Connecting components to signals
In a Qt Design Studio application, signals notify components when a user interacts with them. When a signal is emitted, a signal handler runs code in response.
For example, you can define an action for a Button component with a clicked signal. To define an action when a button is clicked, use a signal handler called onClicked. Then connect it to an action that should take place when a user clicks that button.
For more information about signals and signal handlers, see Signal and Handler Event System.
Connecting components to signals in the Connection view
You can connect components to signals that are available to them in Connections. Then define Action for them. You can put logical conditions on this Actions to control them according to your needs.

Initiate a new connection for a component:
- Select the component you want to connect in the Navigator or 2D view.
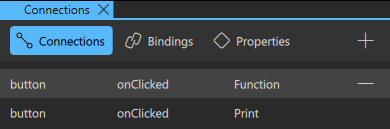
- Go to the Connections tab in the Connections view.
- Select the
 (Add) button to add a connection.
(Add) button to add a connection.

Connect component Signal to Action:
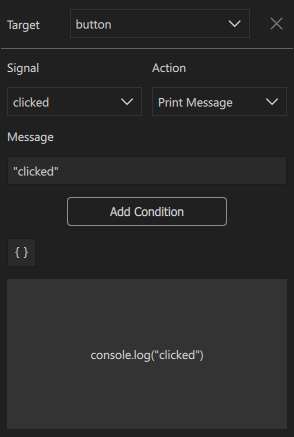
- Select the interaction Signal for the Target component with which you want to connect an Action.
- Select an Action that you want to implement when the selected Signal for the Target component is initiated.
- You get different properties or sub-sections associated with the selected Action. Select Item/Method/State/Property/Value from related sub-sections. This way you can formulate changes in the design by manipulating components.
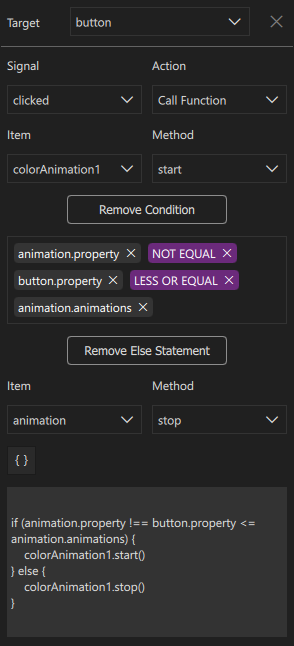
- Select Add Condition to include a logic to the selected Action. To do this, you can first select the component you want to put logic on, and then select the conditional statements (AND, OR, EQUAL, NOT EQUAL, GREATER, LESS, GREATER OR EQUAL, LESS OR EQUAL) and then select another component to compare between them.
- Optional. You can include an Else Statement by selecting the Else Statement control and adding components and conditional statements in a similar way to the previous step.
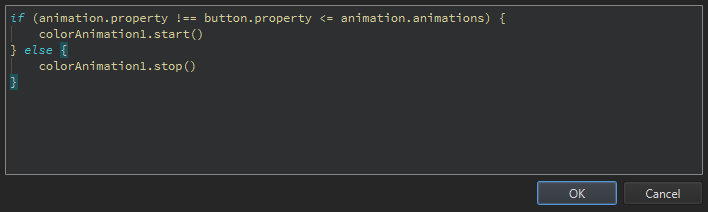
- Optional. To use complex conditional statements, select the Manual Edit control. After you have entered your JavaScript statements, close the window to apply them.
Note: Select a connection to re-open the Connection Editor for any previously created Connection.
Note: Select  (Remove) to delete a connection.
(Remove) to delete a connection.
Actions and conditions
You use the Connection Editor to create the JavaScript expressions for actions with conditions. An action connects a component to a signal, whereas conditions fetch property values from other components and compare them to each other. Based on that, you can later change the components with JavaScript expressions.
For more information about the logical operators that you can use to construct conditional expressions, see Summary of Logical Operators.
Creating JavaScript expressions
To create JavaScript expressions for actions, do one of the following:
- Follow the steps described above in Connect component Signal to Action. For a list of Actions and their properties, see Action Properties.

- Open the Manual Code Edit window from the Connections view and write JavaScript expressions with components and logical expressions manually.
Note: If you create a conditional expression by selecting options from the drop-down menus in the Connection view, you can only create a single level if-else expression. For nested level if-else expressions, use the Manual Code Edit.

Action properties
| Action | 1st property | 2nd property |
|---|---|---|
| Call Function | Item: [Sets the component that is affected by the action of the Target component's Signal.] | Method: [Sets the item component's method that is affected by the Target component's Signal.] |
| Assign | From: [Sets the component and its property from which the value is copied when the Target component initiates the Signal.] | To: [Sets the component and its property to which the copied value is assigned when the Target component initiates the Signal.] |
| Change State | State Group: [Sets a State Group that is accessed when the Target component initiates the Signal.] | State: [Sets a State within the assigned State Group that is accessed when the Target component initiates the Signal.] |
| Set Property | Item: [Sets the component that is affected by the action of the Target component's Signal.] | Property: [Sets the property of the component that is affected by the action of the Target component's Signal.] |
| Print Message | Message: [Sets a text that is printed when the Signal of the Target component initiates.] | N/A |
Watch this video for practical examples of the Connection view workflow:
Available under certain Qt licenses.
Find out more.

