Check code syntax
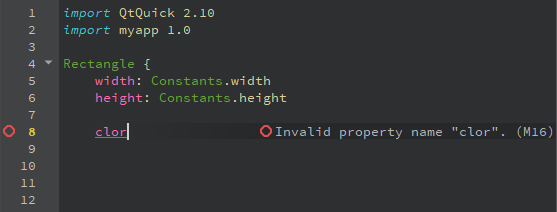
As you write code, Qt Design Studio checks code syntax. When Qt Design Studio spots a syntax error in your code, it underlines it, displays an icon, and shows error details when you move the mouse pointer over the error or the icon. To apply an available fix, select  .
.
Similarly, when you are working on an instance of a JavaScript object notation (JSON) entity, Qt Design Studio underlines errors in the JSON data structure.
In addition to underlining, errors and warnings are marked with icons and annotated. When writing QML or JavaScript code, the annotations may have error codes.
If you turn on QML Language Server for a project, it uses qmllint to check QML and JavaScript code. For more information, see qmllint Reference.
If you turn off QML Language Server, Qt Design Studio uses a static analyzer. For more information, see JavaScript and QML Error Codes.

Manage messages
Use the icons in the tooltip popup to copy the error or warning message to the clipboard, to hide messages of a particular type, or to change the diagnostics settings.
To modify the colors used for underlining errors and warnings:
- Go to Preferences > Text Editor > Font & Colors > Copy
- Select new colors for Error and Warning.
Set line annotation positions
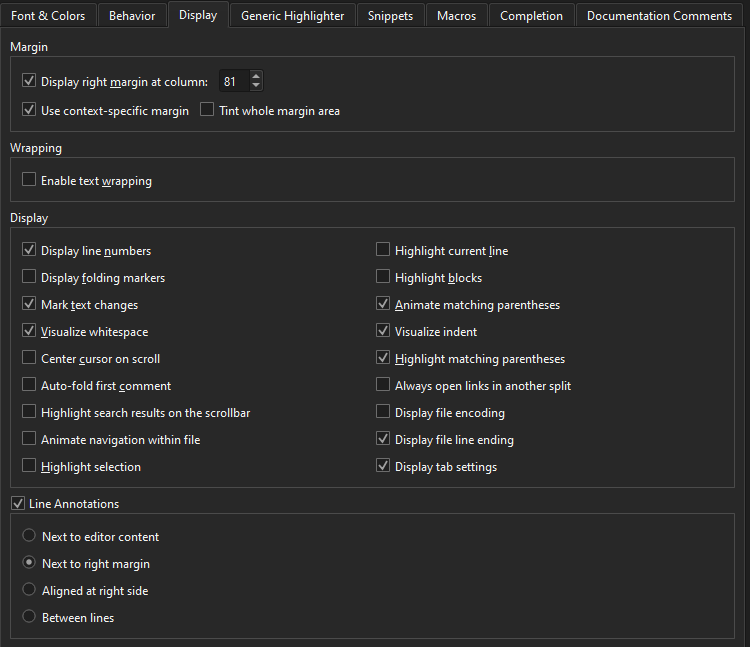
To specify the position where the annotations are displayed, go to Preferences > Text Editor > Display > Line Annotations, and then select whether to display the annotations directly next to the code, aligned to the right of the code, or in the right margin. Showing annotations between lines can be useful if there is usually not enough space to display annotations next to the text.

If you hide the annotations, you can move the mouse pointer over an icon to view them.
See also JavaScript and QML Checks.
Available under certain Qt licenses.
Find out more.

