Qt Charts 概要
Qt Charts Qt Charts では、統合を容易にするためにGraphics View Frameworkを使用しています。チャートコンポーネントは、 、 オブジェクト、または QML タイプとして使用できます。QWidget QGraphicsWidget

注意: Qt Charts モジュールは Qt 6.10 から非推奨となりました。新しいプロジェクトでは、代わりに Qt GraphsQt Graphs は、各プラットフォームのネイティブレンダリングバックエンド(macOS では Metal、Windows では DirectX、Linux では OpenGL または Vulkan)を使用して、2D と 3D グラフの両方でハードウェアアクセラレーションによるレンダリングを実現します。Qt Graphs は、2D グラフのレンダリングに Qt Quick Shapes2D グラフ レンダリングには、Qt Charts モジュールで使用されていた時代遅れの Qt Graphics View Framework を使用しません。Qt Charts からQt Graphs モジュールへの移行は、Qt Graphs Qt Charts からの移行を参照してください。
QChart クラスは、様々なタイプの系列や、凡例や軸などのチャート関連オブジェクトのグラフィカルな表現を管理します。QChart はQGraphicsWidget で、QGraphicsScene で表示することができます。QChart の代わりにQChartView という便利なクラスを使用することで、チャートをレイアウトに表示することができます。 QML では、チャートはChartView タイプを使用して表示されます。
また、QChart クラスの特殊化であるQPolarChart クラスや、ChartView タイプの特殊化であるPolarChartView QML タイプを使うことで、いくつかのチャートコンポーネントを極チャートとして表示することができます。
テーマの使用、色やプロパティの変更、チャート・コンポーネントの非表示、チャートのアニメーション化などにより、チャートのルック&フィールをカスタマイズすることができます。
モデルマッパーは、QAbstractItemModel クラスから派生したデータモデルをチャートのデータソースとして使用できるようにします。モデル・マッパーは水平または垂直のどちらでも可能です。
チャートの種類
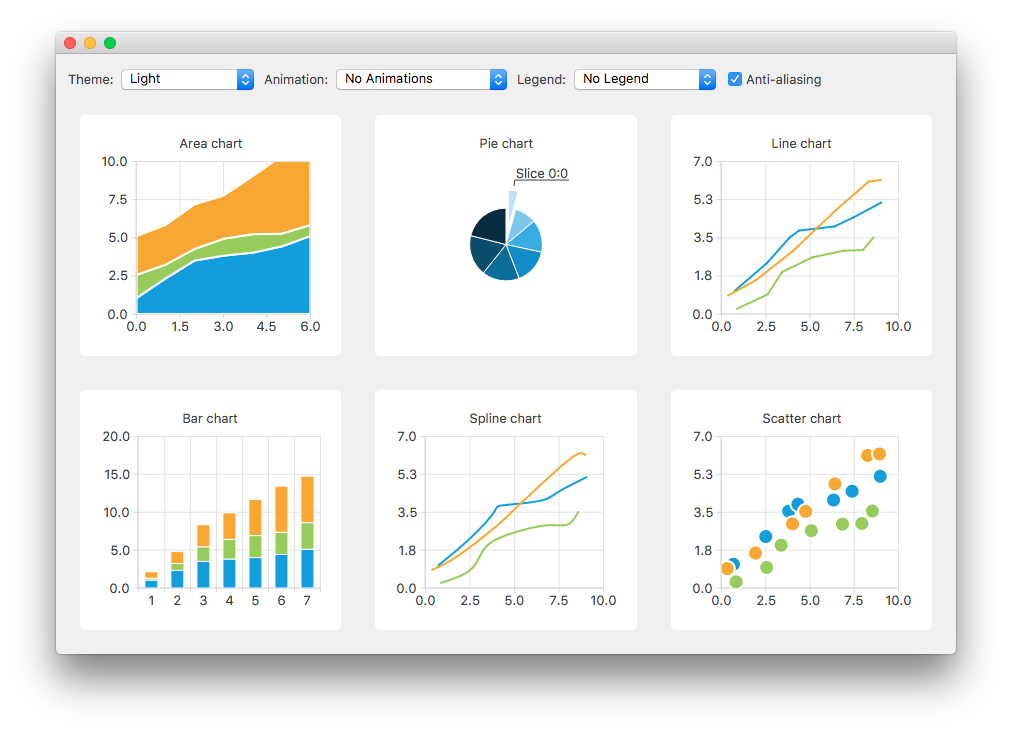
Qt Charts モジュールには以下のチャート・タイプがあります:
各チャートタイプはQMLのQAbstractSeries 派生クラスまたはAbstractSeries 派生タイプで表現されます。チャートは、系列クラスのインスタンスを使い、QChart またはChartView のインスタンスに追加することで作成されます。
例えば
QLineSeries* series = new QLineSeries(); series->add(0, 6); series->add(2, 4); ... chartView->chart()->addSeries(series); chartView->chart()->createDefaultAxes();
あるいはQMLの場合:
ChartView { id: chart title: "Top-5 car brand shares in Finland" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true property variant othersSlice: 0 PieSeries { id: pieSeries PieSlice { label: "Volkswagen"; value: 13.5 } PieSlice { label: "Toyota"; value: 10.9 } PieSlice { label: "Ford"; value: 8.6 } PieSlice { label: "Skoda"; value: 8.2 } PieSlice { label: "Volvo"; value: 6.8 } } Component.onCompleted: { // You can also manipulate slices dynamically, like append a slice or set a slice exploded othersSlice = pieSeries.append("Others", 52.0); pieSeries.find("Volkswagen").exploded = true; } } import QtQuick
異なるタイプの系列を1つのチャートにまとめることができます。
折れ線グラフとスプライン・チャート
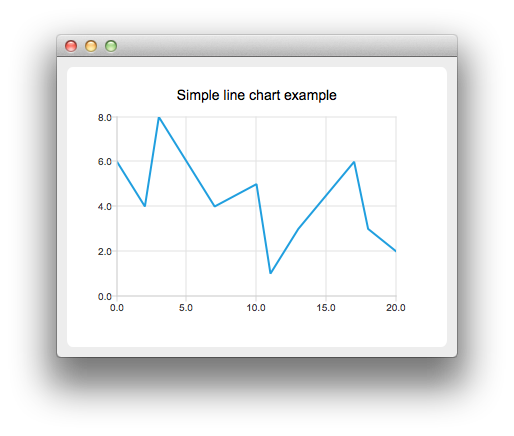
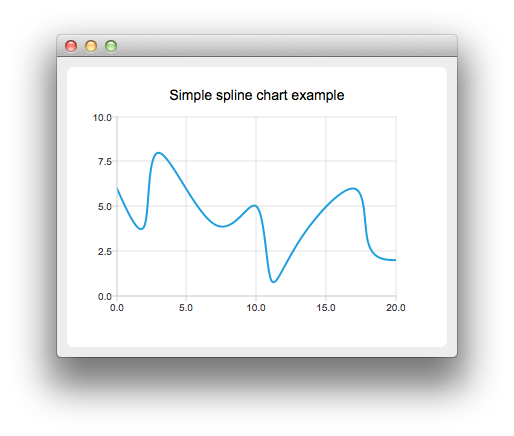
折れ線グラフとスプライン・チャートは、データを線で結ばれた一連のデータ点として表示します。折れ線グラフでは、データ点は直線で結ばれますが、スプライングラフでは、データ点はスプラインで結ばれます。スプラインはQPainterPath を使って描かれる。


折れ線グラフは、QLineSeries クラスまたはLineSeries QML タイプを使って実装します。
スプライン・チャートは、QLineSeries を継承したQSplineSeries クラスか、LineSeries を継承したSplineSeries タイプを使って実装します。
詳しくは、折れ線グラフの作成と スプライン・チャートの作成を参照してください。折れ線グラフと棒グラフを組み合わせ、両方に共通の軸を使用する例については、折れ線グラフと棒グラフの組み合わせを参照してください。
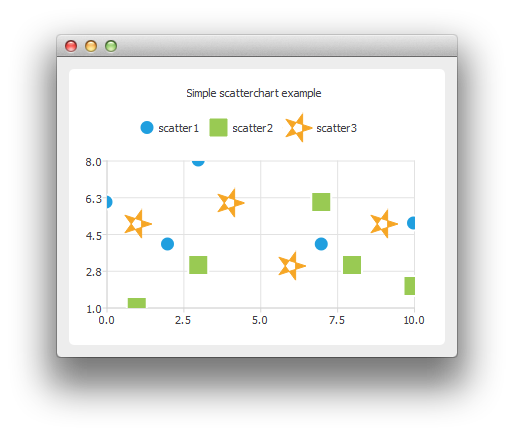
面積図と散布図
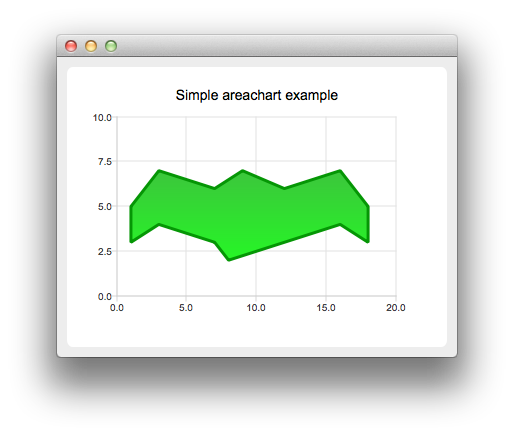
面積グラフは、2本の線で囲まれた面積としてデータを表示し、散布図は点の集合としてデータを表示する。


エリアチャートはQAreaSeries クラスかAreaSeries QML タイプを使って実装します。デフォルトでは、一方の境界線としてX軸が使われ、もう一方の境界線としてQLineSeries またはLineSeries が使われます。しかし、QLineSeries またはLineSeries を両方の境界として使うこともできます。
散布図は、QScatterSeries クラスまたはScatterSeries QML タイプを使用して実装されます。
詳しくは、エリアチャートの作成と 散布図の作成を参照してください。
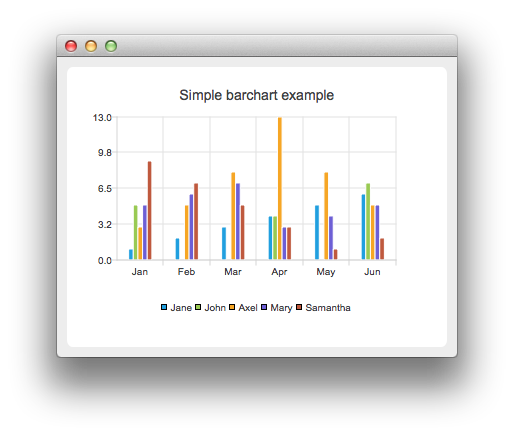
棒グラフ
棒グラフは、データを横棒または縦棒で表示し、カテゴリー別にグループ化します。QBarSet クラスとBarSet QML タイプは、棒グラフにおける棒の 1 セットを表します。QAbstractBarSeries クラスはすべての棒グラフの系列クラスの抽象的な親クラスであり、AbstractBarSeries タイプは棒グラフの系列タイプの親タイプです。系列タイプはデータの表示方法を決定します。
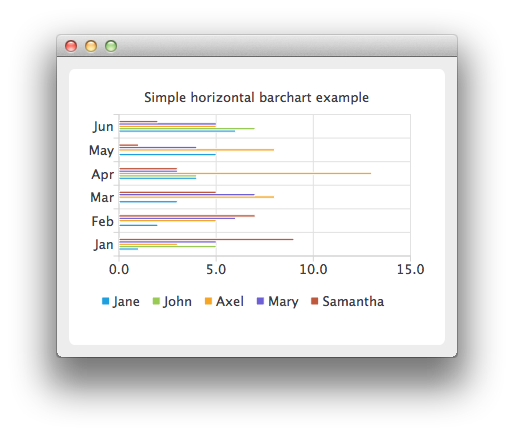
QBarSeries クラスとBarSeries QMLタイプは、カテゴリー別にグループ化された縦棒としてデータを表示します。同様に、QHorizontalBarSeries クラスとHorizontalBarSeries QML タイプは、データを横棒として表示します。


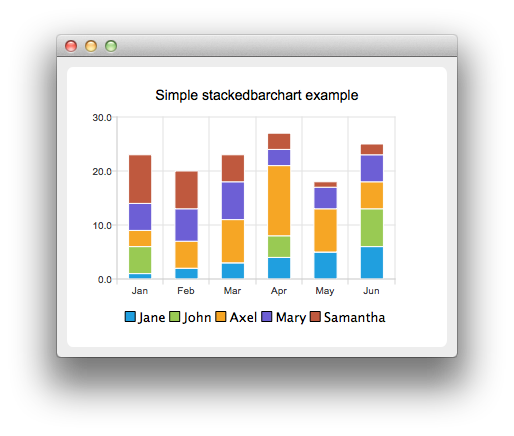
QStackedBarSeries クラスとStackedBarSeries タイプは、一連のデータを縦に積み重ねた棒グラフで表し、1 つのカテゴリーにつき 1 本の棒グラフが表示されます。対応する水平方向のクラスとタイプはそれぞれQHorizontalStackedBarSeries とHorizontalStackedBarSeries です。


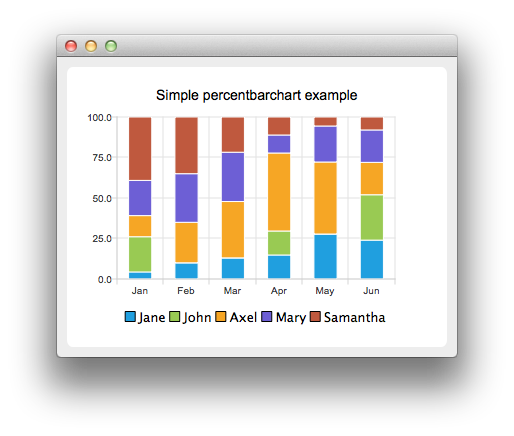
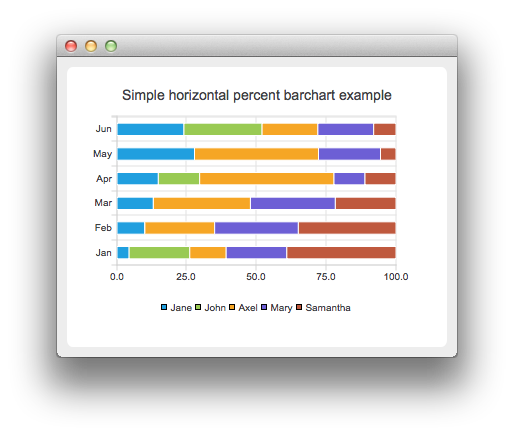
QPercentBarSeries クラスとPercentBarSeries QML タイプは、一連の分類されたデータを、各カテゴリのパーセンテージとして表示します。対応する水平クラスとタイプは、それぞれQHorizontalPercentBarSeries とHorizontalPercentBarSeries です。


詳細については、棒グラフの作成、横積み棒グラフの作成、横棒グラフの作成、横パーセント棒グラフの作成を参照してください。
円グラフ
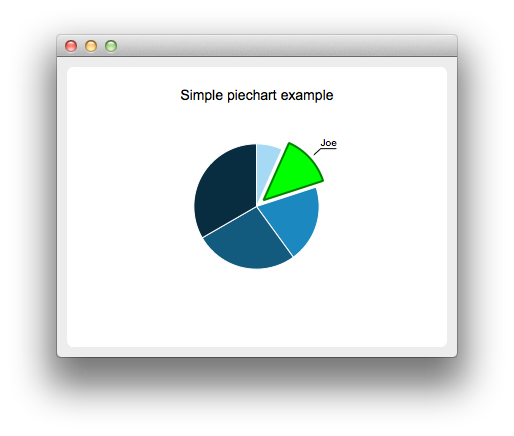
パイ・チャートは、データをパイ・スライスで構成されるパイとして表示します。パイはQPieSeries クラスまたはPieSeries QML タイプを使って実装され、パイスライスはQPieSlice クラスまたはPieSlice QML タイプを使って追加されます。
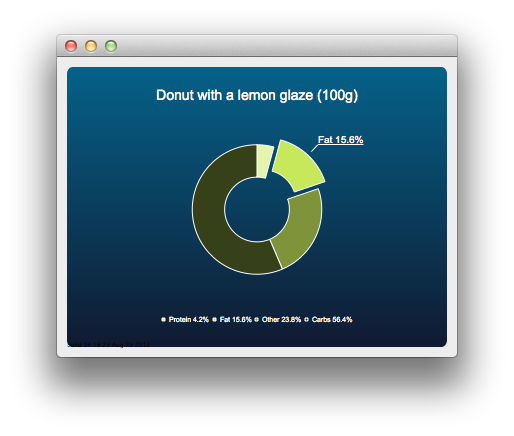
穴の大きさを0.0から1.0の間で指定することで、パイをドーナツにすることができます。


詳細については、ウィジェット・ギャラリーによるチャート、ドーナツ分解チャートの作成、および入れ子のドーナツ・チャートの作成を参照してください。
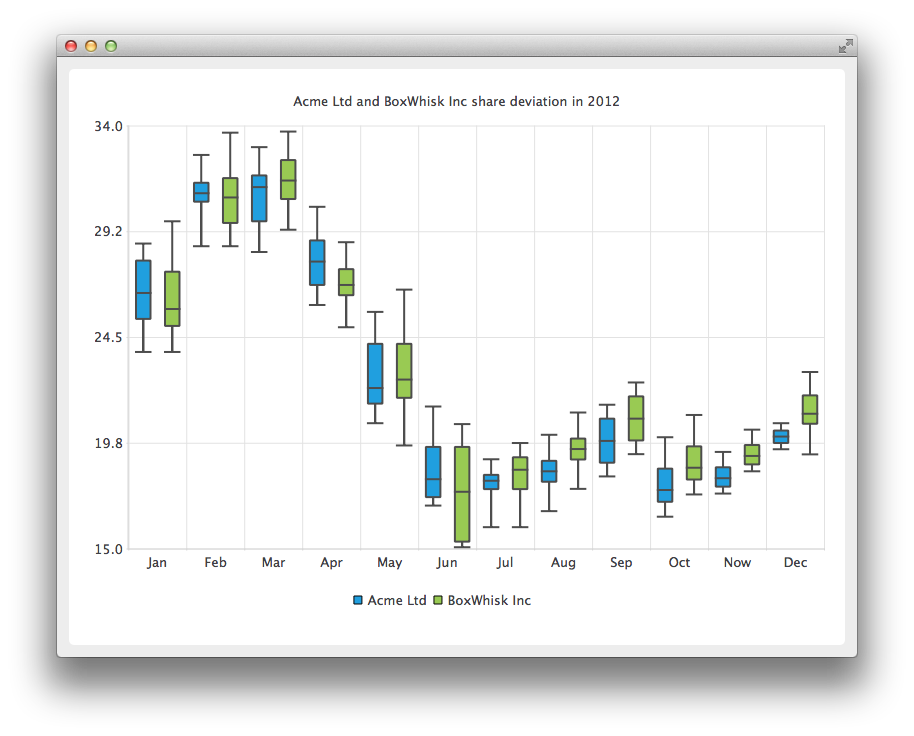
箱ひげ図
ボックス・アンド・ウィスカー・チャートは、値のばらつきを示すウィスカーで拡張された四分位数としてデータを表示します。箱ひげ図系列の項目は、棒系列の棒集合と同様、カテゴリごとにグループ化されます。各ボックス・アンド・ウィスカー項目で、下限値、下限四分位値、中央値、上限四分位値、上限極値が指定される。
箱ひげチャートは、QBoxPlotSeries とQBoxSet クラス、またはBoxPlotSeries とBoxSet QML タイプを使って実装されます。

詳しくは、箱ひげチャートの作成を参照してください。
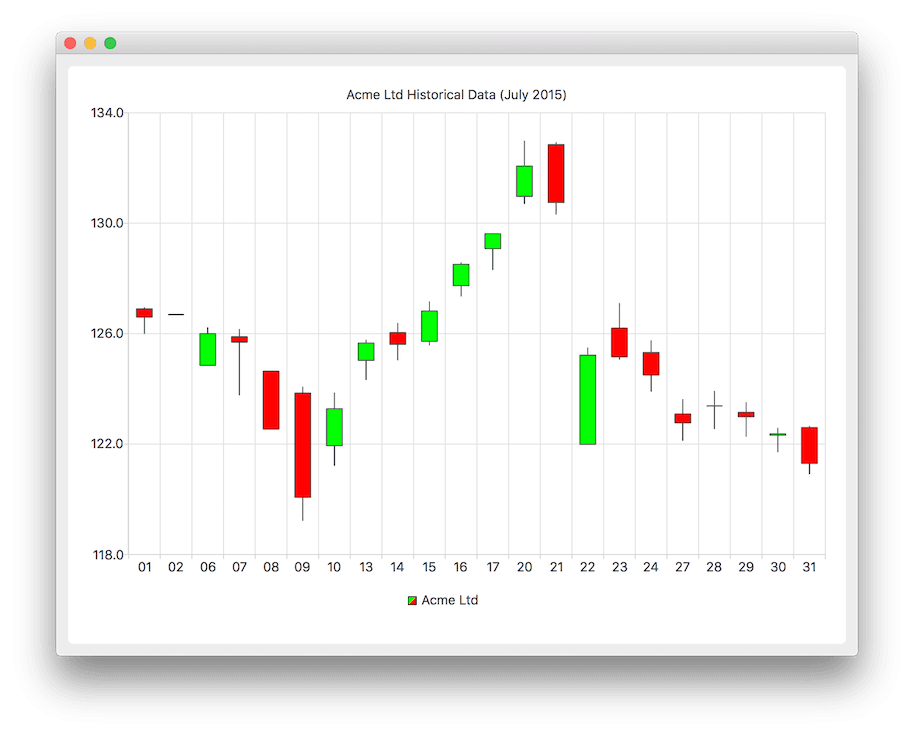
ローソク足チャート
ローソク足チャートは、一連のデータをローソク足で表示します。

ローソク足チャートは、QCandlestickSeries とQCandlestickSet クラス、またはCandlestickSeries とCandlestickSet QML タイプを使って実装します。
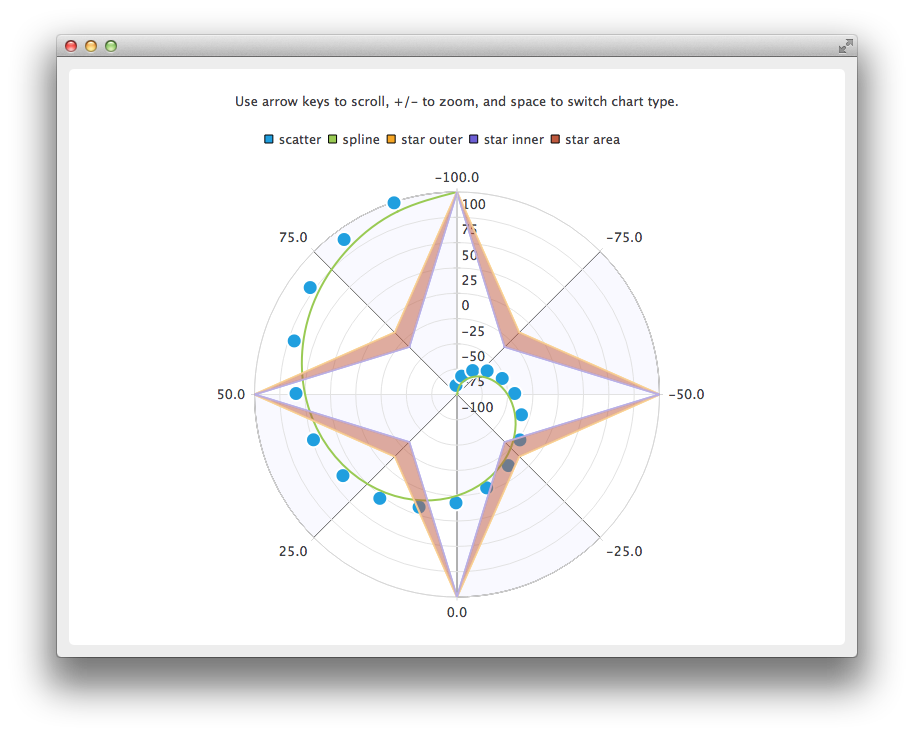
ポーラーチャート
ポーラーチャートは円形のグラフの中にデータを表示します。データの配置はグラフの中心である極からの角度と距離に基づいています。

QPolarChart クラスはQChart クラスを特殊化したものです。折れ線、スプライン、面積、散布の系列と、それらでサポートされるすべての軸タイプをサポートします。軸は半径軸としても角度軸としても使用できます。QMLでは、対応するタイプはPolarChartView です。
詳細については、極座標の作成と QMLによる極座標の使用を参照してください。
Axes
Qt Charts は以下の軸タイプをサポートしています:
- 値軸
- カテゴリー軸
- バー・カテゴリ軸
- 日付-時間軸
- 対数値軸
軸は、目盛り、グリッド線、および陰影を持つ線を表示するように設定できます。軸上の値は目盛りの位置に描画されます。すべての軸タイプは、QAbstractAxis クラスまたはAbstractAxis QML タイプの特殊化です。
値軸は、チャートの軸に実数値を追加します。これはQValueAxis クラスまたはValueAxis QML型を使用して実装されます。
カテゴリ軸は、QCategoryAxis クラスまたはCategoryAxis QML タイプを使用して実装されます。これは、名前付き範囲と調整可能な範囲幅を持ちます。
棒カテゴリ軸はカテゴリ軸に似ていますが、範囲幅はすべての範囲で同じです。棒カテゴリ軸は、QBarCategoryAxis クラスまたはBarCategoryAxis QML タイプを使用して実装されます。
日付-時間軸は、チャートの軸に日付と時間を追加します。これは、QDateTimeAxis クラスまたはDateTimeAxis QML タイプを使用して実装されます。
対数軸は、チャートの軸に対数目盛りを追加します。対数目盛りは、桁に基づく非線形目盛りで、軸上の各目盛りは、前の目盛りに値を掛けたものになります。対数軸は、QLogValueAxis クラスまたはLogValueAxis QML タイプを使用して実装されます。
1つのチャートに複数の軸を定義できる。軸はチャートの下、上、左、右に配置できる。さらに、軸は異なるタイプにすることもできる。ただし、QValueAxis とQLogValueAxis を同じ向きで指定するなど、異なる領域になる軸タイプを混在させることはサポートされていません。
詳細は、「日付軸と時間軸を持つ折れ線グラフ」、「対数値軸の使用」、「複数軸の使用」、「QMLでの軸の使用」を参照してください。
凡例
凡例は、チャートの凡例を表示するグラフィカル・オブジェクトです。凡例オブジェクトの作成や削除はできませんが、QChart クラスやChartView QML タイプから参照することができます。凡例の状態は、系列が変更されるとQChart またはChartView によって更新される。
凡例はチャートの下にも上にも、左にも右にも配置できます。デフォルトでは、凡例はチャート・ビューに取り付けられているが、自由に移動できる独立したグラフィック・アイテムに切り離すこともできる。
凡例から個々のマーカーを隠すことも、凡例全体を隠すこともできる。
凡例マーカーは、QLegendMarker 基本クラスと、各系列タイプ用のサブクラスを使って変更できる:QAreaLegendMarker QBarLegendMarker,QBoxPlotLegendMarker,QCandlestickLegendMarker, andQXYLegendMarker 。
QMLでは、カスタム凡例を作成することによって、凡例マーカーを変更することができます。
チャートとの対話
エンドユーザは、チャートに動的に値を追加したり、データをドリルダウンしたり、チャートを拡大縮小したり、チャートをスクロールしたり、チャートのアイテムをクリックしたり、チャートの上にマウスを置いたりして、チャートと対話することができます。
データの動的描画
チャートに動的にデータを追加し、新しいデータを表示するためにチャート・ビューを自動的にスクロールさせることができる。
詳細はスプライン・チャートの作成を参照。
データへのドリルダウン
ドリルダウン効果は、例えば棒グラフや円グラフに実装することができます。ユーザがチャート内の項目を選択すると、その項目のより詳細なビューが表示されます。これは、最初の系列を削除して、別の系列を追加することで実装されます。
詳細は、ドリルダウンの実装を参照。
ズームとスクロール
ユーザーはズームとスクロールにキーボードを使うことができる。矢印キーでグラフをスクロールし、プラス・キーとマイナス・キーでグラフを拡大・縮小できる。さらに、QRubberBand を使って、ズームする範囲を選択することもできる。
タッチデバイスでは、パンやズームにジェスチャーを使うことができる。
詳しくはズーム・ラインの例を参照。
クリックとホバー
エンドユーザーがチャート内のアイテムをクリックしたり、マウスを重ねたりしたときに発せられるシグナルにスロットを接続することができます。これにより、チャートに吹き出しなどの要素を追加することができます。
詳しくは、チャートの上に吹き出しを描くをご覧ください。
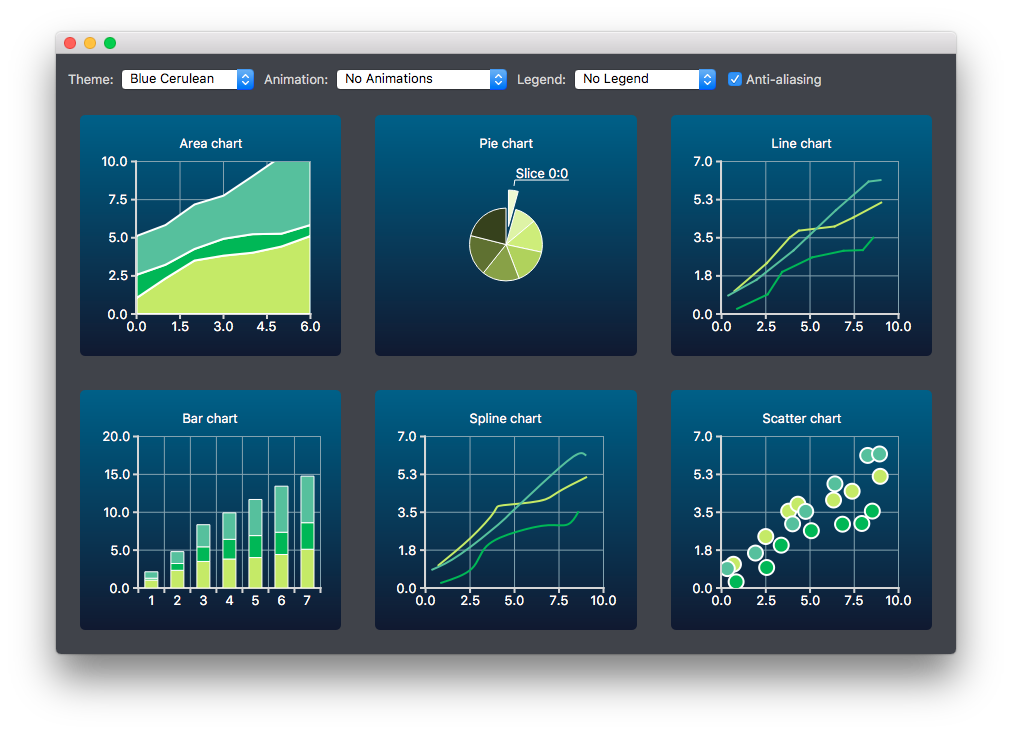
テーマ
テーマは、軸、タイトル、凡例だけでなく、系列の色、ペン、ブラシ、フォントなど、チャートのすべての視覚的要素に適用されるUIスタイルに関連する設定の組み込みコレクションです。

Qt Charts には以下の定義済みテーマが用意されています:
- ライト・テーマ:デフォルトのテーマ
- セルリアンブルーのテーマ
- ダーク・テーマ
- サンドブラウンのテーマ
- ナチュラル・カラー・システム(NCS)ブルーのテーマ
- ハイコントラストのテーマ
- アイシーブルーのテーマ
- Qtテーマ
テーマは色、ペン、ブラシ、フォントを変更することでカスタマイズできます。新しいテーマは、Qt Charts のソースコードを修正することで追加できます。
注: テーマを変更すると、以前にシリーズに適用されたすべてのカスタマイズが上書きされます。
詳細については、「テーマを使ってチャートを作成する」を参照してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

