イマジン・スタイル
イマジン・スタイルは、設定可能なイメージ・アセットをベースにしています。詳細...
| インポート ステートメント | インポート QtQuick.Controls.Imagine 2.12 |
| 以降 | Qt 5.10 |
付属プロパティ
- パス: 文字列
詳細説明
Imagineスタイルは画像アセットに基づいています。スタイルにはデフォルトの画像セットが付属していますが、事前に定義された命名規則を使用して画像のあるディレクトリを提供することで、画像を簡単に変更できます。

イマジン・スタイルとデフォルト画像
Imagine スタイルを使用してアプリケーションを実行するには、 Qt Quick コントロールでスタイルを使用するを参照してください。
ファイル名
画像ファイルのファイル名は、以下の規則で命名されます:
<control>-<element>-<states>
<control> と<element> セクションは必須ですが、<states> セクションは任意です。たとえば、Button に"button-background.9.png" という名前のファイルが1つ提供されると、Button がサポートするすべての状態に使用されます。画像を提供する状態のセットを決めるのは開発者次第です。しかし、disabled 、pressed など、可能な限り最も一般的なコントロールの状態に画像を提供することを推奨します。こうすることで、インタラクティブ・コントロールが、エンドユーザーが期待するような視覚的な振る舞いをするようになります。
要素リファレンス
次の表は、各コントロールでサポートされている要素、その要素で可能な状態、およびその要素が期待するファイル拡張子の一覧です。要素は、コントロールの特定の視覚的な部分を表す画像です。例えば、Button の"background" 要素は、background を表します。
| コントロール | 要素 | 状態 | 拡張 |
|---|---|---|---|
| ApplicationWindow | 背景 | アクティブ | .9.png (または .png) |
| BusyIndicator | アニメーション | 無効, 実行中, ミラーリング, ホバリング | .webp |
| 背景 | 上記と同じ | .webp | |
| Button | 背景 | 無効, 押された, チェックされた, チェック可能, フォーカスされた, ハイライトされた, フラットな, ミラーされた, ホバーされた | .9.png |
| CheckBox | 背景 | 無効, 押された, チェックされた, 部分的にチェックされた, フォーカスされた, ミラーされた, ホバリングされた | .9.png (または.png) |
| インジケータ | 上記と同じ | .png | |
| CheckDelegate | 背景 | 無効, 押された, チェックされた, 部分的にチェックされた, フォーカスされた, ハイライトされた, ミラーされた, ホバーされた | .9.png (または .png) |
| インジケータ | 上記と同じ | .png | |
| ComboBox | 背景 | 無効, 押された, 編集可能, 開いた, フォーカス, ミラー, ホバー, フラット | .9.png (または .png) |
| インジケータ | 上記と同じ | .png | |
| ポップアップ | 同上 | .9.png (または .png) | |
| DelayButton | 背景 | disabled、pressed、checked、checkable、focus、mirrored、hovered | .9.png (または .png) |
| プログレス | 上記と同じ | .9.png (または .png) | |
| マスク | 上記と同じ | .9.png (または .png) | |
| Dial | 背景1 | 無効、押下、フォーカス、ミラー、ホバリング | .9.png (または .png) |
| ハンドル | 上記と同じ | .9.png (または .png) | |
| Dialog | 背景 | モーダル、薄暗い | .9.png (または .png) |
| タイトル | 上記と同じ | .9.png (または .png) | |
| オーバーレイ | モーダル | .9.png (または .png) | |
| DialogButtonBox | 背景 | 無効、ミラー | .9.png (または .png) |
| Drawer | 背景 | モーダル, 薄暗い, 上, 左, 右, 下 | .9.png (または .png) |
| オーバーレイ | モーダル | .9.png (または .png) | |
| Frame | 背景 | 無効、ミラー | .9.png (または .png) |
| GroupBox | 背景 | 無効、ミラー | .9.png (または .png) |
| タイトル | 上記と同じ | .9.png (または .png) | |
| ItemDelegate | 背景 | 無効、押された、フォーカスされた、ハイライトされた、ミラーされた、ホバーされた | .9.png (または .png) |
| Label | 背景 | 無効, 鏡像, ホバリング | .9.png (または .png) |
| Menu | 背景 | モーダル, 薄暗い | .9.png (または .png) |
| オーバーレイ | モーダル | .9.png (または .png) | |
| MenuItem | 矢印 | 無効, 押された, チェックされた, フォーカスされた, ハイライトされた, ミラーされた, ホバーされた | .png |
| 背景 | 上記と同じ | .9.png (または .png) | |
| インジケータ | 上記と同じ | .png | |
| MenuSeparator | 背景 | 無効、ミラー | .9.png (または .png) |
| セパレータ | 上記と同じ | .9.png (または .png) | |
| Page | 背景 | 無効、ミラー | .9.png (または .png) |
| PageIndicator | 背景 | 無効、ミラー、ホバリング | .9.png (または .png) |
| デリゲート | 無効、押下、カレント、ミラーリング、ホバリング | .png | |
| Pane | 背景 | 無効, ミラー | .9.png (または .png) |
| Popup | 背景 | モーダル、薄暗い | .9.png (または .png) |
| オーバーレイ | モーダル | .9.png (または .png) | |
| ProgressBar | アニメーション | 無効、ミラー、ホバリング | .png |
| 背景 | 無効、不定、ミラー、ホバリング | .9.png (または .png) | |
| マスク | 上記と同じ | .9.png (または .png) | |
| プログレス | 上記と同じ | .9.png (または .png) | |
| RadioButton | 背景 | 無効、押された、チェックされた、フォーカスされた、ミラーされた、ホバーされた | .9.png (または .png) |
| インジケータ | 上記と同じ | .png | |
| RadioDelegate | 背景 | 無効, 押された, チェックされた, フォーカスされた, ハイライトされた, ミラーされた, ホバーされた | .9.png (または .png) |
| インジケータ | 上記と同じ | .png | |
| RangeSlider | 背景 | 垂直、水平、無効、フォーカス、ミラー、ホバリング | .9.png (または .png) |
| RangeSlider | プログレス | 上記と同じ | .9.png (または .png) |
| ハンドル | 1番目、2番目、縦、横、無効、押された、フォーカスされた、ミラーされた、ホバーされた | .png | |
| RoundButton | 背景 | 無効, 押された, チェックされた, チェック可能, フォーカスされた, ハイライトされた, フラットな, ミラーされた, ホバされた | .9.png (または .png) |
| ScrollBar | 背景 | 垂直, 水平, 無効, インタラクティブ, 押下, 鏡像, ホバリング | .9.png (または.png) |
| ハンドル | 上記と同じ | .9.png (または .png) | |
| ScrollIndicator | 背景 | 垂直、水平、無効、ミラー、ホバリング | .9.png (または .png) |
| ハンドル | 上記と同じ | .9.png (または .png) | |
| ScrollView | 背景 | 無効、ミラー | .9.png(または.png) |
| Slider | 背景 | 垂直、水平、無効、押下、フォーカス、ミラー、ホバリング | .9.png (または .png) |
| ハンドル | 上記と同じ | .9.png (または .png) | |
| プログレス | 上記と同じ | .9.png (または .png) | |
| SpinBox | 背景 | 無効、編集可能、フォーカス、ミラー、ホバリング | .9.png (または .png) |
| エディタ | 無効, フォーカス, ミラー, ホバリング | .9.png (または .png) | |
| インジケータ | アップ, ダウン, 無効, 編集可能, 押下, フォーカス, ミラー, ホバリング | .9.png (または .png) | |
| StackView | 背景 | 無効, ミラー | .9.png (または .png) |
| SwipeDelegate | 背景 | 無効、押下、フォーカス、ハイライト、ミラー、ホバー | .9.png (または .png) |
| SwipeView | 背景 | 垂直, 水平, 無効, インタラクティブ, フォーカス, ミラー | .9.png (または .png) |
| Switch | 背景 | 無効, 押された, チェックされた, フォーカスされた, ミラーされた, ホバーされた | .9.png (または .png) |
| ハンドル | 上記と同じ | .9.png (または .png) | |
| インジケータ | 上記と同じ | .9.png (または .png) | |
| SwitchDelegate | 背景 | 無効、押された、チェックされた、フォーカスされた、ハイライトされた、ミラーされた、ホバーされた | .9.png (または .png) |
| ハンドル | 上記と同じ | .9.png (または .png) | |
| インジケータ | 上記と同じ | .9.png (または .png) | |
| TabBar | 背景 | 無効、ヘッダ、フッタ、ミラーリング | .9.png (または .png) |
| TabButton | 背景 | 無効、押された、チェックされた、フォーカスされた、ミラーされた、ホバーされた | .9.png (または .png) |
| TextArea | 背景 | 無効、フォーカス、ミラー、ホバリング | .9.png (または .png) |
| TextField | 背景 | 無効、フォーカス、ミラー、ホバリング | .9.png(または.png) |
| ToolBar | 背景 | 無効、ヘッダ、フッタ、ミラーリング | .9.png (または .png) |
| ToolButton | 背景 | 無効, 押された, チェックされた, チェック可能, フォーカスされた, ハイライトされた, フラット, ミラーされた, ホバーされた | .9.png (または .png) |
| ToolSeparator | 背景 | 垂直, 水平, 無効, ミラー | .9.png (または .png) |
| セパレータ | 上記と同じ | .9.png (または .png) | |
| ToolTip | 背景 | .9.png (または .png) | |
| Tumbler | 背景 | 無効、フォーカス、ミラー、ホバリング | .9.png (または .png) |
注: 1) Imagine スタイルダイヤルは、Qt 6.6 で導入されたstartAngle とendAngle プロパティをまだサポートしていません。
アセット例
次の表は、すべてのコントロールのアセット例(デフォルトの Imagine スタイルのアセットから抜粋)です。すべての要素にアセットが必要なわけではないので、このリストは完全ではありませんが、独自のアセットを作成する際のガイドとして使用できます。
これらのアセットがエクスポートされたテンプレートは、Sketchプロジェクトとして利用できます。
| コントロール | エレメント | 状態 | 資産 | 備考 |
|---|---|---|---|---|
| ApplicationWindow | 背景 |
| 脚注 1参照 | |
| オーバーレイ |
| 脚注 1参照 | ||
| オーバーレイ | モーダル |
| 脚注 1参照 | |
| Button | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | フォーカス |
| ||
| 背景 | プレスド |
| ||
| 背景 | チェック |
| ||
| 背景 | チェック済み、無効 |
| ||
| 背景 | チェックされている、フォーカスされている |
| ||
| 背景 | チェック、ホバリング |
| ||
| 背景 | ハイライト |
| ||
| 背景 | ハイライト、無効 |
| ||
| 背景 | ハイライト、フォーカス |
| ||
| 背景 | ハイライト, ホバリング |
| ||
| 背景 | ハイライトされた、押された |
| ||
| 背景 | ハイライト、チェック |
| ||
| 背景 | ホバリング |
| ||
| 背景 | フラット |
| ||
| 背景 | フラット、無効 |
| ||
| 背景 | フラット、ホバリング |
| ||
| 背景 | フラット、押された |
| ||
| 背景 | フラット、チェック |
| ||
| CheckBox | インジケーター |
| ||
| インジケータ | 無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェック済み、プレス済み |
| ||
| インジケータ | チェック、ホバー |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | 一部、チェック済み |
| ||
| インジケータ | 部分的に、チェックされ、押された |
| ||
| インジケータ | 部分的に, チェックした, 集中した |
| ||
| インジケータ | 部分的に, チェック済み, ホバリング |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| CheckDelegate | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 押された |
| ||
| 背景 | フォーカス |
| ||
| 背景 | ホバリング |
| ||
| インジケータ |
| |||
| インジケータ | 無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェック済み、プレス済み |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | チェック、ホバリング |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| インジケータ | 部分的にチェック |
| ||
| インジケータ | 部分的に、チェックされ、押された |
| ||
| インジケータ | 部分的に, チェックした, 集中した |
| ||
| インジケータ | 部分的に, チェック済み, ホバリング |
| ||
| インジケータ | ホバリング |
| ||
| ComboBox | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | フォーカス |
| ||
| 背景 | ホバリング |
| ||
| 背景 | プレス |
| ||
| 背景 | オープン |
| ||
| 背景 | 編集可能 |
| ||
| 背景 | 編集可能、フォーカス |
| ||
| 背景 | 編集可能、無効 |
| ||
| インジケータ |
| |||
| インジケータ | 無効 |
| ||
| インジケータ | 編集可能 |
| ||
| インジケータ | 編集可能、無効 |
| ||
| インジケータ | 編集可能、ミラー |
| ||
| インジケータ | 編集可能、ミラーリング、無効 |
| ||
| ポップアップ |
| |||
| DelayButton | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 無効、チェック |
| ||
| 背景 | フォーカス |
| ||
| 背景 | 押された |
| ||
| 背景 | チェック |
| ||
| 背景 | チェック、フォーカス |
| ||
| 背景 | チェック、ホバー |
| ||
| 背景 | ホバリング |
| ||
| プログレス |
| |||
| 進行状況 | 無効 |
| ||
| マスク |
| |||
| Dial | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | フォーカス |
| ||
| ハンドル |
| |||
| ハンドル | 無効 |
| ||
| ハンドル | フォーカス |
| ||
| ハンドル | フォーカスされた、押された |
| ||
| ハンドル | フォーカス、ホバリング |
| ||
| ハンドル | 押された |
| ||
| ハンドル | ホバリング |
| ||
| Dialog | 背景 |
| ||
| オーバーレイ |
| 脚注 1参照 | ||
| オーバーレイ | モーダル |
| 脚注 1参照 | |
| DialogButtonBox | バックグラウンド |
| ||
| Drawer | 背景 | 左 |
| |
| 背景 | 右 |
| ||
| 背景 | トップ |
| ||
| 背景 | 下 |
| ||
| オーバーレイ |
| 脚注 1参照 | ||
| オーバーレイ | モーダル |
| 脚注 1参照 | |
| Frame | バックグラウンド |
| ||
| GroupBox | 背景 |
| ||
| タイトル |
| |||
| ItemDelegate | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 押された |
| ||
| 背景 | フォーカス |
| ||
| 背景 | ホバリング |
| ||
| 背景 | ハイライト |
| ||
| Menu | 背景 |
| ||
| MenuItem | 背景 |
| ||
| 背景 | ハイライト |
| ||
| 矢印 |
| |||
| 矢印 | ミラー |
| ||
| 矢印 | 無効 |
| ||
| 矢印 | ミラー、無効 |
| ||
| インジケータ |
| |||
| インジケーター | 無効 |
| ||
| インジケーター | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェックされ、押された |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| MenuSeparator | セパレータ |
| ||
| Page | 背景 |
| 脚注 1参照 | |
| PageIndicator | デリゲート |
| ||
| デリゲート | 無効 |
| ||
| デリゲート | 無効、現在 |
| ||
| デリゲート | 押された |
| ||
| デリゲート | 現在の |
| ||
| Pane | 背景 |
| ||
| Popup | 背景 |
| 脚注 1参照 | |
| オーバーレイ |
| 脚注 1参照 | ||
| オーバーレイ | モーダル |
| ||
| ProgressBar | 背景 |
| ||
| プログレス |
| |||
| マスク |
| |||
| RadioButton | インジケータ |
| ||
| インジケータ | 無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | チェック、ホバー |
| ||
| インジケータ | チェックされた、押された |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| RadioDelegate | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 押された |
| ||
| 背景 | フォーカス |
| ||
| 背景 | ホバリング |
| ||
| インジケータ |
| |||
| インジケータ | 無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | チェック、ホバー |
| ||
| インジケータ | チェックされた、押された |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| RangeSlider | 背景 | 垂直 |
| |
| 背景 | 水平 |
| ||
| プログレス | 垂直 |
| ||
| 進行 | 垂直、無効 |
| ||
| 進行 | 水平 |
| ||
| 進行 | 水平、無効 |
| ||
| ハンドル |
| |||
| ハンドル | 無効 |
| ||
| ハンドル | フォーカス |
| ||
| ハンドル | フォーカス、ホバリング |
| ||
| ハンドル | フォーカス、押された |
| ||
| ハンドル | ホバリング |
| ||
| ハンドル | 押された |
| ||
| RoundButton | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 無効、チェック |
| ||
| 背景 | フォーカス |
| ||
| 背景 | 押された |
| ||
| 背景 | チェック |
| ||
| 背景 | チェック、フォーカス |
| ||
| 背景 | チェック、ホバー |
| ||
| 背景 | ハイライト |
| ||
| 背景 | ハイライト, 押された |
| ||
| 背景 | ハイライト、フォーカス |
| ||
| 背景 | ハイライト、ホバー |
| ||
| 背景 | ホバリング |
| ||
| ScrollBar | ハンドル |
| ||
| ハンドル | 無効 |
| ||
| ハンドル | インタラクティブ |
| ||
| ハンドル | インタラクティブ、無効 |
| ||
| ハンドル | インタラクティブ、押された |
| ||
| ハンドル | インタラクティブ, ホバリング |
| ||
| ScrollIndicator | ハンドル |
| ||
| Slider | 背景 | 垂直 |
| |
| 背景 | 水平 |
| ||
| 進捗状況 | 垂直 |
| ||
| 進行 | 垂直、無効 |
| ||
| 進行 | 水平 |
| ||
| 進行 | 水平、無効 |
| ||
| ハンドル |
| |||
| ハンドル | 無効 |
| ||
| ハンドル | フォーカス |
| ||
| ハンドル | フォーカス、ホバリング |
| ||
| ハンドル | フォーカス、押された |
| ||
| ハンドル | ホバリング |
| ||
| ハンドル | 押された |
| ||
| SpinBox | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | フォーカス |
| ||
| 背景 | 編集可能 |
| ||
| インジケータ | アップ |
| ||
| インジケータ | アップ、無効 |
| ||
| インジケータ | アップ、押された |
| ||
| インジケータ | 上、フォーカス |
| ||
| インジケータ | 上、ミラー |
| ||
| インジケータ | 上、ホバリング |
| ||
| インジケータ | アップ、編集可能 |
| ||
| インジケータ | 上、編集可能、押された |
| ||
| インジケータ | 上、編集可能、フォーカス |
| ||
| インジケータ | 上、編集可能、ミラー |
| ||
| インジケータ | アップ、編集可能、ホバリング |
| ||
| インジケータ | 下 |
| ||
| インジケータ | 下、無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | 下、フォーカス |
| ||
| インジケータ | 下、ミラー |
| ||
| インジケータ | 下、ホバリング |
| ||
| インジケータ | ダウン、編集可能 |
| ||
| インジケータ | 下、編集可能、押された |
| ||
| インジケータ | 下、編集可能、フォーカス |
| ||
| インジケータ | 下、編集可能、ミラー |
| ||
| インジケータ | 下、編集可能、ホバリング |
| ||
| SwipeDelegate | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 押された |
| ||
| 背景 | フォーカス |
| ||
| 背景 | ホバリング |
| ||
| Switch | インジケータ |
| ||
| インジケータ | 無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | チェック、ホバリング |
| ||
| インジケータ | チェックされた、押された |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| ハンドル |
| |||
| ハンドル | 無効 |
| ||
| ハンドル | 押された |
| ||
| SwitchDelegate | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 押された |
| ||
| 背景 | フォーカス |
| ||
| 背景 | ホバリング |
| ||
| インジケータ |
| |||
| インジケータ | 無効 |
| ||
| インジケータ | 押された |
| ||
| インジケータ | チェック済み |
| ||
| インジケータ | チェック、フォーカス |
| ||
| インジケータ | チェック、ホバリング |
| ||
| インジケータ | チェックされた、押された |
| ||
| インジケータ | フォーカス |
| ||
| インジケータ | ホバリング |
| ||
| ハンドル |
| |||
| ハンドル | 無効 |
| ||
| TabBar | 背景 |
| ||
| TabButton | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | 押された |
| ||
| 背景 | チェック |
| ||
| 背景 | ホバリング |
| ||
| 背景 | 無効、チェック |
| ||
| TextArea | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | フォーカス |
| ||
| TextField | 背景 |
| ||
| 背景 | 無効 |
| ||
| 背景 | フォーカス |
| ||
| ToolBar | 背景 |
| ||
| ToolButton | 背景 |
| ||
| 背景 | 無効、チェック |
| ||
| 背景 | フォーカス |
| ||
| 背景 | プレスド |
| ||
| 背景 | チェック |
| ||
| 背景 | チェック済み、フォーカス済み |
| ||
| 背景 | チェック、ホバリング |
| ||
| 背景 | ホバリング |
| ||
| ToolSeparator | セパレータ | 水平 |
| |
| セパレーター | 垂直 |
| ||
| ToolTip | 背景 |
|
1コントロールを塗りつぶすように引き伸ばされた、1色を含む1x1の画像。
9パッチ画像
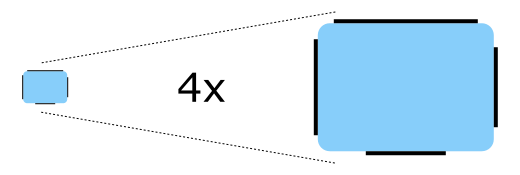
Imagineスタイルでは、デザイナーが特定の要素のサイズ変更に対する反応をコントロールできるように、9パッチ画像を使用しています。Button 「background 」を表す9パッチ画像の例と、拡大バージョン(9パッチラインを見やすくするため)を示します:

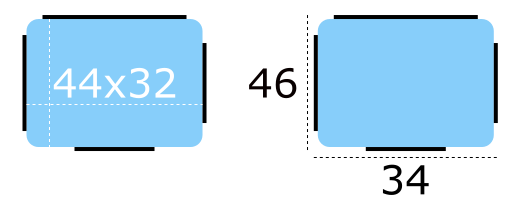
画像の内容は幅44ピクセル×高さ32ピクセルです。すべての9パッチ画像は、すべての辺に1ピクセルの太さの線(総称して「9パッチ線」と呼ぶ)が必要なので、画像の実際のサイズは幅46ピクセル×高さ34ピクセルになる。9パッチラインは、画像のターゲットDPIに関係なく、1ピクセルの太さでなければならないことに注意してください。例えば、button-background.9.pngとbutton-background@2x.9.png の9パッチラインは、どちらも1ピクセルの太さでなければなりません。
9パッチラインは黒でなければならず、残りの部分は透明か白でなければなりません:

伸縮可能な領域
上端と左端にある9本のパッチラインは、リサイズ時に画像のどの部分が引き伸ばされるかを決定します。
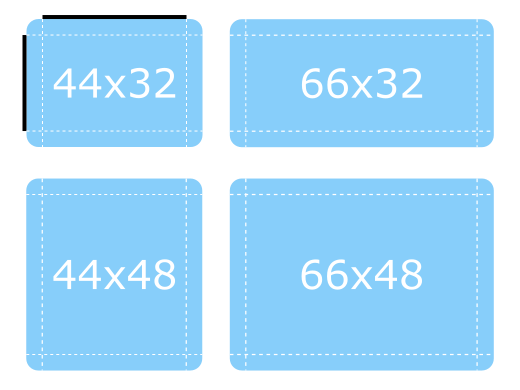
以下は、9-patch イメージをさまざまな寸法で元のサイズの 1.5 倍にリサイズした例です:

角丸の部分は線の範囲外なので、元のサイズを保っていることに注目してください。
パディング領域
padding Control Layout右端と下端にある9パッチの線は、コントロールのcontentItem 。
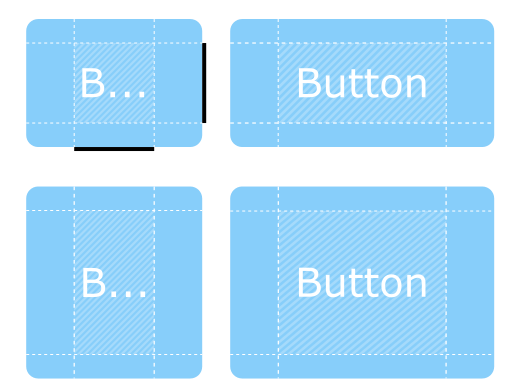
以下は、9パッチ画像をリサイズした例ですが、今回はパディング9パッチラインがどのように機能するかを示しています。

contentItem は、網掛けされた領域内で必要なだけのスペースを取ることができます。パディング線がない場合、contentItem は、伸縮可能な領域を超えることなく、必要なだけのスペースを取ります。
挿入エリア
例えば、コントロールにドロップシャドウが必要な場合があります。しかし、上のボタンにドロップシャドウを追加すると、そのサイズに影響し、レイアウトとマウス/タッチ入力境界の両方に問題が生じます。
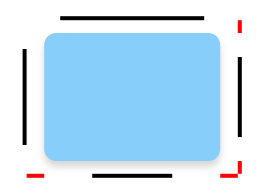
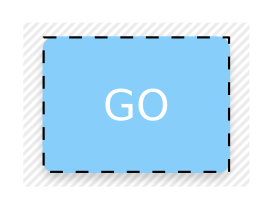
インセット領域は、9パッチ画像のある領域をコントロールの外側に出すようにコントロールに指示することで、この問題を解決します:

下の画像では、破線がボタンのクリック可能領域と、レイアウトで占めるスペースを表しています。影はその後ろにあるストライプの領域で示されています:

9パッチ画像のエクスポート
Imagineスタイルで使用するのに適した9パッチ画像を作成するには、様々なベクターエディターやビットマップエディターを使用することができます。以下のセクションでは、各エディタのエクスポート手順を簡単に説明し、最後のセクションでは、エクスポートした画像が9-patchに適合していることを確認する方法を説明します。
アフィニティ・デザイナー
Affinityのエクスポート設定のドキュメントを参照してください。
Adobe Illustrator
AdobeのAsset Exportパネルのドキュメントを参照してください。
アドビ フォトショップ
Adobeの「レイヤーから画像アセットを生成する」のドキュメントを参照してください。
Inkscape
Inkscape 9-Patch Export ExtensionはInkscapeでアセットのエクスポートに使用できます。
スケッチ
Sketch のエクスポートに関するドキュメントをご覧ください。
Qt Quick Controlsは、アセットがエクスポートされた後、9パッチラインの太さを自動的に修正するSketch用プラグインも提供しています。このファイルをインストールするには、ダブルクリックしてください。Sketchが9-patchエクスポートプラグインがインストールされたことを確認すると、エクスポート時にプラグインが自動的に画像を処理します。
9パッチラインの修正
いくつかのDPIバリエーション(@2x,@3x など)で9-patchイメージをエクスポートする場合、9-patchラインは通常イメージと共にスケールアップされます。これを修正する方法はいくつかありますが、おそらく最も簡単な方法は、ImageMagickのmogrifyツールを使うことです。このツールには-shave 機能があり、それを使って画像をトリミングし、9パッチラインの太さを減らすことができます:
mogrify -shave 1x1 -path path/to/images *@2x.9.png mogrify -shave 2x2 -path path/to/images *@3x.9.png mogrify -shave 3x3 -path path/to/images *@4x.9.png
通常のDPI画像(@Nx 接頭辞のない画像)は影響を受けないので、高DPIディスプレイ向けの画像に対してのみコマンドを実行する必要があります。
アニメーション画像
Imagineスタイルでは、WebPとGIFのアニメーション画像形式がサポートされています。
カスタマイズ
パス
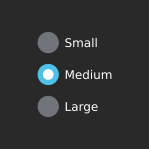
Imagine スタイルでは、イメージ アセットの選択に使用するパスをカスタマイズできます。パスはどのウィンドウやアイテムにも指定でき、fonts と同じ方法で自動的に子ウィンドウにも伝わります。次の例では、ウィンドウと3つのラジオボタンが、ダークな画像アセット("qrc:/themes/dark "にあるファイル)とともに表示されます。
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Imagine 2.12 ApplicationWindow { visible: true Imagine.path: "qrc:/themes/dark" Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
QMLでパスを指定する以外に、環境変数や 設定ファイルで指定することも可能です。QMLで指定された属性は、他のすべての方法よりも優先されます。
設定ファイル
| 変数 | 説明 |
|---|---|
Path | Imagine スタイル アセットを含むディレクトリへのパスを指定します。指定しない場合は、組み込みアセットが使用されます。 例えば、リソース システムに保存されているディレクトリへのパスを指定する場合などです: [Imagine] Path=:/imagine-assets ローカル ディレクトリへの相対パスを指定する場合: [Imagine] Path=imagine-assets 注: 技術的な制限により、 |
設定ファイルの詳細については、Qt Quick Controls Configuration Fileを参照してください。
環境変数
| 変数 | 説明 |
|---|---|
QT_QUICK_CONTROLS_IMAGINE_PATH | Imagine スタイル アセットを含むディレクトリへのパスを指定します。指定しない場合は、組み込みアセットが使用されます。 例えば、リソース システムに保存されているディレクトリへのパスを指定する場合などです: QT_QUICK_CONTROLS_IMAGINE_PATH=:/imagine-assets ローカル ディレクトリへの相対パスを指定する場合: QT_QUICK_CONTROLS_IMAGINE_PATH=imagine-assets 注: 技術的な制限により、 |
QT_QUICK_CONTROLS_IMAGINE_SMOOTH | 9-patch イメージのスムーズなスケーリングを有効にするには、1 を設定します。この環境変数は Qt 6.5 で追加されました。 |
サポートされている環境変数の完全なリストは Qt Quick Controls の Supported Environment Variablesを参照してください。
パレット
Imagine スタイルは、palette プロパティとqtquickcontrols2.confファイルによるパレットのカスタマイズをサポートしています。他のスタイルと同様に、Imagine スタイルが使用する正確なpalette roles はスタイルに依存します。ただし、コントロールの視覚的な外観の大部分(背景など)は画像アセットで管理されるため、一般的にテキストに使用されるロールのみが影響します。
フォント
カスタムフォントは、font プロパティと設定ファイルで設定できます。
依存関係
Imagineスタイルに固有の属性にアクセスするには、Imagineスタイルを別途インポートする必要があります。Imagineスタイルへの参照に関係なく、同じアプリケーションコードが他のどのスタイルでも実行されることに注意する必要があります。Imagine固有の属性は、アプリケーションがImagineスタイルで実行される場合にのみ効果を発揮します。
常に読み込まれる QML ファイルに Imagine スタイルがインポートされている場合、アプリケーションがどのスタイルで実行されてもアプリケーションを実行できるようにするには、Imagine スタイルをアプリケーションと一緒にデプロイする必要があります。ファイル セレクタを使用することで、スタイルへのハードな依存関係を作成することなく、スタイル固有の微調整を適用することができます。
Qt Quick コントロールのスタイル設定も参照してください。
付属プロパティ ドキュメント
Imagine.path:文字列 |
この添付プロパティは、画像アセットへのパスを保持します。
Button {
Imagine.path: "qrc:/themes/dark"
}関連情報
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.