Qt Charts 概述
Qt Charts Qt Charts 使用图形视图框架,便于集成。图表组件可用作 或 对象或 QML 类型。QWidget QGraphicsWidget

注: 自 Qt 6.10 起,Qt Charts 模块已被弃用。对于新项目,请使用 Qt Graphs模块。Qt Graphs 使用各平台的本地渲染后端(macOS 上使用 Metal,Windows 上使用 DirectX,Linux 上使用 OpenGL 或 Vulkan)来实现 2D 和 3D 图形的硬件加速渲染。Qt Graphs 使用 Qt Quick Shapes用于 2D 图形渲染,而不是Qt Charts 模块使用的过时的 Qt Graphics View Framework。要从Qt Charts 移植到Qt Graphs 模块,请参阅Qt Graphs 从Qt Charts 移植。
QChart 类管理不同类型的序列和其他图表相关对象(如图例和坐标轴)的图形表示。QChart 是QGraphicsWidget ,可在QGraphicsScene 中显示。更简单的解决方案是在布局中显示图表,使用便利类QChartView 代替QChart 。在 QML 中,图表使用ChartView 类型显示。
通过使用QPolarChart 类(它是QChart 类的特化)或PolarChartView QML 类型(它是ChartView 类型的特化),一些图表组件也可显示为极坐标图。
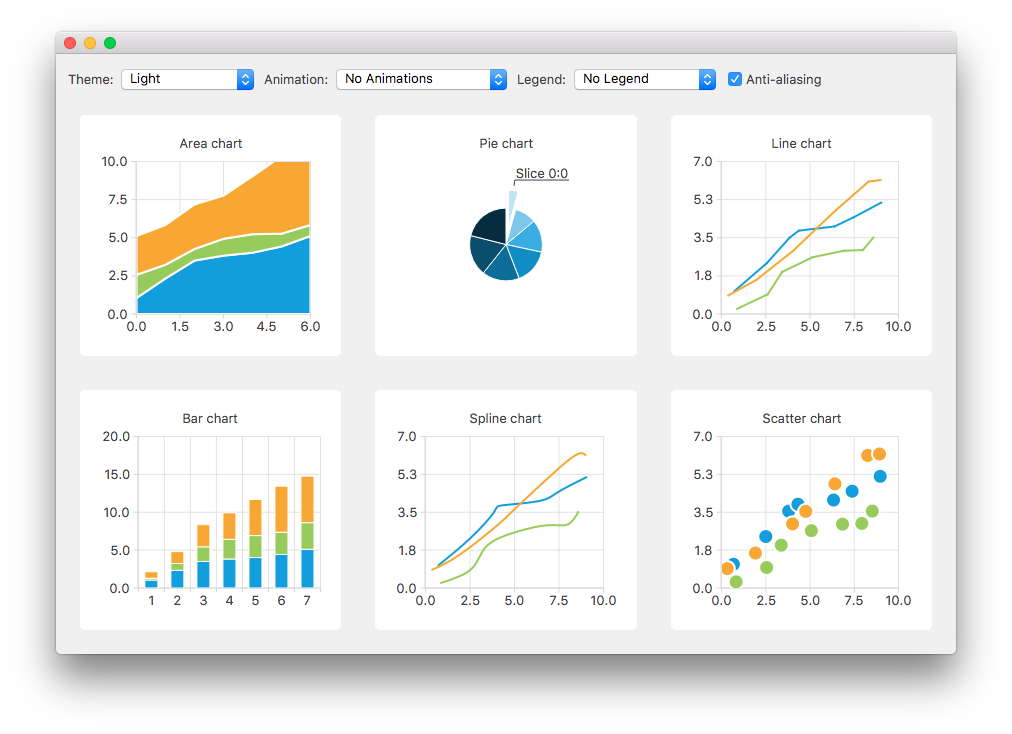
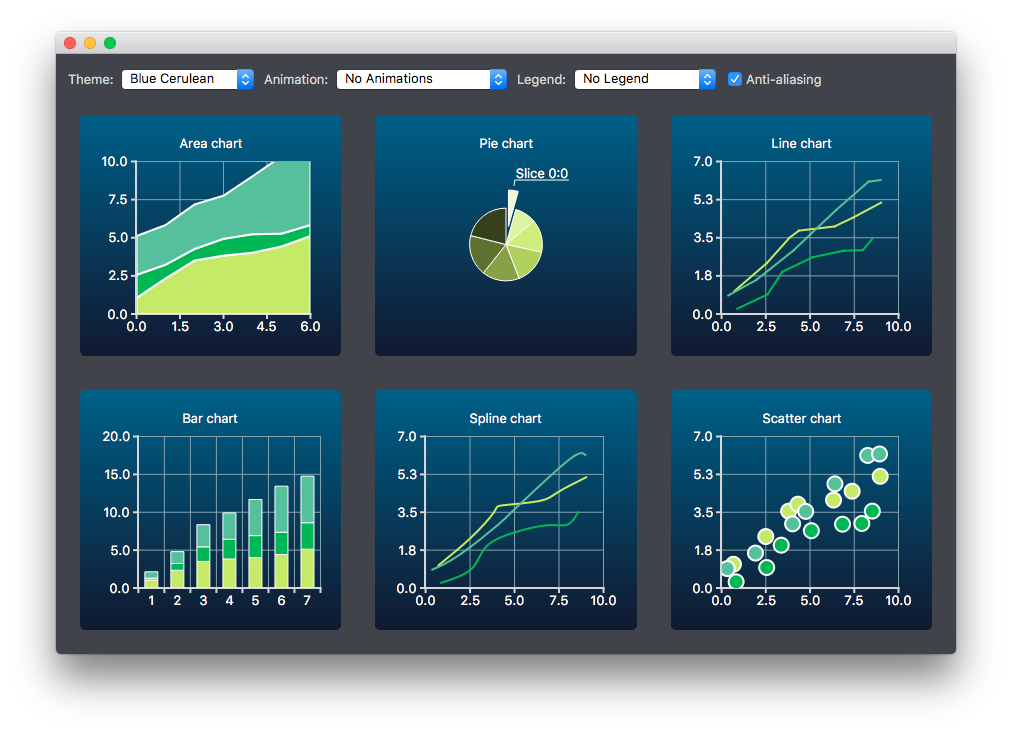
图表的外观和感觉可以通过使用主题、修改颜色和属性、隐藏图表组件或动画来定制。
模型映射器可将源自QAbstractItemModel 类的数据模型用作图表的数据源。模型映射器可以是水平的,也可以是垂直的。
图表类型
Qt Charts 模块提供以下图表类型:
在 QML 中,每种图表类型都由QAbstractSeries 派生类或AbstractSeries 派生类型表示。图表是通过使用系列类的实例并将其添加到QChart 或ChartView 实例中创建的。
例如
QLineSeries* series = new QLineSeries(); series->add(0, 6); series->add(2, 4); ... chartView->chart()->addSeries(series); chartView->chart()->createDefaultAxes();
或者,在 QML 中:
ChartView { id: chart title: "Top-5 car brand shares in Finland" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true property variant othersSlice: 0 PieSeries { id: pieSeries PieSlice { label: "Volkswagen"; value: 13.5 } PieSlice { label: "Toyota"; value: 10.9 } PieSlice { label: "Ford"; value: 8.6 } PieSlice { label: "Skoda"; value: 8.2 } PieSlice { label: "Volvo"; value: 6.8 } } Component.onCompleted: { // You can also manipulate slices dynamically, like append a slice or set a slice exploded othersSlice = pieSeries.append("Others", 52.0); pieSeries.find("Volkswagen").exploded = true; } } import QtQuick
您可以在一个图表中组合不同类型的系列。
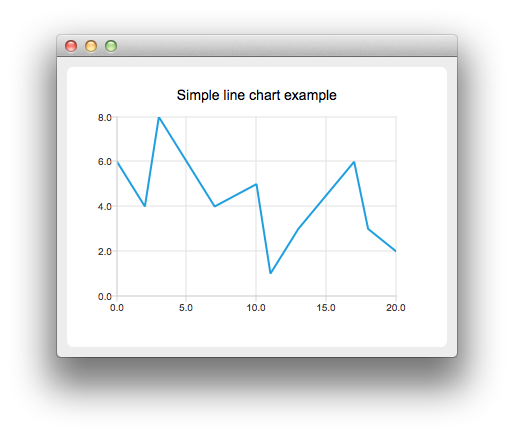
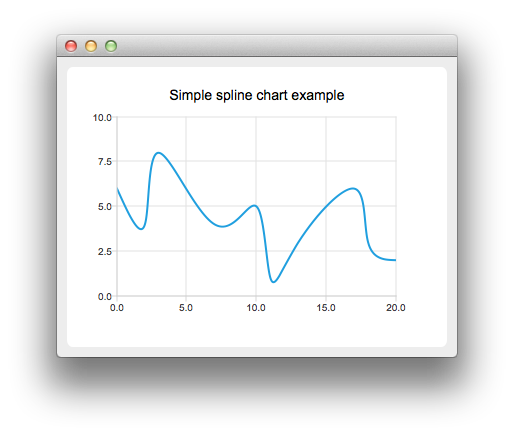
折线图和样条图
折线图和样条线图将数据显示为一系列由线条连接的数据点。在折线图中,数据点由直线连接,而在样条图中,数据点由样条连接。样条线是通过QPainterPath 绘制的。


折线图通过QLineSeries 类或LineSeries QML 类型实现。
使用继承于QLineSeries 的QSplineSeries 类或继承于LineSeries 的SplineSeries 类型可实现样条线图。
更多信息,请参阅创建折线图和创建样条 线图。有关将折线图与条形图结合并为两者使用公共坐标轴的示例,请参阅结合折线图和条形图。
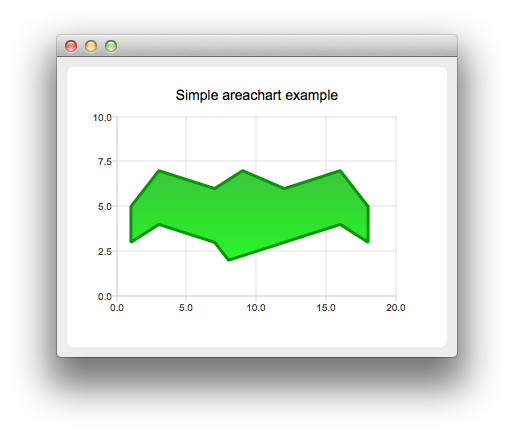
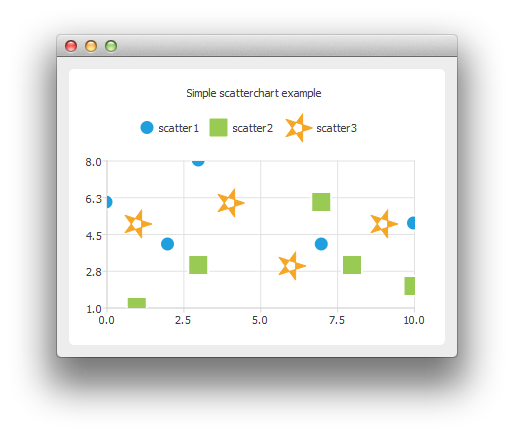
面积图和散点图
面积图将数据显示为由两条线围成的区域,而散点图将数据显示为点的集合。


区域图是通过QAreaSeries 类或AreaSeries QML 类型实现的。默认情况下,x 轴作为一个边界,QLineSeries 或LineSeries 作为另一个边界。不过,也可以使用QLineSeries 或LineSeries 作为两个边界。
使用QScatterSeries 类或ScatterSeries QML 类型可实现散点图。
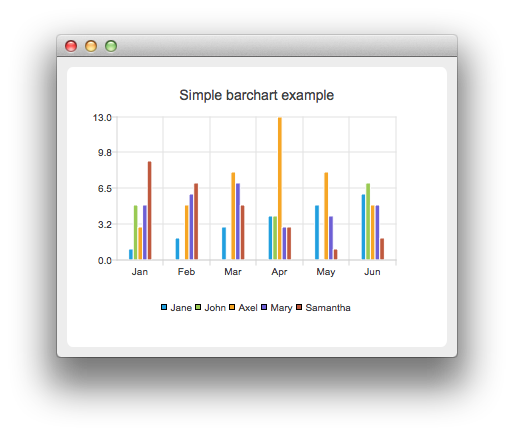
条形图
条形图以按类别分组的水平或垂直条形显示数据。QBarSet 类和BarSet QML 类型表示条形图中的一组条形。QAbstractBarSeries 类是所有条形系列类的抽象父类,而AbstractBarSeries 类型是条形系列类型的父类型。系列类型决定了数据的显示方式。
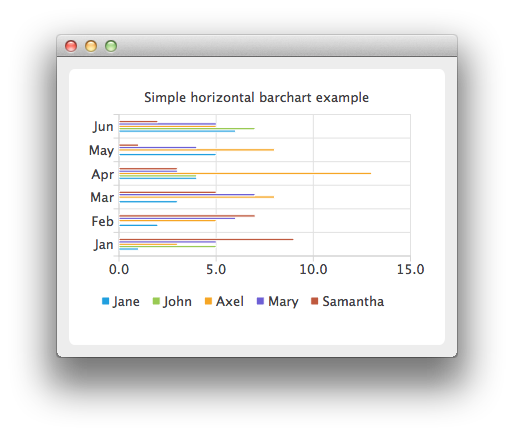
QBarSeries 类和BarSeries QML 类型将数据显示为按类别分组的垂直条形图。同样,QHorizontalBarSeries 类和HorizontalBarSeries QML 类型以水平条形显示数据。


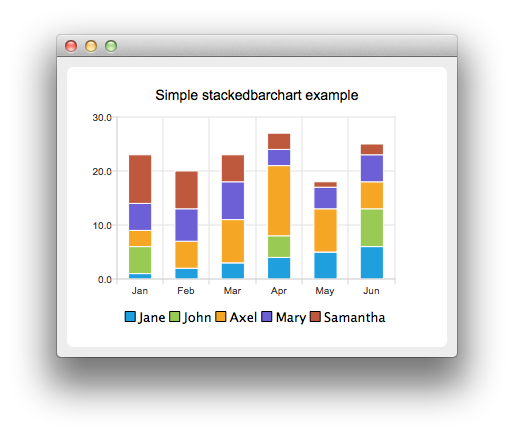
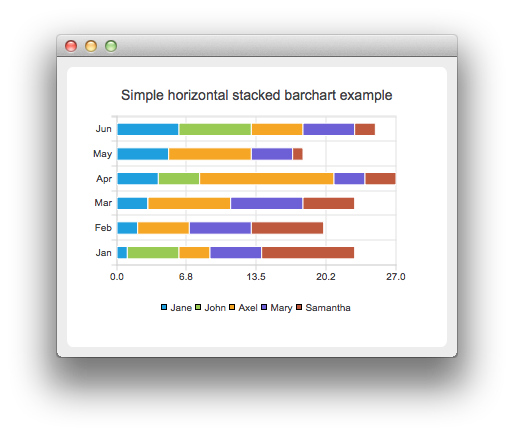
QStackedBarSeries 类和StackedBarSeries 类型将一系列数据显示为垂直堆叠的条形图,每个类别一个条形图。相应的水平类和类型分别是QHorizontalStackedBarSeries 和HorizontalStackedBarSeries 。


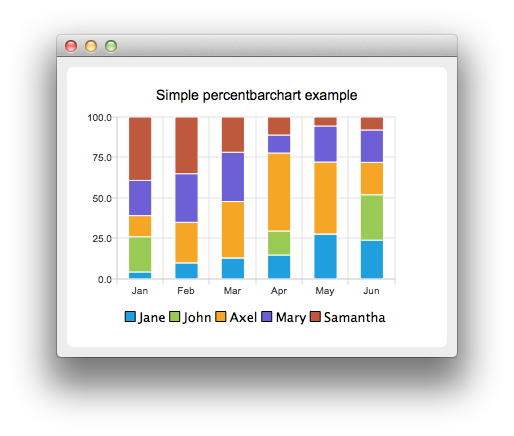
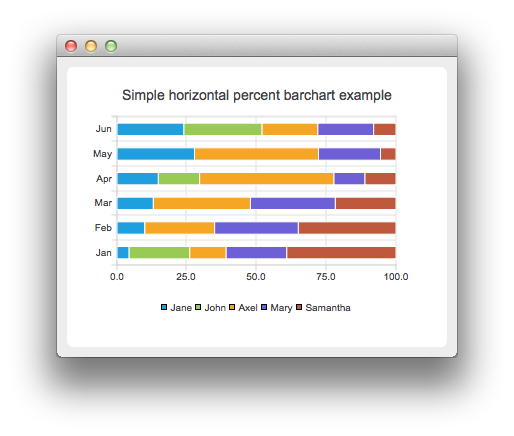
QPercentBarSeries 类和PercentBarSeries QML 类型以每个类别的百分比显示一系列分类数据。相应的水平类和类型分别是QHorizontalPercentBarSeries 和HorizontalPercentBarSeries 。


更多信息,请参阅创建条形图、创建水平堆叠条形图、创建 水平条形图和创建水平百分比条形图。
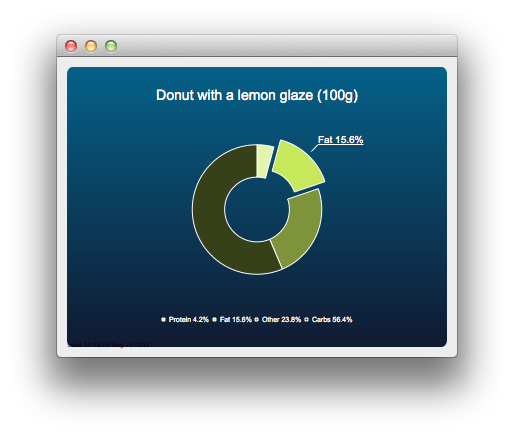
饼图
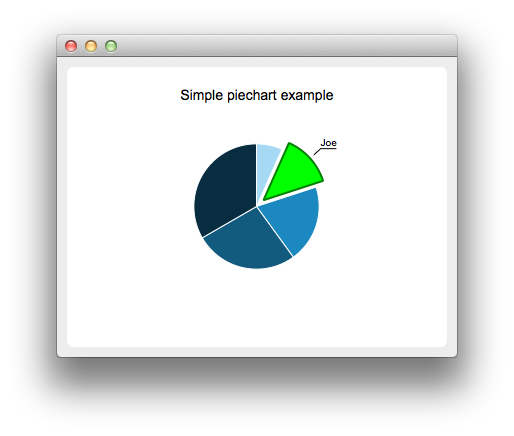
饼图以由饼片组成的饼的形式显示数据。饼是通过QPieSeries 类或PieSeries QML 类型实现的,饼片是通过QPieSlice 类或PieSlice QML 类型添加的。
通过指定介于 0.0 和 1.0 之间的孔大小,馅饼可以变成甜甜圈。


如需了解更多信息,请参阅 "带小工具的图表图库"、" 创建甜甜圈细分图表 "和"创建嵌套甜甜圈图表"。
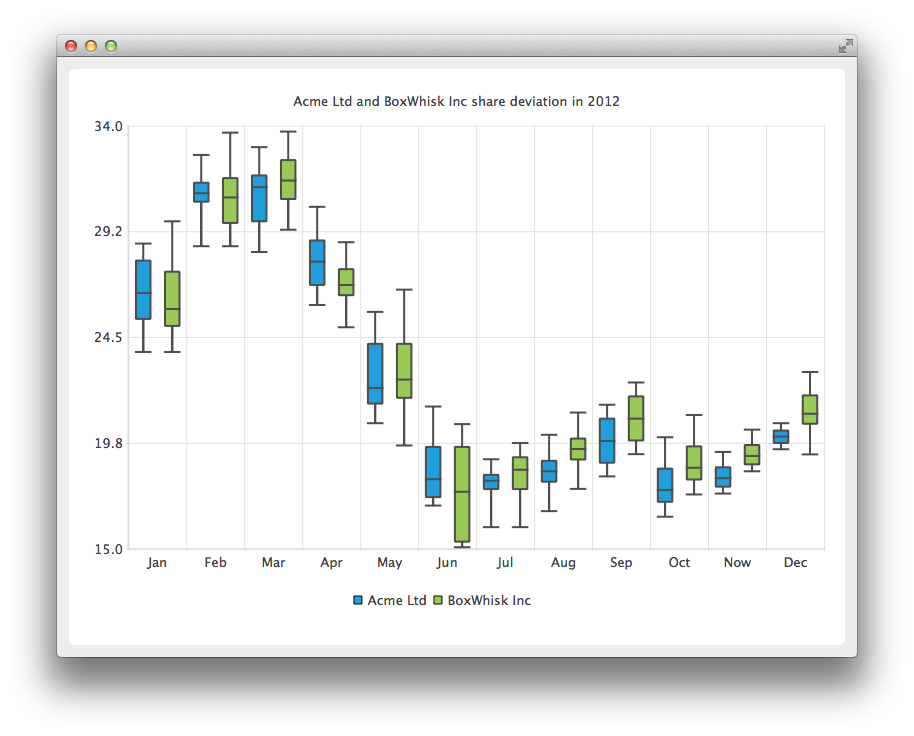
盒状须线图
方框和须线图以四分位数的形式显示数据,并带有显示数值变化的须线。方框图系列中的项目按类别分组,类似于条形图系列中的条形组。对于每个盒状须线项目,都指定了下极值、下四分位数、中位数、上四分位数和上极值。
方框-加须线图可通过使用QBoxPlotSeries 和QBoxSet 类或BoxPlotSeries 和BoxSet QML 类型来实现。

如需了解更多信息,请参阅创建盒须图。
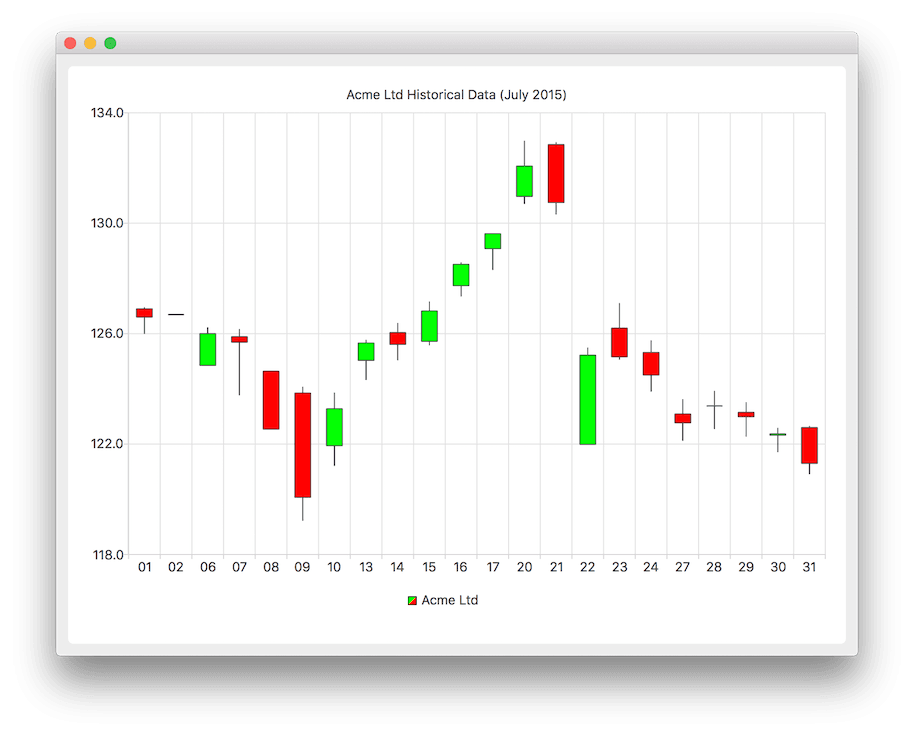
烛台图
烛台图以烛台的形式显示一系列数据。

使用QCandlestickSeries 和QCandlestickSet 类或CandlestickSeries 和CandlestickSet QML 类型可实现烛台图。
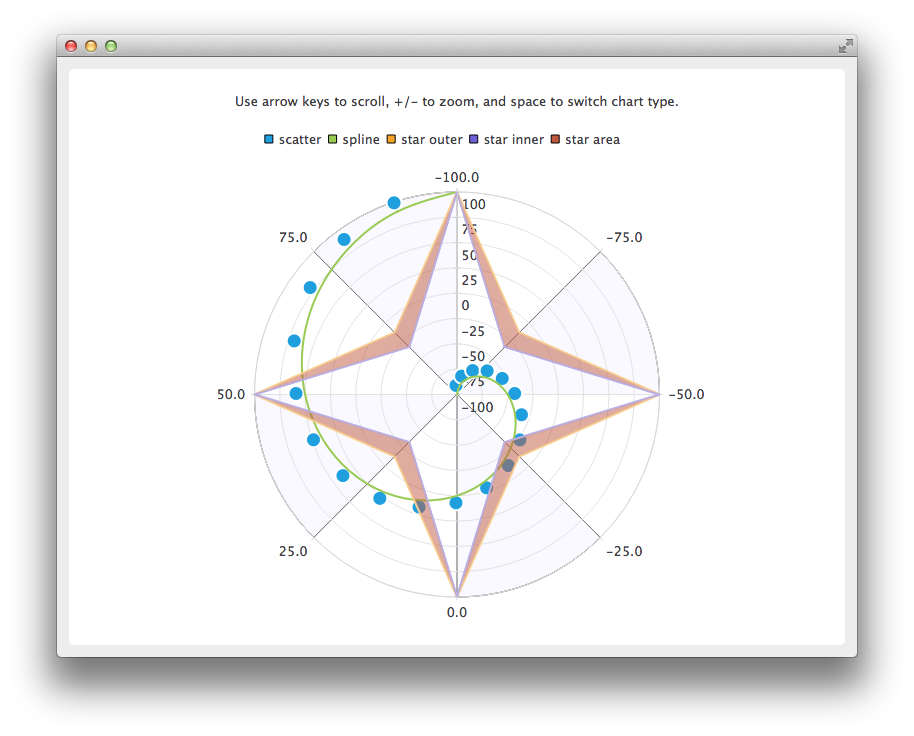
极坐标图
极坐标图在圆形图表中显示数据,数据的位置基于与图表中心(极点)的角度和距离。

QPolarChart 类是QChart 类的特化。它支持直线、样条曲线、面积和散点序列,以及它们所支持的所有坐标轴类型。轴既可用作径向轴,也可用作角度轴。在 QML 中,相应的类型是PolarChartView 。
轴
Qt Charts 支持以下轴类型:
- 值轴
- 类别轴
- 条形类别轴
- 日期时间轴
- 对数值轴
轴可以设置为显示带有刻度线、网格线和阴影的线。轴上的值绘制在刻度线的位置。所有轴类型都是QAbstractAxis 类或AbstractAxis QML 类型的特化。
值轴是在图表的轴上添加实数值。它使用QValueAxis 类或ValueAxis QML 类型实现。
类别轴通过QCategoryAxis 类或CategoryAxis QML 类型实现。它具有已命名的范围和可调整的范围宽度。
条形类别轴与类别轴类似,但所有范围的范围宽度都相同。条形类别轴使用QBarCategoryAxis 类或BarCategoryAxis QML 类型实现。
日期时间轴将日期和时间添加到图表的轴上。它通过QDateTimeAxis 类或DateTimeAxis QML 类型实现。
对数轴为图表轴添加对数刻度。对数刻度是基于数量级的非线性刻度,因此坐标轴上的每个刻度都是前一个刻度乘以一个值。对数轴使用QLogValueAxis 类或LogValueAxis QML 类型实现。
一个图表可定义多个坐标轴。坐标轴可以放在图表的下方、上方、左侧或右侧。此外,坐标轴还可以是不同类型的。但是,不支持混合会导致不同域的坐标轴类型,例如在同一方向上指定QValueAxis 和QLogValueAxis 。
更多信息,请参阅带日期和时间轴的折线图、使用对数值轴、使用多轴和使用 QML 轴。
图例
图例是显示图表图例的图形对象。图例对象不能创建或删除,但可通过QChart 类或ChartView QML 类型引用。当序列发生变化时,图例状态会通过QChart 或ChartView 更新。
图例可以位于图表的下方或上方,也可以位于图表的左侧或右侧。默认情况下,图例附在图表视图上,但也可以分离成一个单独的图形项,并可自由移动。
可以隐藏图例中的单个标记或整个图例。
图例标记可以通过QLegendMarker 基类和每种系列类型的子类进行修改:QAreaLegendMarker,QBarLegendMarker,QBoxPlotLegendMarker,QCandlestickLegendMarker, 和QXYLegendMarker 。
在 QML 中,可通过创建自定义图例来修改图例标记,如自定义图例示例所示。
与图表交互
终端用户可以通过动态添加数值、深入研究数据、放大或缩小图表、滚动图表、点击图表中的项目或将鼠标悬停在图表上,与图表进行交互。
动态绘制数据
可以在图表中动态添加数据,并使图表视图自动滚动以显示新数据。
更多信息,请参阅创建样条线图。
向下钻取数据
例如,条形图或饼图可以实现向下钻取效果。当用户选择图表中的某个项目时,将显示该项目更详细的视图。实现的方法是删除第一个系列并添加另一个系列。
如需了解更多信息,请参阅实施钻取。
缩放和滚动
用户可以使用键盘进行缩放和滚动。用户可以使用箭头键滚动图表,使用加号和减号键放大或缩小图表。此外,还可以使用QRubberBand 选择要放大的区域。
在触摸设备上,可以使用手势来平移和缩放。
更多信息,请参阅缩放线示例。
单击和悬停
当终端用户点击图表中的项目或将鼠标悬停在项目上时,您可以将插槽与发出的信号连接起来。这样就可以在图表中添加呼出等元素。
如需了解更多信息,请参阅在图表顶部绘制呼出。
主题
主题是与用户界面风格相关的内置设置集合,应用于图表的所有可视元素,如颜色、笔、刷子和系列字体,以及坐标轴、标题和图例。

Qt Charts 图表工具提供以下预定义主题
- 浅色主题,即默认主题
- 陶瓷蓝主题
- 深色主题
- 沙棕色主题
- 自然色系统(NCS)蓝色主题
- 高对比度主题
- 冰蓝色主题
- Qt 主题
可通过更改颜色、笔、画笔和字体对主题进行自定义。可通过修改Qt Charts 源代码添加新主题。
注意: 更改主题将覆盖之前应用于系列的所有自定义设置。
有关详细信息,请参阅使用主题创建图表。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

