Design views
Qt Design Studio contains views for designing UIs. To open them, select View > Views. The following images present the views that you are likely to use most often while designing UIs.


You can move the views anywhere on the screen and save them as workspaces, as instructed in Workspaces.
Summary of the Design views
The following table provides a summary of the design views. For information on MCU support, see Qt Design Studio features on MCU projects.
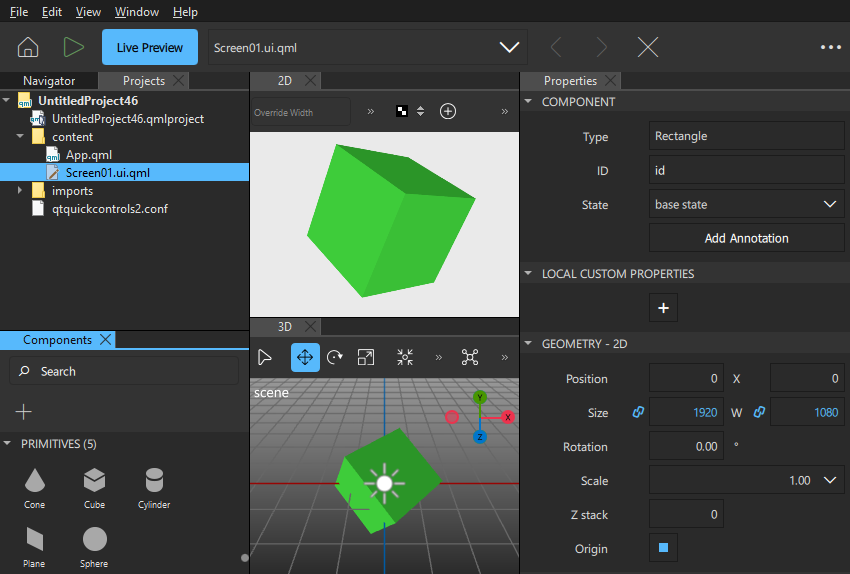
Design 2D UIs. | |
Edit a 3D scene. | |
Select assets such as images and fonts to use in your application. | |
View and modify the code generated by the visual editors. | |
Select preset components and your own components to use in your application. | |
Add functionality to the UI by creating connections between components, signals, and component properties. | |
Select material, texture, and environment bundles with assets to use in your application. | |
View and modify the animation curve. | |
Create design themes. | |
Create effect compositions. | |
View all the files in the current directory. | |
Create and manage materials and textures. | |
View the current QML file in a tree format. | |
View currently open files. | |
View a list of the files contained within the open project. | |
Modify the properties of the selected component. | |
Manage your Qt Insight. | |
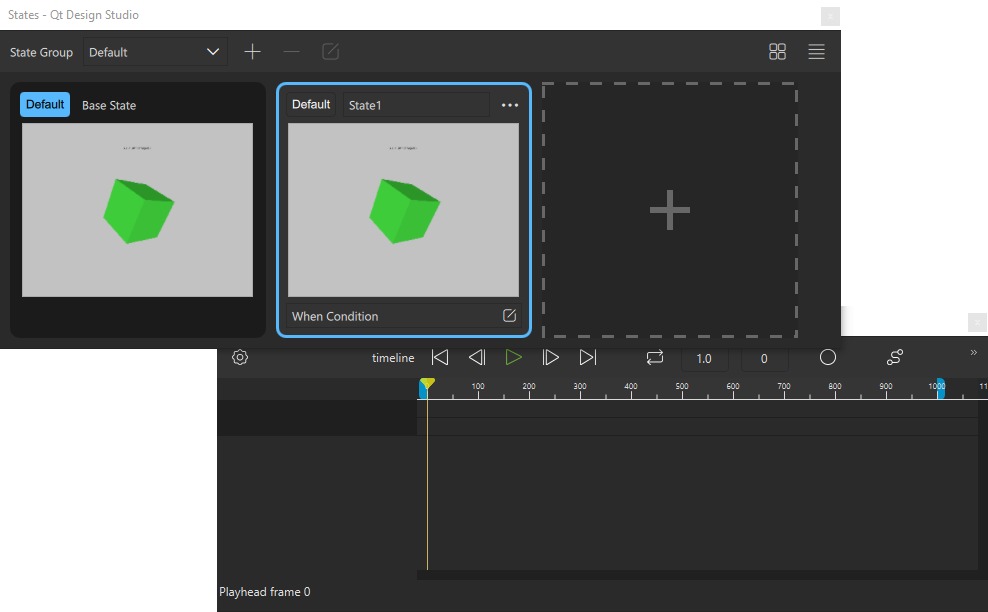
Apply states to a component. | |
Animate the properties of components. | |
Make movement between states smooth. | |
Handle translations and multi-language support. |
Available under certain Qt licenses.
Find out more.

