'userData'} = {}; $context->{'userData'}{'forename'} = $forename; $context->{'userData'}{'surname'} = $surname; });
When("I add a new person '|word|','|word|','|any|','|integer|' to address book") do |context, forename, surname, email, phone| mouseClick(waitForObject(Names::Add_ToolbarItem)) type(waitForObject(Names::Address_Book_Add_Forename_Edit), forename) type(waitForObject(Names::Address_Book_Add_Surname_Edit), surname) type(waitForObject(Names::Address_Book_Add_Email_Edit), email) type(waitForObject(Names::Address_Book_Add_Phone_Edit), phone) clickButton(waitForObject(Names::Address_Book_Add_OK_Button)) context.userData = Hash.new context.userData[:forename] = forename context.userData[:surname] = surname end
When "I add a new person '|word|','|word|','|any|','|integer|' to address book" {context forename surname email phone} { invoke mouseClick [waitForObject $names::Add_ToolbarItem] invoke type [waitForObject $names::Address_Book_Add_Forename_Edit] $forename invoke type [waitForObject $names::Address_Book_Add_Surname_Edit] $surname invoke type [waitForObject $names::Address_Book_Add_Email_Edit] $email invoke type [waitForObject $names::Address_Book_Add_Phone_Edit] $phone invoke clickButton [waitForObject $names::Address_Book_Add_OK_Button] $context userData [dict create forename $forename surname $surname] }
Data stored in context.userData can be accessed in all steps and Hooks in all Scenarios of the given Feature.
Finally, we need to implement the step previously entered forename and surname shall be at the top.
@Then("previously entered forename and surname shall be at the top") def step(context): test.compare(waitForObjectExists(names.o1_1_TableCell).text, context.userData['forename']) test.compare(waitForObjectExists(names.o1_2_TableCell).text, context.userData['surname'])
Then("previously entered forename and surname shall be at the top", function(context) { test.compare(waitForObjectExists(names.o11TableCell).text, context.userData["forename"]); test.compare(waitForObjectExists(names.o12TableCell).text, context.userData["surname"]); });
Then("previously entered forename and surname shall be at the top", sub { my $context = shift; test::compare( waitForObject($Names::o1_1_tablecell)->text, $context->{'userData'}{'forename'}); test::compare( waitForObject($Names::o1_2_tablecell)->text, $context->{'userData'}{'surname'}); });
Then("previously entered forename and surname shall be at the top") do |context| Test.compare(waitForObjectExists(Names::O1_1_TableCell).text, context.userData[:forename]) Test.compare(waitForObjectExists(Names::O1_2_TableCell).text, context.userData[:surname]) end
Then "previously entered forename and surname shall be at the top" {context} { test compare [property get [waitForObjectExists $names::1_1_TableCell] text] [dict get [$context userData] forename] test compare [property get [waitForObjectExists $names::1_2_TableCell] text] [dict get [$context userData] surname] }
Scenario Outline
Assume our Feature contains the following two Scenarios:
Scenario: State after adding one entry
Given addressbook application is running
When I create a new addressbook
And I add a new person 'John','Doe','john@m.com','500600700' to address book
Then "1" entries should be present
Scenario: State after adding one entry
Given addressbook application is running
When I create a new addressbook
And I add a new person 'Bob','Koo','bob@m.com','500600800' to address book
Then "1" entries should be presentAs we can see, those Scenarios perform the same actions using different test data. The same can be achieved by using a Scenario Outline (a Scenario template with placeholders) and Examples (a table with parameters).
Scenario Outline: Adding single entries multiple time
Given addressbook application is running
When I create a new addressbook
And I add a new person '<forename>','<surname>','<email>','<phone>' to address book
Then '1' entries should be present
Examples:
| forename | surname | email | phone |
| John | Doe | john@m.com | 500600700 |
| Bob | Koo | bob@m.com | 500600800 |Please note that the OnScenarioEnd hook will be executed at the end of each loop iteration in a Scenario Outline.
Test execution
In the Squish IDE, users can execute all Scenarios in a Feature, or execute only one selected Scenario. In order to execute all Scenarios, the proper Test Case has to be executed by clicking on the Play button in the Test Suites view.

In order to execute only one Scenario, you need to open the Feature file, right-click on the given Scenario and choose Run Scenario. An alternative approach is to click on the Run Test Case ( ) button next to the respective
) button next to the respective Scenario in the Scenarios tab of Test Case Resources.

After a Scenario is executed, the Feature file is colored according to the execution results. More detailed information (like logs) can be found in the Test Results View.

Test debugging
Squish offers the possibility to pause an execution of a Test Case at any point in order to check script variables, spy application objects or run custom code in Squish Script Console. To do this, a breakpoint has to be placed before starting the execution, either in the Feature file at any line containing a step, or at any line of executed code (i.e., in the middle of step definition code).

When the breakpoint is reached, you can inspect all application objects and their properties. If the breakpoint is in a step definition or hook function, then you can add Verification Points or record code snippets there.
Re-using Step definitions
BDD test maintainability can be increased by reusing step definitions in test cases located in another directory. For more information, see collectStepDefinitions().
Tutorial: Migration of existing tests to BDD
This chapter is aimed at users that have existing Squish tests and who would like to introduce Behavior Driven Testing. The first section describes how to keep the existing tests and add new tests with the BDD approach. The second section describes how to convert existing suites to BDD.
Extend existing tests to BDD
The first option is to keep existing Squish tests and extend them by adding new BDD tests. It's possible to have a Test Suite containing both script-based Test Cases and BDD feature files. Simply open an existing Test Suite and choose New BDD Test Case option from the drop down list.

Assuming your existing script-based tests make use of a library and you are calling shared functions to interact with the AUT, those functions can also be used from BDD step implementations. In the example below, a function is used from multiple script-based Test Cases:
def createNewAddressBook():
clickButton(waitForObject(names.new_ToolbarItem))function createNewAddressBook(){
clickButton(waitForObject(names.newToolbarItem));
}sub createNewAddressBook{
clickButton(waitForObject($Names::new_toolbaritem));
}def createNewAddressBook
clickButton(waitForObject(Names::New_ToolbarItem))
endproc createNewAddressBook {} {
invoke clickButton [waitForObject $names::New_ToolbarItem]
}New BDD Test Cases can easily use the same function:
@When("I create a new addressbook")
def step(context):
createNewAddressBook()When("I create a new addressbook", function(context){ createNewAddressBook() });
When("I create a new addressbook", sub { createNewAddressBook(); });
When("I create a new addressbook") do |context| createNewAddressBook end
When "I create a new addressbook" {context} {
createNewAddressBook
}Convert existing tests to BDD
The second option is to convert an existing Test Suite that contains script-based Test Cases into behavior driven tests. Since a Test Suite can contain script-based and BDD Test Cases, migration can be done gradually. A Test Suite containing a mix of both Test Case types can be executed and results analyzed without any extra effort required.
The first step is to review all Test Cases of the existing Test Suite and group them by the Feature they test. Each script-based Test Case will be transformed into a Scenario, which is a part of a Feature. For example, assume we have 5 script-based Test Cases. After review, we realize that those script-based Test Cases examine two Features. Therefore, when migration is completed, our Test Suite will contain two BDD Test Cases, each of them containing one Feature. Each Feature will contain multiple Scenarios. In our example the first Feature contains three Scenarios and the second Feature contains two Scenarios.

At the beginning, open a Test Suite in the Squish IDE that contains script-based Squish tests that are planned to be migrated to BDD. Next, create a new Test Case by choosing New BDD Test Case option from the context menu to the right of New Script Test Case ( ). Each BDD Test Case corresponds to a
). Each BDD Test Case corresponds to a test.feature file that contains one Feature, with one or more Scenarios. Next, open the test.feature file to describe the Features using the Gherkin language. Following the syntax from the template, edit the Feature name and optionally provide a short description. Next, decide which actions and verifications performed in the script-based Test Case should be migrated to steps. This is how an example Test Case for the addressbook application could look like:
def main():
startApplication("Addressbook")
test.log("Create new addressbook")
clickButton(waitForObject(names.new_ToolbarItem))
test.compare(waitForObjectExists(names.address_Book_Unnamed_Table).rowCount, 0)function main() {
startApplication("Addressbook");
test.log("Create new addressbook");
clickButton(waitForObject(names.newToolbarItem));
test.compare(waitForObjectExists(names.addressBookUnnamedTable).rowCount, 0);
}sub main {
startApplication("Addressbook");
test::log("Create new addressbook");
clickButton(waitForObject($Names::new_toolbaritem));
test::compare(waitForObjectExists($Names::address_book_unnamed_table)->rowCount, 0);
}def main
startApplication("Addressbook")
Test.log("Create new addressbook")
clickButton(waitForObject(Names::New_ToolbarItem))
Test.compare(waitForObjectExists(Names::Address_Book_Unnamed_Table).rowCount, 0)
endproc main {} {
startApplication "Addressbook"
test log "Create new addressbook"
invoke clickButton [waitForObject $names::New_ToolbarItem]
test compare [property get [waitForObjectExists $names::Address_Book_Unnamed_Table] rowCount] 0
}After analyzing the above script-based Test Case we can create the following Scenario and add it to the test.feature file:
Scenario: Initial state of created address book
Given addressbook application is running
When I create a new addressbook
Then addressbook should have zero entriesNext, right-click on the Scenario and choose the option Create Missing Step Implementations from the context menu. This will create a skeleton of step definitions:
@Given("addressbook application is running") def step(context): test.warning("TODO implement addressbook application is running") @When("I create a new addressbook") def step(context): test.warning("TODO implement I create a new addressbook") @Then("addressbook should have zero entries") def step(context): test.warning("TODO implement addressbook should have zero entries")
Given("addressbook application is running", function(context) { test.warning("TODO implement addressbook application is running"); }); When("I create a new addressbook", function(context) { test.warning("TODO implement I create a new addressbook"); }); Then("addressbook should have zero entries", function(context) { test.warning("TODO implement addressbook should have zero entries"); });
Given("addressbook application is running", sub { my $context = shift; test::warning("TODO implement addressbook application is running"); }); When("I create a new addressbook", sub { my $context = shift; test::warning("TODO implement I create a new addressbook"); }); Then("addressbook should have zero entries", sub { my $context = shift; test::warning("TODO implement addressbook should have zero entries"); });
Given("addressbook application is running") do |context| Test.warning "TODO implement addressbook application is running" end When("I create a new addressbook") do |context| Test.warning "TODO implement I create a new addressbook" end Then("addressbook should have zero entries") do |context| Test.warning "TODO implement addressbook should have zero entries" end
Given "addressbook application is running" {context} { test warning "TODO implement addressbook application is running" } When "I create a new addressbook" {context} { test warning "TODO implement I create a new addressbook" } Then "addressbook should have zero entries" {context} { test warning "TODO implement addressbook should have zero entries" }
Now we put code snippets from the script-based Test Case into respective step definitions and remove the lines containing test.warning. If your script-based Test Cases makes use of shared scripts, you can call those functions from the step definitions as well. For example, the final result could look like this:
@Given("addressbook application is running")
def step(context):
startApplication('"' + os.getenv("SQUISH_PREFIX") + '\\examples\\win\\Addressbook\\Addressbook.exe"')
test.compare(waitForObjectExists(names.address_Book_Unnamed_Window).enabled, True)
@When("I create a new addressbook")
def step(context):
mouseClick(waitForObject(names.new_ToolbarItem))
@Then("addressbook should have zero entries")
def step(context):
test.compare(waitForObjectExists(names.address_Book_Unnamed_Table).rowCount, 0)Given("addressbook application is running", function(context) {
startApplication('"' + OS.getenv("SQUISH_PREFIX") + '\\examples\\win\\Addressbook\\Addressbook.exe"');
test.compare(waitForObjectExists(names.addressBookUnnamedWindow).enabled, true);
});
When("I create a new addressbook", function(context) {
mouseClick(waitForObject(names.newToolbarItem));
});
Then("addressbook should have zero entries", function(context) {
test.compare(waitForObjectExists(names.addressBookUnnamedTable).rowCount, 0);
});Given("addressbook application is running", sub {
my $context = shift;
startApplication("\"$ENV{'SQUISH_PREFIX'}\\examples\\win\\Addressbook\\Addressbook.exe\"");
test::compare(waitForObjectExists($Names::address_book_unnamed_window)->enabled, 1);
});
When("I create a new addressbook", sub {
my $context = shift;
clickButton(waitForObject($Names::new_toolbaritem));
});
Then("addressbook should have zero entries", sub {
my $context = shift;
test::compare(waitForObjectExists($Names::address_book_unnamed_table)->rowCount, 0);
});Given("addressbook application is running") do |context|
startApplication("\"#{ENV['SQUISH_PREFIX']}\\examples\\win\\Addressbook\\Addressbook.exe\"")
Test.compare(waitForObjectExists(Names::Address_Book_Unnamed_Window).enabled, true)
end
When("I create a new addressbook") do |context|
clickButton(waitForObject(Names::New_ToolbarItem))
end
Then("addressbook should have zero entries") do |context|
Test.compare(waitForObjectExists(Names::Address_Book_Unnamed_Table).rowCount, 0)
endGiven "addressbook application is running" {context} {
startApplication "\"$::env(SQUISH_PREFIX)\\examples\\win\\Addressbook\\Addressbook.exe\""
test compare [property get [waitForObjectExists $names::Address_Book_Unnamed_Window] enabled] true
}
When "I create a new addressbook" {context} {
invoke mouseClick [waitForObject $names::New_ToolbarItem]
invoke mouseClick [waitForObject $names::New_ToolbarItem]
}
Then "addressbook should have zero entries" {context} {
test compare [property get [waitForObjectExists $names::Address_Book_Unnamed_Table] rowCount] 0
}Note that the test.log("Create new addressbook") was removed while migrating this script-based Test to BDD. Each step name is logged when executed, so it was redundant.
These test scripts could be shorter if we moved our common code into a shared location. Each script language has its own mechanism for creating and importing libraries, but in addition, Squish has Shared Scripts and Global Scripts that you can use to locate and access shared code.
Learning More
We have now completed the tutorial. Squish can do much more than we have shown here, but the aim has been to get you started with basic testing as quickly and easily as possible. The How to Create Test Scripts, and How to Test Applications - Specifics sections provide many more examples, including those that show how tests can interact with particular input elements, such as selects, select-ones, texts, and text-areas.
The API Reference and Tools Reference give full details of Squish's testing API and the numerous functions it offers to make testing as easy and efficient as possible. The time you invested will be repaid because you'll know what functionality Squish provides out of the box and can avoid reinventing things that are already available.
© 2025 The Qt Company Ltd.
Documentation contributions included herein are the copyrights of
their respective owners.
The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation.
Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property
of their respective owners.

