Creating projects
One of the major advantages of Qt Design Studio is that it allows a team of designers and developers to share a project across different development platforms with a common tool for design, development, profiling, and debugging.
Creating a project enables you to:
- Group files together.
- Include UI files (
.ui.qml), component files (.qml), and assets files. - Specify settings for previewing UIs.
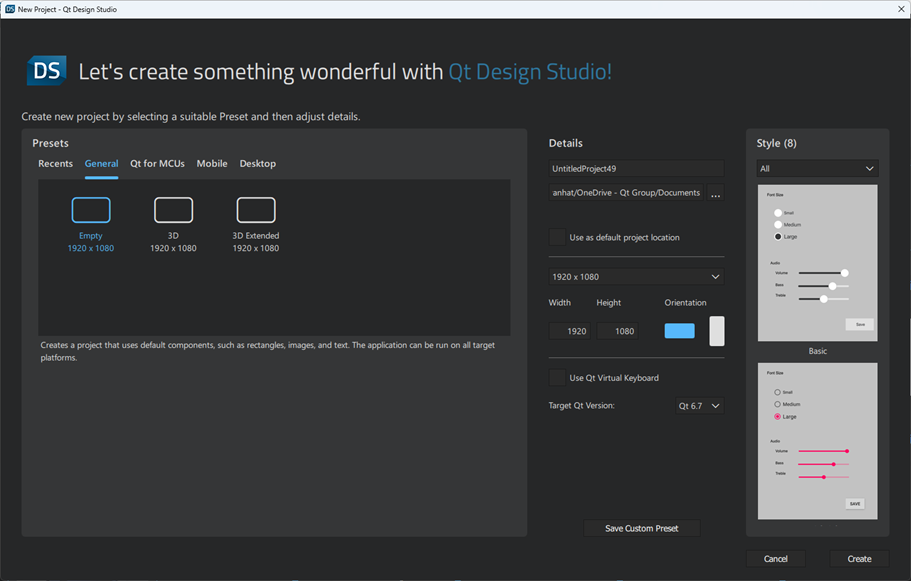
Setting up a new project in Qt Design Studio is aided by a wizard with a set of presets that you can choose from. You can adjust project settings and save custom presets. When you create a project, all necessary files are created.
The following presets are available:
| Category | Preset | Purpose |
|---|---|---|
| Recents | Not applicable | Lists your most recently used presets. |
| General | Empty | Creates a project that uses default components such as rectangles, images, and text. You can run the application on all target platforms. |
| 3D | Creates a project that uses default and 3D components such as cameras, lights, 3D models, and materials. | |
| 3D Extended | Creates a project that uses default and 3D components, such as camera, light, model and materials. Extended scene environment is also included to enable various built-in effects. | |
| Qt for MCUs | MCU | Creates an application that uses a subset of default components (as supported by Qt for MCUs) that you can deploy, run, and debug on MCU boards. For more information, see Creating projects for MCUs. |
| Mobile | Scroll | Creates an application that uses Qt Quick controls to implement a scrollable list. |
| Stack | Creates an application that uses Qt Quick controls to implement a set of pages with a stack-based navigation model. | |
| Swipe | Creates an application that uses Qt Quick controls to implement a swipable screen. | |
| Desktop | Launcher | Creates a project that uses default components such as rectangles, images, and text, and defines a launcher application. |
| Custom | Not applicable | Lists your saved custom presets. Note: This tab is not visible if there are no saved custom presets. |

To test how well your designs work, you can preview the UIs on the desktop, embedded Linux devices, or Android devices. For more information, see Validating with target hardware.
You can export designs from other design tools and import them to projects. For more information, see Exporting from design tools and Importing designs from other design tools.
Creating a project
To create a project:
- Select File > New Project.
- In the Presets tab, select a preset.
- In the Details tab:
- Enter a name for the project. Keep in mind that projects cannot be easily renamed later.
- Select the path for the project files. You can move project folders later.
- Set the screen resolution for previewing the UI on the desktop or on a device. This determines the screen size. You can change the screen size later in Properties.
- Select Use Qt Virtual Keyboard to enable users to enter text using a virtual keyboard.
- In Target Qt Version, select the Qt version to use for developing the application. While you can change the Qt version later in the Run Settings of the project, as described in Overriding the Preview Tool, keep in mind that the two versions are not fully compatible.
- In the Style tab, select one of the predefined UI styles to use.
- Select Create to create the project.
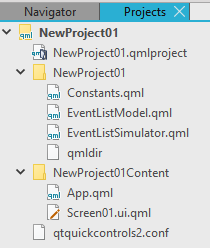
Qt Design Studio creates the following files and folders:

| File or folder | Description |
|---|---|
ProjectName.qmlproject | This file defines that all components, JavaScript, and image files in the project folder belong to the project. Therefore, you do not need to individually list all the files in the project. Since Qt Design Studio 4.5, the default QML import path defined within the .qmlproject file is ".". However, you can add more import paths by editing the .qmlproject file. |
ProjectName (folder) | This folder contains the essential QML files for the project. |
Constants.qml | This file defines a font loader for the Arial font and the screen resolution. The size of the default Screen.ui.qml Rectangle should be set as width: Constants.width & height: Constants.height so that it inherits the global resolution saved here. This is the default QML singleton created by the wizard. You can add more singletons here. Afterward, edit the qmldir file accordingly. |
EventListModel.qml | This file defines and triggers "Global Events" in a Qt Design Studio/QML application. |
EventListSimulator.qml | This file defines and triggers "Global Events" in a Qt Design Studio/QML application. |
| qmldir | This is a module definition file that declares the Constant component. For more information, see Module Definition qmldir Files. |
ProjectNameContent (folder) | This folder contains the default content, such as QML files, images, and other necessary files. It is not considered a module in Qt Design Studio context. Do not import it if you want to make singletons and objects. Use the ProjectName module instead. |
App.qml | This file defines the default dimension of the application window. This is the entry point to QML application. |
Screen01.ui.qml | This file defines a custom component that you can edit in the 2D view. For more information, see UI files. The project wizard generates this as the first scene. |
qtquickcontrols2.conf | This file specifies the preferred style and style-specific arguments. |
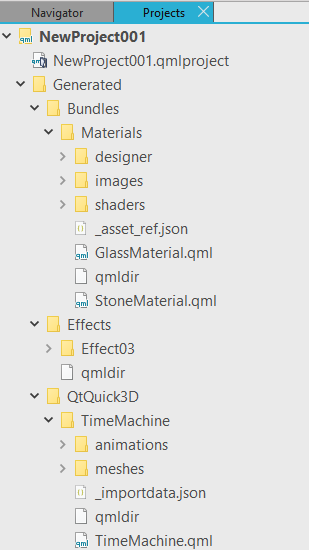
Depending on the assets, components, effects, and animations you use, the project might include additional files and folders.

| File or folder | Description |
|---|---|
Generated (folder) | This folder contains all the files related to QtQuick3D and the modules for imported 3D components and elements from the content library, such as Materials and Effects. |
Bundles (folder) | This folder contains imported 3D components and elements from the content library, such as Materials. |
QtQuick3D (folder) | This folder contains all the files from an imported Qt Quick 3D object, such as meshes, images, animations, and QML files. |
Effects (folder) | This folder contains all the files related to the effects created with Effect Composer. |
Materials (folder) | This folder contains the files related to the materials, such as images, shaders, and QML files. |
To use JavaScript and image files in the UI, select Assets >  .
.
Using custom presets
You can save project settings as custom presets. All saved custom presets are available on the Custom tab in the Create Project wizard. You cannot modify custom presets once you have created them.
To create a custom preset:
- In the Create Project wizard, set the details and style that you want to use.
- Select Save Custom Preset and give a name for the custom preset.
Adding files to projects
You can use wizard templates to add individual files to projects.
The wizard templates in the Qt Quick Controls category create stylable versions of the components in the Qt Quick Controls module. For more information, see Creating Custom Controls.
You can create the following types of files:
| Category | Wizard template | Purpose |
|---|---|---|
| Qt Quick Files | Qt Quick File | Generates a component with one of the following default components or positioners as the root component: Item, Rectangle, Image, Border Image, Flickable, Row, Column, Flow, or Grid. |
| Qt Quick UI File | Generates a UI file with one of the above components as the root component. | |
| Qt Quick Views | Generates a Grid View or a List View. For more information, see List Views and Grid Views. | |
| Qt Quick UI Form | Creates a UI file along with a matching QML file for implementation purposes. | |
| Qt Quick Controls | Custom Button | Creates a push button with a text label. |
| Custom CheckBox | Creates a check box. | |
| Custom Dial | Creates a dial. | |
| Custom Slider | Creates a slider. | |
| Custom SpinBox | Creates a spin box. | |
| Custom Switch | Creates a switch with on and off states. | |
| Pane | Provides a background that matches the UI style and theme. | |
| Stacked Layout | Provides a stack-based navigation model. | |
| SwipeView | Enables users to navigate pages by swiping sideways. | |
| QML Files | ListModel | Adds a list model to the project. |
| JavaScript | JavaScript File | Generates files that you can use to write the application logic. This is useful for testing the application before the developers implement the application logic in C++, for example. For more information, see Simulating application logic. |
Available under certain Qt licenses.
Find out more.

